The influx of tools that facilitate managing cloud resources especially at an abstract level leveraging Infrastructure as Code(IaC) has been very instrumental in the growth and adoption of cloud computing. More recently, the widespread use and application of generative AI has also redefined the way and manner in which we approach instrumenting code to implement cloud resource functionalities in a given workload. There is no doubt that documentation on how to use a given library, framework or SDK is invaluable when programming in general and specifically too when writing code for a cloud resource or service. Nonetheless, a much more efficient approach has been introduced with the inception of generative AI tools that render a coding environment or IDE sufficient to code without the constant switch between an IDE and your browser. AWS recently launched one such tool know as Amazon CodeWhisperer.
Amazon CodeWhisperer is an AI-powered code development tool that helps developers write better code faster. It can provide code completion, code generation, and other suggestions based on your current context.
Getting Started with AWS CodeWhisperer
Prerequisites
- An AWS account
- An IDE supported by CodeWhisperer (VS Code, IntelliJ IDEA, AWS Cloud9, Lambda, JupyterLab, or Amazon SageMaker Studio)
- The AWS Toolkit for your IDE installed and configured
- An AWS Builder ID or IAM credentials
Setting Up CodeWhisperer
Choose your IDE.
Install or update your IDE (if applicable). Make sure you are using the latest version of your IDE to ensure compatibility with CodeWhisperer.
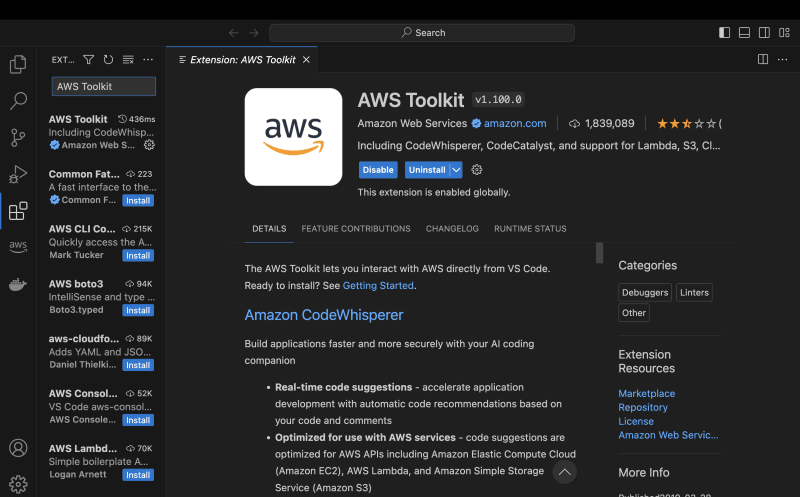
Install or update the AWS Toolkit. The AWS Toolkit is required for CodeWhisperer to function properly. You can install the toolkit from the IDE's plugin marketplace. For this demonstration, I will be using VSCode as my IDE of choice.
As indicated from the screenshot above, I have installed the AWS Toolkit from the "Extensions" panel in VSCode.
