Originally written by Eric Lawrence in 2003, while he was working for Microsoft on the Internet Explorer development team, Fiddler is a web debugging proxy; a piece of software that can capture Internet traffic and display and alter its contents. For the past 17 years, Windows-based web developers have used it to test their websites for vulnerabilities and shortcomings. Fiddler Everywhere is a brand-new version of Fiddler that can run on macOS and Linux as well, with updated features for a new era of web development.
The details of what Fiddler Everywhere does are quite complicated, and require a fair amount of knowledge as to how the Internet works under the hood. Let’s start by explaining what exactly a web debugging proxy is.
What is a web debugging proxy?
The key to understanding web debugging proxies is HTTP (HyperText Transfer Protocol), which provides the foundation for the entire internet. (Most of the time there’s an S at the end. The short explanation is that it stands for Secure, which it is. The long one is much more complicated and not really necessary for the basics, so we’ll skip it.)
A protocol is a way for the different computers that make up the Internet to talk to each other. Protocols define certain actions, called methods, that a computer can use to interact with the Internet. GET, for example, is an HTTP method that returns the data of a webpage; POST provides data from the computer to a webpage; and so on. But a computer can’t use these methods just like that, because it doesn’t have the data of any given webpage immediately available. The only computers that can access that data directly are that website’s designated servers. So the computer has to ask one of the servers to carry out the method for it.
The way it does this is by sending an HTTP request; a little packet of data that specifies the computer it came from, what method that computer wants to use, and what part of the website it wants to use it on (and a whole bunch of other stuff). This request zips its way over to a server, which reads it, executes the method, and sends back a response; a similar packet of data that contains anything that the computer needs to display the method’s results (the HTML file for a webpage, for example). Each little back-and-forth between the computer and the server is called a session.
Now, computers can’t just send requests directly to the server; they have to bounce them between various proxies, programs which forward requests and responses along and help them get where they need to go. With some proxies, that’s all they do; others can store, redirect, or even edit and block requests and responses that go through them. Web debugging proxies are the latter kind; they intercept sessions involving the computer they’re installed on and let the user analyze and modify them.
What does Fiddler Everywhere let users do?
Fiddler Everywhere’s features are divided among three main functions; the Live Traffic Stream, the Composer, and the Auto Responder.
The Live Traffic Stream
The Live Traffic Stream is the first thing you see when you boot up Fiddler Everywhere, and is arguably its main function. On the left is the Stream itself, showing every session as it’s captured. Each session displays its host server, its URL, its HTTP method, its HTTP result code (usually 200), the size of its body in bytes, its caching data, its content type, and whether it’s using HTTP or HTTPS. Any one of these properties can be used to sort or filter the stream. The stream can capture HTTPS traffic, but you have to enable it in the settings menu. Doing so requires trusting Fiddler’s root certificate, due to the way HTTPS works. Right-clicking on selected sessions in the stream will let you copy them, comment on them, save them, share them with other users, or use their URL to create a Composer request or an Auto Responder rule.
To the right of the stream are the Inspector windows, letting you see information inside both the request and response simultaneously; request on the top, response on the bottom. Multiple tabs let you see different parts of each:
• The Headers tab (for both) shows various metadata assigned to the request/response. HTTP headers are very specific and standardized, and learning what each of them means can help you understand what any session is trying to do without even looking at the rest of the tabs.
• The Text tab (for both) shows any text that the request/response contains.
• The Web Forms tab (for request only) shows HTML form-data represented as a set of key-value pairs.
• The Image tab (for response only) displays any images that the response contains.
• The Web tab (for response only) gives an approximation of what the data contained in the response looks like when rendered as a webpage.
• The Cookies tab (for both) shows a message detailing any cookie data that was sent or modified.
• The Raw tab (for both) shows as much of the data as possible at once: headers, then text, then code.
• The JSON tab (for both) displays any JSON (JavaScript Object Notation) code contained in the request/response. JSON is a format for storing complex data in key-value pairs.
• The XML tab (for both) displays any XML (eXtensible Markup Language) code contained in the request/response. XML is a language defining a document format that both humans and computers can read without needing a compiler.
The Live Traffic Stream can show you the cause of many issues that you can run into with a webpage. Maybe it’s taking a long time to load, or parts of it are refusing to: filter the sessions down to just the ones for that website, and you can see if there’s too many requests, a request or two that’s too big, or one that’s failing to go through. The stream’s controllable specificity means it can even be helpful in casual settings, not just when you’re trying to build a website.
