🧰 Wherever you are in your web development journey, a knowledge of GraphQL is worth stashing in your developer toolbox.
Let's begin with a visual metaphor à la Maggie Appleton.
Scenario #1:
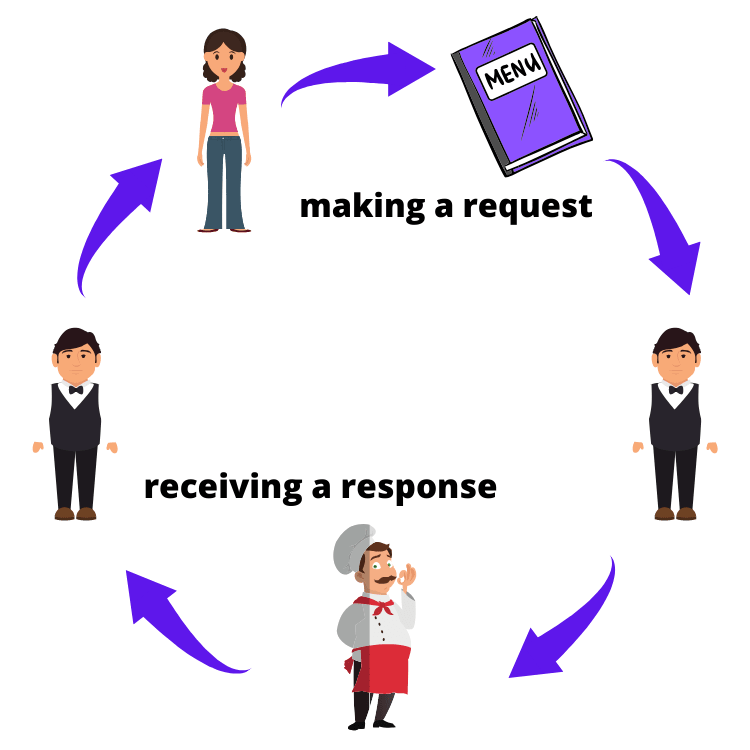
👋🏽 Say hi to Sally. She's eating at her favorite sit-down Italian restaurant tonight. She decides on the carbonara and flags down a waiter to take her order. The waiter relays the order to the chef. When the food is ready, the waiter brings out Sally's food. Bon appétit!
But Sally is pretty restricted by the restaurant's menu. She cannot customize what ultimately ends up on her plate. She wants to order more food, but she has to flag down the waiter and the cycle begins again. On top of that, each item adds to her total bill.
Scenario #2:
💸 Imagine if Sally was at an all-you-can-eat buffet. She has more freedom to choose what she eats for a flat price and limited interaction with a waiter or cashier to order her food and pay her bill. Seems like a better experience overall!

If we liken Sally's situation to the lifecycle of a HTTP request, we can see that:
- Sally is the client initiating a request,
- the waiter is the HTTP protocol interacting with the server, and
- the chef is the server returning the data.
💡 Scenario #1 vs. Scenario #2 is how I visualize the difference between leveraging a traditional REST API for data fetching and leveraging GraphQL on top of the API layer for customizing the data fetched. Sally does not have to initiate as many requests in Scenario #2 to get more food. And it costs her less to do so!
On a very high level, GraphQL allows us to minimize the number of API requests made and accordingly, to improve performance of web applications. In the next post, we'll shift back to developer-speak, discuss a technical use case, and implement a GraphQL query on top of an API for said use case.
What are some resources you have used to better understand GraphQL? Comment below!







Top comments (3)
👏 This was great - loved the metaphor! Fits well :)
Love this analogy, thanks Aishwarya!
I'm glad it helped!