🤔 Motivação
Boa tarde pessoal! Tudo bem? Para quem já leu meus posts anteriores este post é uma espécie de continuação do Publicando no GitHub.io com VueJS, onde mostrei como era possível utilizar um pouco de scripts do Powershell/Bash para realizar deploy de um App VueJS no seu domínio pessoal do GitHub!
Depois que publiquei o site, bem no começo de toda essa pandemia do Covid-19, fiquei um bom tempo com ele em um estado "estável", onde não via necessidade de mudar nada. Porém, um belo dia, visitei o site e vi que a api que ele consumia do Github estava fora do ar (foi algo pontual, depois voltou) e me dei conta como eu deveria ter criado uma rotina de falha e alguma maneira de ser notificado sobre isso.
Eis que chegamos ao post atual! Onde mostrarei como rapidamente adicionar o Microsoft Application Insights ao seu projeto Vue!
Todo o código apresentado aqui também está disponível no meu repositório do Github:
 rodolphocastro
/
rodolphocastro.github.io
rodolphocastro
/
rodolphocastro.github.io
Repository for my personal webpage.
👍 Créditos
Cover disponibilizada por Markus Spiske através do Unsplash
👉 TL;DR
Os passos para utilizar o AppInsights c/ Vue são:
- Crie um ApplicationInsights no Azure e salve a instrumentation key.
- Adicione o package
@microsoft/applicationinsights-webutilizandonpmouyarn - Crie um arquivo
.envpara armazenar sua instrumentation key - Crie uma instância utilizando
new ApplicationInsights({...}), substituindo...pelas configurações - Inicialize esta instância junto de seu aplicativo
☁ Criando o ApplicationInsights no Azure
Por brevidade estou assumindo que você já tenha uma conta no Azure! Caso não tenha o processo de criar uma é bem rápido e pode ser feito através do mesmo Portal!
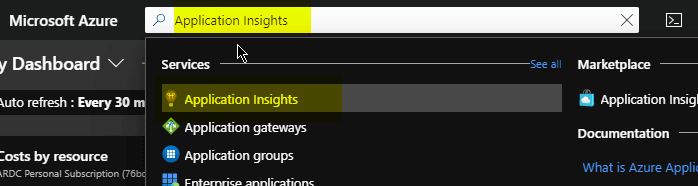
Acesse o Portal do Azure e pesquise na barra superior por Application Insights
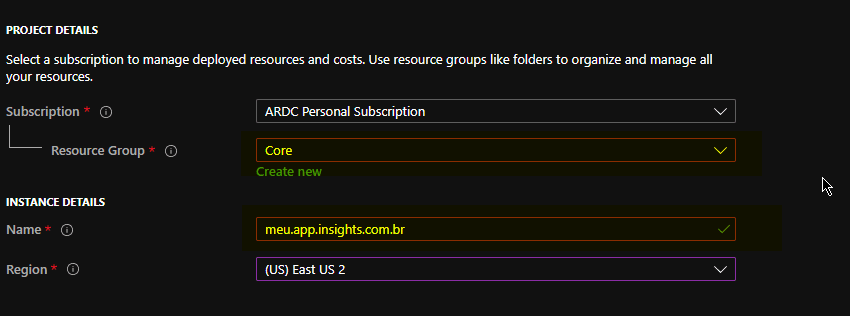
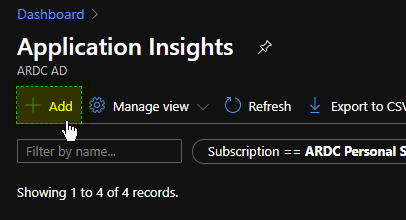
Escolha um Grupo de Recursos e um Nome para sua instância do Application Insights e clique em Create no fim da página:

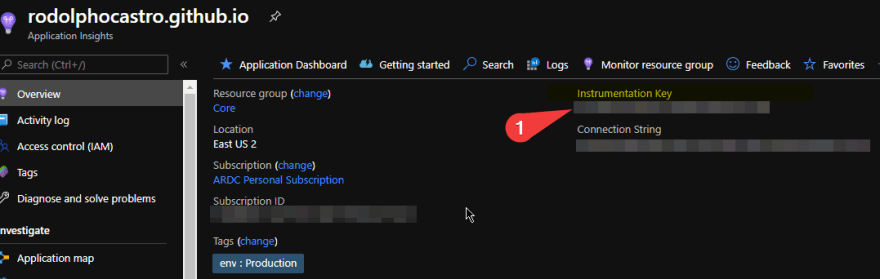
Finalmente, após sua instância ser criada, anote a sua Instrumentation Key.

