Hello World.. Development is full of reusable code and when ideias become good, that ideia become reusable.
With this in mind I have been using in some of my projects a plugin that I developed that really help me. The ability to save and retrieve information in the storage.
Despite the fact it is very simple to do it in Svelte and Pinia, I have enhanced a little to facilitate my interaction with the stores and relieve myself of rewriting the same code over and over again.
Now I pushed to an npm repository to help everyone and myself to just import and install it.
The Plugin
The installation is very easy and it is just a npm command away.
npm install spa-storage
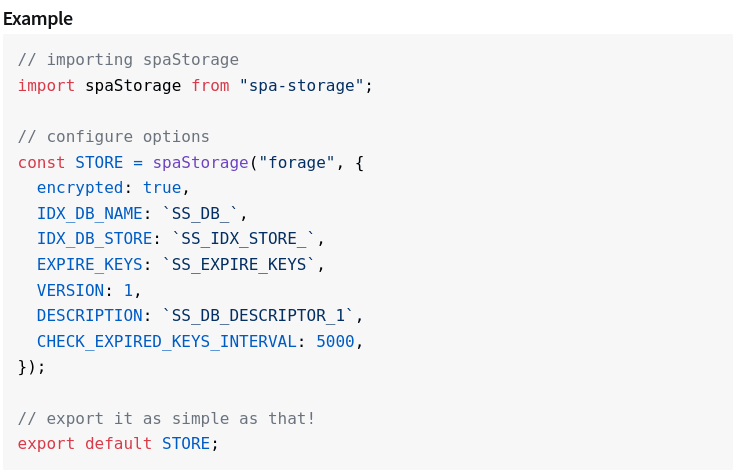
After that you can import it and set some options as well choose if you want interact with Storage or Forage.

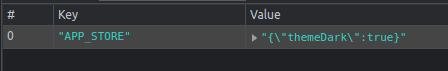
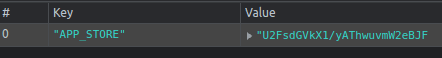
The options in the above example set to use the Forage of the Browsers, as well the encrypting the information. This is a simple encription that anyone can break, it is only to scramble the information in the browser.


The Usage
It works with Svelte and Pinia — this second is for VueJS.
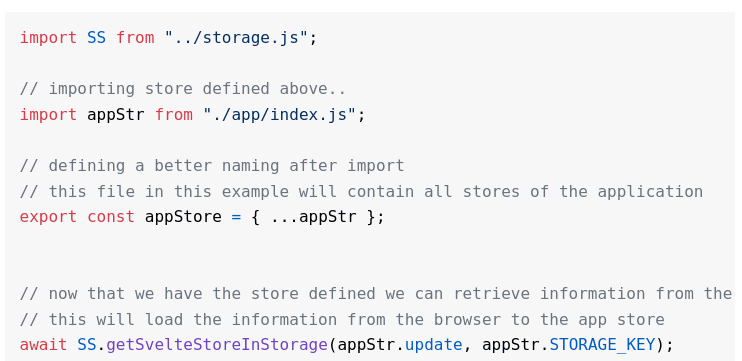
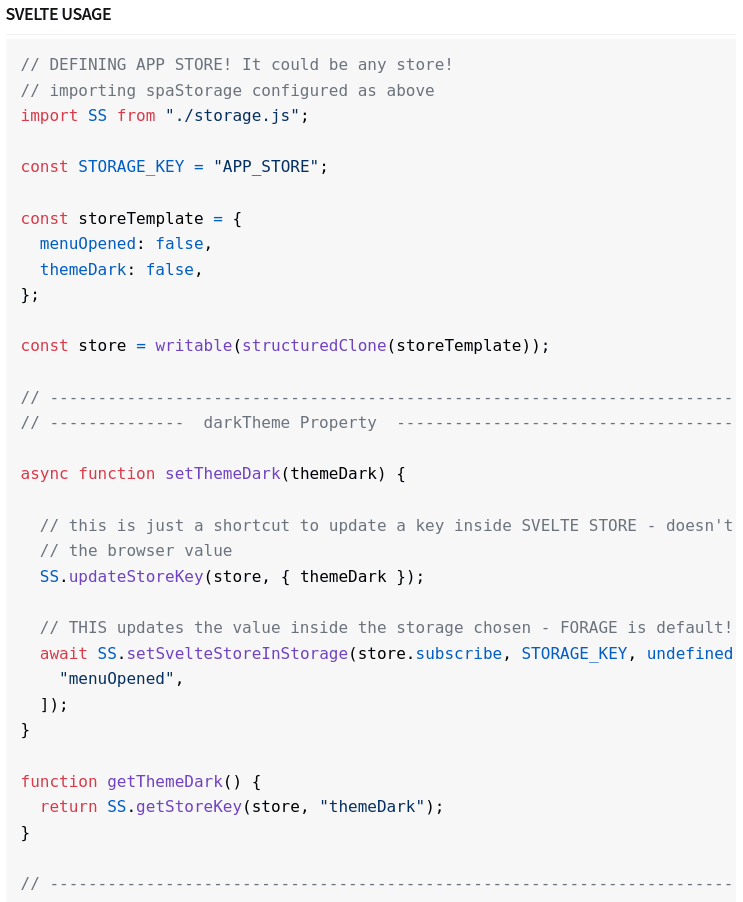
Svelte Usage
Now retrieving the information, most common case is the first load of the application.

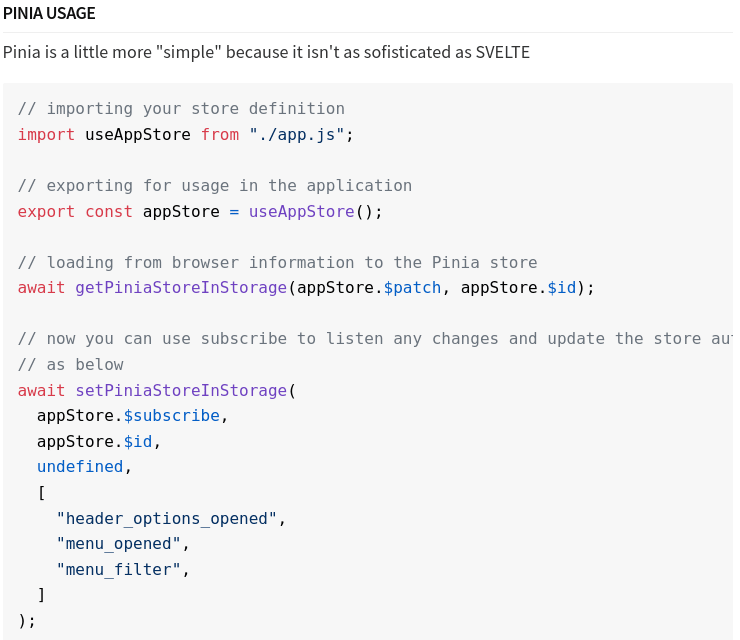
Pinia Usage
Conclusion
And that is it.. I just wanted to write this simple article to demonstrate this plugin.
For more information you can go to the NPM repository.
Other Projects
Finance Notes: Click to see this project made with Svelte and Framework7.
Function Point Counter: Click to see this project made entirely with Svelte.
Svelte-Client-Router: Click to see this router that is really ease to use with SPA Svelte Projects.




Top comments (0)