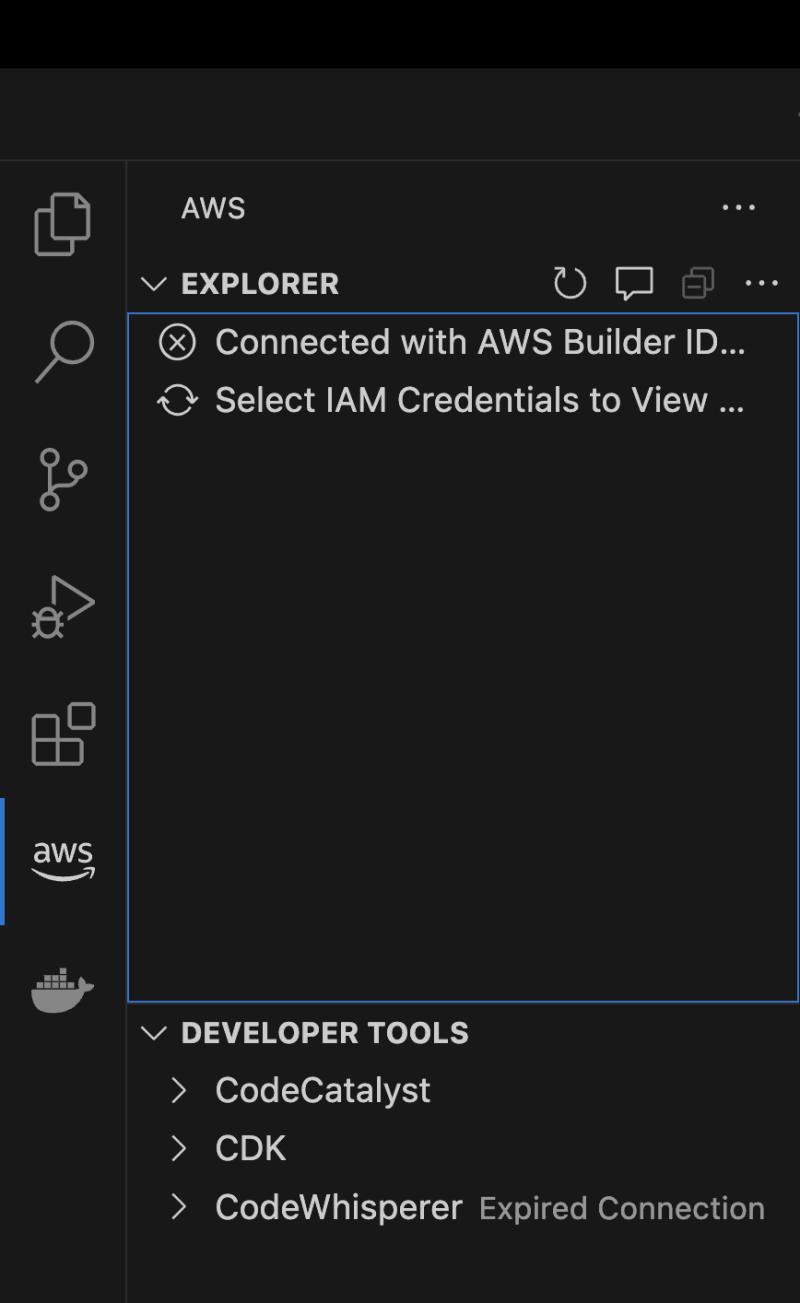
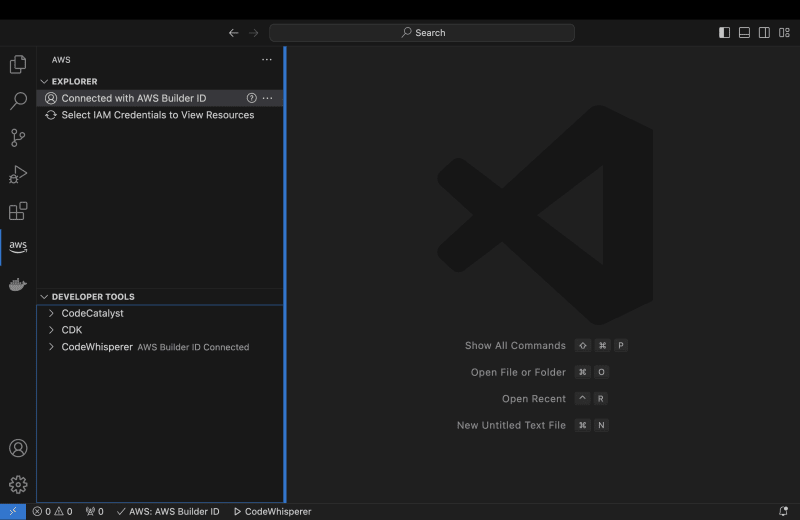
After clicking on the AWS Toolkit icon in VSCode a number of options are presented to you as shown below from the "DEVELOPER TOOLS" menu list. We will proceed to click on Amazon CodeWhisperer and select an authentication method.
