I am building classical 2048 game using Flutter and here is the link to previous post
In this post, I want to share that I have added slide animations. It wasn't very easy to do so.
The single-cell is a stateful widget and it always stores old value. So old value slides out and new value slides in.
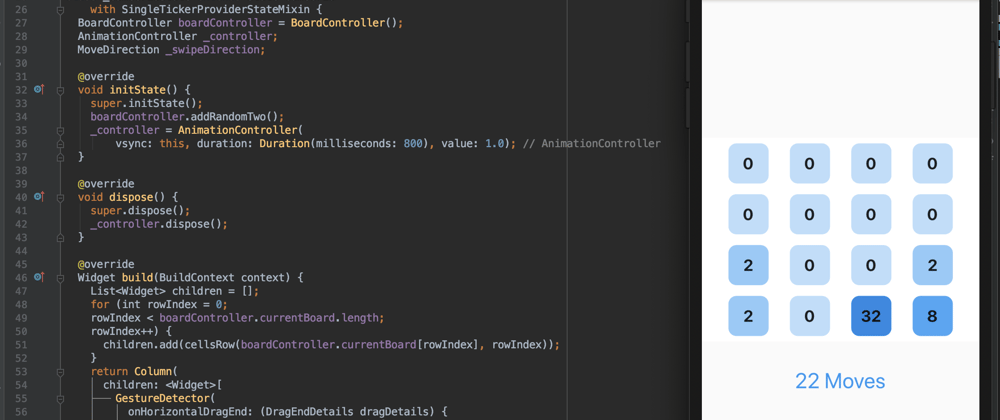
I am using a single animation controller which is being used by all the cells (16 total).
Every time there is a swipe I make the controller go forward.
Also for keeping track of swipe direction, I am using enums which makes it easier and faster to manage.
It can still be refactored a lot.
Next up is undo feature and show the 'game over' or 'you win' dialog







Top comments (0)