Caso queira saber um pouco mais sobre o que podemos fazer dentro do Application Insights do Azure dê uma olhada neste post abaixo

Cell CMS — Criando logs robustos e monitorando uma API
Rodolpho Alves ・ Jun 24 '20 ・ 9 min read
⚙ Instalando e Utilizando no Vue
Para instalar o Application Insights basta adicionar o package @microsoft/applicationinsights-web utilizando seu package manager de preferência.
npm install @microsoft/applicationinsights-web
yarn install @microsoft/applicationinsights-web
🔑 Armazenando a Instrumentation Key
Lembra a Instrumentation Key que salvamos ao criar o App Insights no Azure? Precisamos dela para inicializar nosso AppInsights no Vue!
Como boa prática é sempre bom manter as configurações o mais distante possível do código puro, magic strings e dependências hardcoded podem dar uma baita dor de cabeça!
Felizmente se você estiver utilizando o @vue/cli (que, alias, recomendo!) isso pode ser facilmente resolvido através de variáveis de ambientes!
No Vue, ao contrário do dotNet, as variáveis de ambiente serão relevantes apenas no momento de compilação da aplicação! Para passarmos estas variáveis tudo que precisamos é um arquivo .env na raiz de nosso projeto! Dentro deste arquivo todas as variáveis que começarem com VUE_APP_ ficarão disponíveis à nossa Aplicação!
Por exemplo o seguinte arquivo .env pode ser utilizado para armazenar nossa instrumentation key:
VUE_APP_INSIGHTS_KEY=Minha-Instrumentation-Key
E, pelo código, podemos recuperar o valor desta variável através do process.env, como veremos abaixo!
Caso queira saber mais sobre as variaveis de ambiente com o @vue/cli dê uma olhada na documentação
🏆 Criando e Utilizando o AppInsights
Agora que temos nossa instrumentation key disponível ao App precisamos criar e configurar a instância do Application Insights.
Uma prática que gosto de fazer nestes cenários é criar um arquivo separado que, internamente, cria e configura a instância e apenas publica uma função para recuperar esta instância, pronta para uso.
Criar a instância é simples, a library nos disponibiliza um construtor que só precisamos chamar e passar os argumentos, conforme:
const appInsights = new ApplicationInsights({
config: {
instrumentationKey: process.env.VUE_APP_INSIGHTS_KEY, // A instrumentation key
autoTrackPageVisitTime: true, // Flag para ativar rastreio automático de tempo por página
enableAutoRouteTracking: true // Flag para ativar o rastreio automático de rotas
}
})
A única variável obrigatória é a instrumentationKey. As outras são detalhes que (pelo menos para um SPA) são desejáveis. A referência completa destas variáveis pode ser encontrada na documentação
Após criar a instância é necessário chamar o método .loadAppInsights() para carrega-la.
Finalmente, para disponibilizar a instância criada ao resto do Aplicativo, só precisamos exportar uma função que a retorna, conforme:
import { ApplicationInsights } from '@microsoft/applicationinsights-web'
const appInsights = new ApplicationInsights({
config: {
instrumentationKey: process.env.VUE_APP_INSIGHTS_KEY,
autoTrackPageVisitTime: true,
enableAutoRouteTracking: true
}
})
appInsights.loadAppInsights()
/**
* Obtem a instância do AppInsights.
*/
export function useAppInsights () {
return appInsights
}
Agora precisamos garantir que ela seja carregada assim que o usuário abrir o App. Uma boa maneira de fazer isso é adiciona-la ao main.ts/js e já disparar um track sinalizando que o App Insights foi carregado!
import { useAppInsights } from './services/AppInsights'
// Configurações do Vue...
// Criando um evento só para garantir que carregamos tudo
useAppInsights().trackEvent({ name: 'App Loaded!' })
// Criando o app em si
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
🙋♂️ Possíveis melhorias
Uma possível melhoria para todo esse processo seria criar um Mixin para que todo component pudesse acessar o AppInsights, porém pelo tamanho do projeto acreditei que seria um overengineering haha.
Outra melhoria seria utilizar as capacidades de Analytics do Application Insights. Este exemplo demonstra apenas o básico para que tenhamos algum tipo de monitoramento de falhas e acessos.
Além das melhorias na aplicação em si poderiamos configurar Alertas automáticos no Application Insights para quando falhas fossem detectadas!





Top comments (0)