The Composer
The Composer is a separate tab that allows you to send your own requests directly without going through a browser. The bar at the top is for the URL you want to request; you can also set the HTTP method and even version of HTTP that you want to use. Below that bar is a window showing your request; like the Inspectors, it has multiple tabs with different information, all of which you can edit.
You can add headers and parameters in their respective tabs; enter them in a key-value format and they’ll show up properly integrated into the URL above. In adding headers and parameters, you’re modifying the call to the website's API (Application Programming Interface), which is a system that lets two different pieces of software talk to each other. There’s also a Body tab that lets you add text, and a Raw tab that shows you the request in its entirety. Once you send the request, the response it generates will show up in the box at the bottom.
The Composer is an incredibly useful tool for seeing how a website responds to all manner of requests, valid and invalid. It can provide valuable information on a site’s vulnerabilities. In addition, it can serve as an introduction to API development, a field related to web debugging that is highly complex on its own.
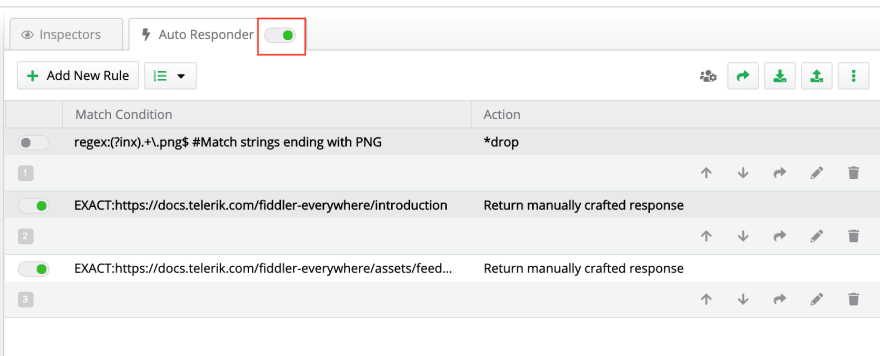
The Auto Responder
The Auto Responder might be Fiddler Everywhere’s most interesting feature. It allows you to create conditional rules that can alter the content of server responses. For instance, you can write a rule that activates when any page on a certain site is requested, that redirects the browser to a different page. Or delays the response by a certain number of milliseconds. Or edits the headers or parameters of the response. Or blocks the response entirely. The Auto Responder can do almost anything you can think of (you can even use regular expressions in the conditions); the only limit is what you know how to translate into the correct format.
Like the Composer, the Auto Responder lets you probe a site for weak points in places you might not expect. Can the site handle multiple redirects in a row? Does replacing this picture with another break the formatting? How well does the site hold up when the connection is slow? The Auto Responder also allows you to either group rules together or set a priority order, allowing for even more complex testing by letting the rules interact with each other.
Collaboration Features and Fiddler Everywhere PRO
By default, Fiddler Everywhere is totally free, and all the features described above are available in full. However, the PRO version, which costs either $12 a month or $120 a year, has greatly expanded collaboration features that make it much easier to work together with other users.
The free version of Fiddler Everywhere has some of these features, but in a reduced form. It is possible to save sessions and share them with other users via email, but only 5 at a time, and with only one other user. In addition, the Auto Responder can only have five rules active at once. With the PRO version, however, these caps are eliminated, as well as the cap on how big shared sessions can be. (In both versions, it is possible to share Composer requests and Auto Responder rules as well.)
With PRO, you can be part of a larger team all working on the same project. But without PRO, you can still do all of the fundamental parts of web debugging—capturing traffic, writing requests, and modifying responses—to the exact same extent. Fiddler Everywhere is one of the only products I can think of where the free version is just as viable as the paid version. Sure, PRO is “better” by virtue of having fewer restrictions, but those restrictions are only on things that, if you’re working alone, you might not even use.
Very few web debugging proxies manage to have the same breadth of usage as Fiddler Everywhere. Its competitors focus on one or two of the three parts and disregard the others. Fiddler Everywhere is the only one of them that can do everything, and barely sacrifices any of their depth. It’s a wonderfully well-rounded program that is perfect for any situation or level of experience. Download it right here if you want to give it a shot.





Top comments (0)