Choose your authentication method. You can authenticate with CodeWhisperer using an AWS Builder ID, IAM Identity Center, or IAM credentials.
Set up your Builder ID, IAM Identity Center, or IAM credentials. Follow the instructions in the AWS CodeWhisperer documentation for your chosen authentication method.
For this demonstration I will be using the Builder ID authentication method
Set up your AWS Builder ID:
- Go to the AWS Builder ID portal and sign in with your AWS account credentials.
- Click on the Create a new Builder ID button.
- Enter your email address and choose Next.
- Enter your name and choose Next.
- AWS will send an email to the address you provided. Open the email and click on the Verify button.
- Your Builder ID is now created. Copy the Builder ID code from the portal.
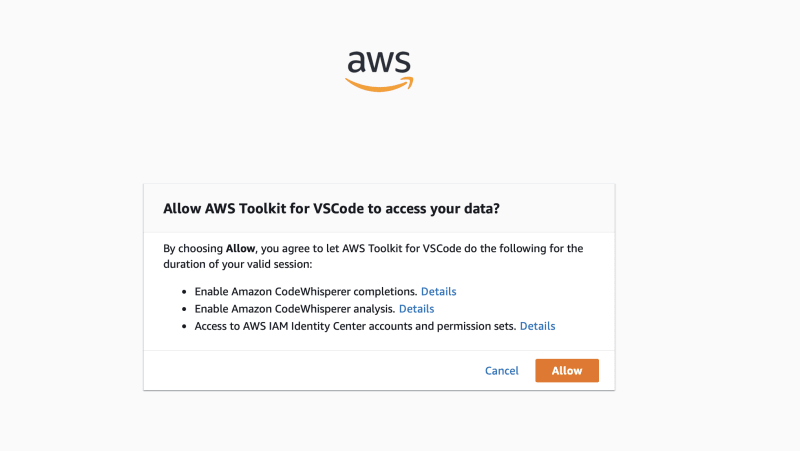
Click "Allow" after authentication to enable Amazon CodeWhisperer to have access to code you write in your IDE of choice.
As shown above, I have been able to successfully authenticate CodeWhisper in VSCode using the AWS Builder ID method.
Using CodeWhisperer
- Open your IDE and start coding.
- Position your cursor in the code where you want CodeWhisperer to provide assistance.
- Type the
Alt+Spacekeyboard shortcut (Windows and Linux) orCmd+Spacekeyboard shortcut (macOS). - CodeWhisperer will display a list of suggestions for completing your code.
- Select the suggestion you want to use and press
EnterorTab.
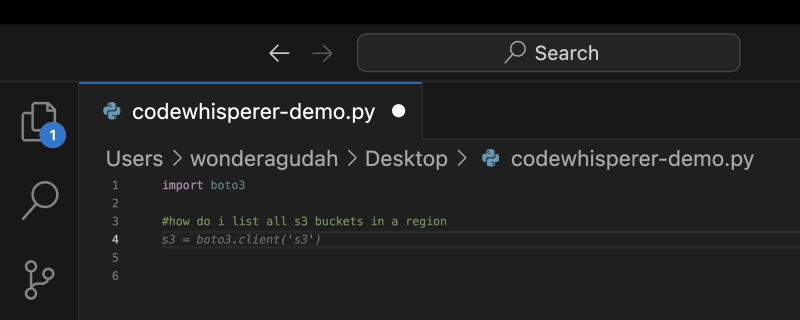
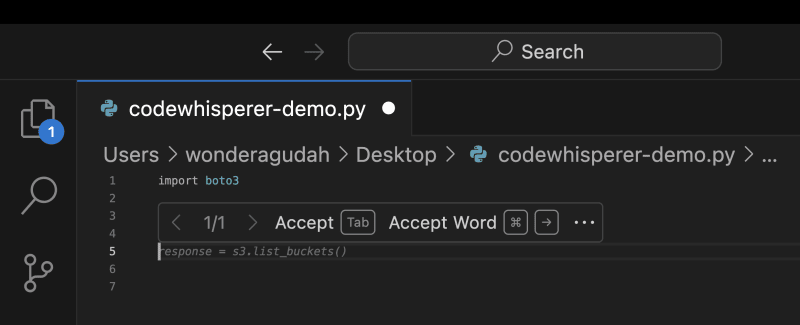
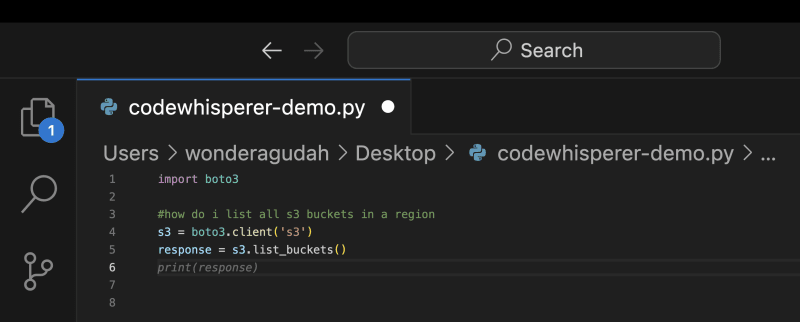
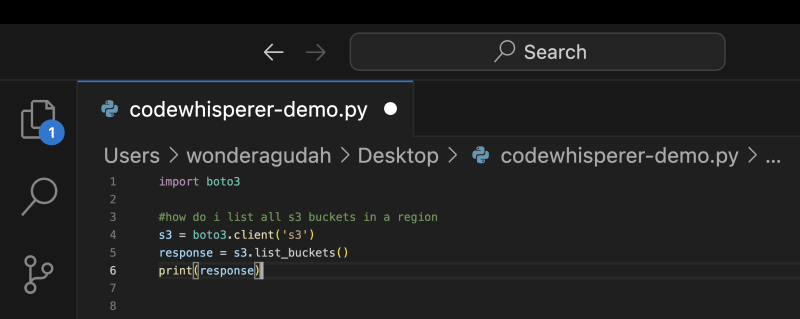
The screenshot below provides a short demonstration of how CodeWhisperer aided me in writing code to list all S3 buckets in a region, simply by just commenting about the action I want to perform.
Extra Points
The following are some advantages of using Amazon CodeWhisperer:
