Let's see the first example on the site :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.master.co/css"></script>
</head>
<body class="bg:#121212">
<div class="flex jc:space-around">
<article>
<div class="bg:gray-22 p:10 r:10 max-w:350 b:1|solid|white">
<img class="object:cover w:full square r:5" src="https://css.master.co/images/clothes.jpeg" loading="lazy" alt="clothes" />
<div class="mt:10 p:15 color:white">
<div class="font:24 font:bold capitalize">texture crew sweater</div>
<div class="font:14 font:gray-66 mt:5">Designed for on the move</div>
<div class="mt:12 font:semibold">$120.0 USD</div>
<div class="mt:12 flex gap:8">
<button class="square w:40 h:40 font:0 round b:1|solid|gray-28 p:3 b:3|solid|gold:hover">
<div class="bg:white full round">white</div>
</button>
<button class="square w:40 h:40 font:0 round b:1|solid|gray-28 p:3">
<div class="bg:#999 full round">white</div>
</button>
<button class="square w:40 h:40 font:0 round b:1|solid|gray-28 p:3">
<div class="bg:#333 full round">white</div>
</button>
</div>
<div class="mt:20 font:12 font:semibold letter-spacing:2 font:gray-66 uppercase">size</div>
<div class="mt:12 flex gap:8">
<button class="p:10|15 r:3 font:14 font:semibold b:1|solid|gray-28">XS</button>
<button class="p:10|15 r:3 font:14 font:semibold bg:gray-28">S</button>
<button class="p:10|15 r:3 font:14 font:semibold b:1|solid|gray-28">M</button>
<button class="p:10|15 r:3 font:14 font:semibold b:1|solid|gray-28">L</button>
<button class="p:10|15 r:3 font:14 font:semibold b:1|solid|gray-28">XL</button>
</div>
<a class="font:gray-66 font:12 text:underline mt:20 inline-block color:white" href="/"> Get delivery dates </a>
</div>
</div>
</article>
</div>
</body>
</html>
You can test it here : DEMO
The setup is really simple (you can of course use npm i...).
At first glance I can read the code fluently, not more complicated than Tailwind, perhaps even easier.
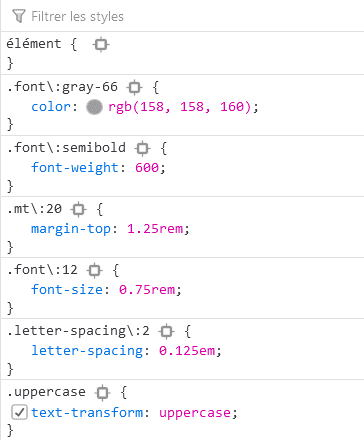
For curiosity, here the css code which is inserted in the DOM :
Very easy to read, isn't it ?
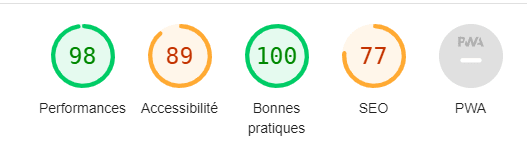
Without any optimisations, here is the lighthouse score OnlineDemo:
Not bad, for a first draft...
Cherry on the cake, VStudio Code intellisense is also provided
What do you think?
Stay tuned...





Top comments (4)
CSS surely has it´s design issues, but to me this seems utterly verbose.
Cascading styles and classes have been introduced to allow a better styling but provide some "uniformity" over the whole application. If you absolutely need to change the style of a single DOM element, you can use inline styles.
So, what is the advantage of using classes that mimic inline-styles? Sure, you can use search and replace to change the font size, but we all know what this leads to:
Half a day of debugging can save you 5 seconds of thinking...
Hy Eckehard :-),
In fact I am really in favor of plain CSS.
But when I need to create projects for 'clients' I don't have time to deal with all intricacies and need to get things done quite rapidly.
Give it a try, for pure curiosity :-)
But what is the advantage? I really cannot see...
If I was in a hurry, I would have not time to write
font:14 font:semibold5 times, when I just would need to wite button(['XS','S','M','L','XL']), given your button function is kind of smart enough to deal with arrays.In reality, Master CSS like other libraries of its kind, works best when used with frameworks oriented components like ASTRO so that you can avoid repetitions.
The fact that you can use pseudo elements, media queries and see the modifications in live is also
a great advantage.
In ASTRO it would be used exactly like you described
No repetitions :-)