Today I have for you a quick and short article. Maybe it will help someone. I'm using class-validator for request validation in NestJS really often. A few days ago I needed to validate a nested object. Quick look to the class-validator validation:
If your object contains nested objects and you want the validator to perform their validation too, then you need to use the
@ValidateNested()decorator:
import { ValidateNested } from 'class-validator';
export class Post {
@ValidateNested()
user: User;
}
But for some reason It doesn't work in NestJS! Here is an easy solution. Install class-transformer package, if you haven't done it yet. Then import @Type() decorator, and declare the type of validating object with it. Check this out:
import { ValidateNested } from 'class-validator';
import { Type } from 'class-transformer';
export class Post {
@ValidateNested()
@Type(() => User)
user: User;
}
Now our NestJS application will validate User object correctly. If you need to validate an array of objects, use each: true:
export class User {
@ValidateNested({ each: true })
@Type(() => Post)
posts: Post[];
}
Hope it will be useful for you! Cheers!



Top comments (27)
I had received this error
TypeError: Cannot convert undefined or null to object
after I wrote something like this
Why its does not work for me 😢
Are you sure that items property is not null / undefined? Maybe it didn't come in the request?
Finally I knew why it wasn't work for me. Because I wrote nested object in array more than couple layers. By the way I have fixed it by customized validate pipe when it received bad request exception. Now it works for me!
Can you share your code?
i was able to solve this problem with the help of custom recursive function in global validation pipe like this:
helper.js

and in main.ts
it works! Thanks
Thanks
You’re welcome! 😄
Hi. Great article! But if an object in the array doesn't pass validation, I receive only
{
"statusCode": 500,
"message": "Internal server error"
}
How to get message with exact validation error?
I have faced the same problem. Did you solve it? Bro?
Right to the point, and just what I was looking for. Kudos, Thank you!
What about disallowing nested arrays within the array?
allows the property to be both an array of arrays, or an array of objects with the form of myType, instead of only allowing it to be an array of objects.
Any solution for this? I want to allow only objects. @avantar
Hello!
I'm having some problems with my validate errors.. When i tryed validate some object with one attribute is an array of object, the validate error doenst show message erro validation, only the property and value, but no showing the message.. example:
on my objectItem i have two attributes, like:
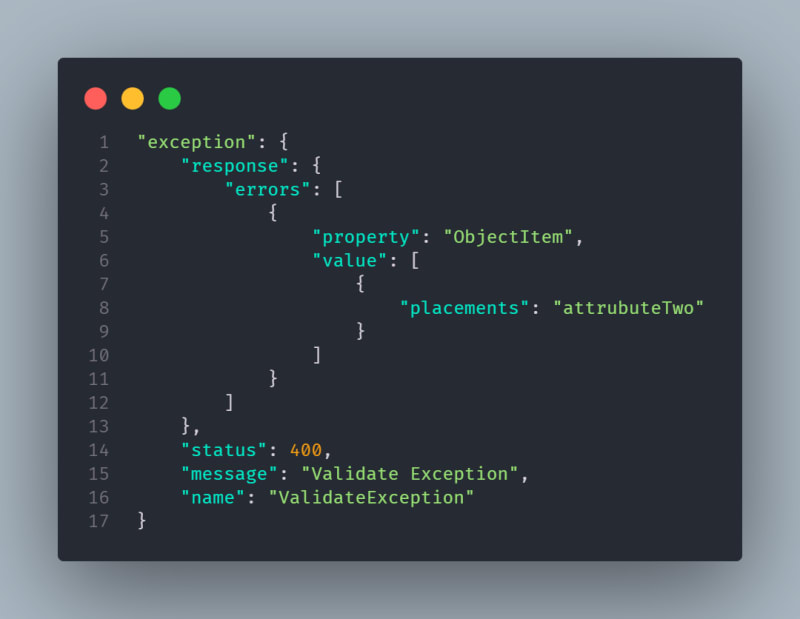
but, i'm having this error on postman:

Why the messate of attributeOne no showing with constraints?
Thanks mate, really helpful :)
Glad I could help!
Great article, thanks. But I'm struggling with something that looks simple, but I can't find nothing about this on internet
If i have a request like this:
[{
"name", "Azuki",
"age": 17
},
{
"name": "Luke"
"age": 18
}]
How can I validate?
But what do you want to validate exactly? That every object in array has valid structure?
Dont Forget to add the
@IsDefined()decorator as to check as might skip validation