Increased productivity: CodeWhisperer can help you write code faster by providing code suggestions, generating code from comments, and detecting and remediate security vulnerabilities. This can free up your time to focus on other tasks.
Reduced risk: Increase security posture of your codebase by leveraging security scans powered by CodeWhisperer to detect security vulnerabilities such as hard coded credentials and by providing code suggestions that are aligned with security best practices.
Improved code quality: CodeWhisperer can help you write higher-quality code by providing code suggestions that are idiomatic and follow best practices. It can also help you to identify and refactor code that is difficult to maintain.
Greater adherence to coding best practices: CodeWhisperer can help you to adhere to coding best practices by providing code suggestions that are aligned with industry standards. It can also help you to identify and refactor code that is not in compliance with best practices.
Enhanced collaboration: CodeWhisperer can help you to collaborate more effectively with other developers by providing a shared platform for generating code suggestions and discussing code changes.
Here are some additional merits of using CodeWhisperer:
- It supports over 15 programming languages.
- CodeWhisperer can be used to complete code snippets, generate code from comments, and provide code recommendations.
- It is available in both personal and professional editions.
- It is easy to use and integrate with your existing development workflow.
Troubleshooting
If you are having trouble getting started with CodeWhisperer, refer to the AWS CodeWhisperer documentation or contact AWS support.
I hope this document is helpful. Please let me know if you have any other questions in the comment section.












Top comments (0)