When learning a new language or framework, identifying the right resources could be difficult, relying on the documentation is your best bet. It provides the basic knowledge to get you started.
Manuals are the most important documents no one read
- Lot of Us.
But for most developers, documentation could be difficult to understand or too large to read.
Angular has one of the most detailed documentation I have read, the team did a great job simplifying it.
In this post, I will explain how I read and got the most out of Angular's documentation, the pattern that helped me and I hope it will help you.
The Structure.
Angular's Documentation is structured to take you from a beginner to an Angular developer.
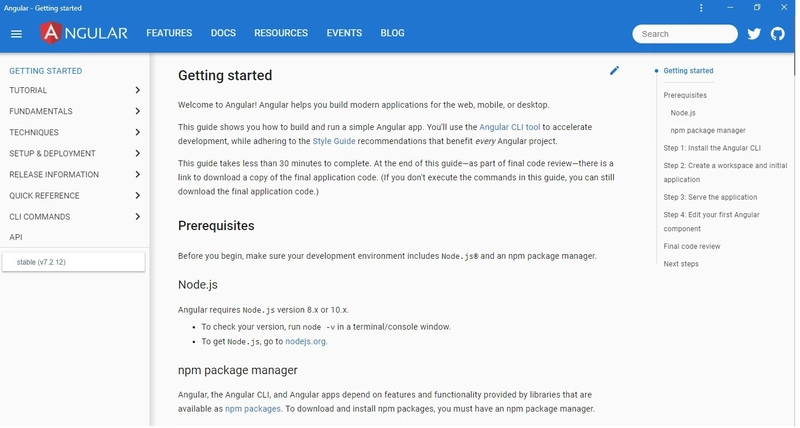
On Angular's official page angular.io, click on Get Started.
The Document's table of contents.
To view the Documentation's Table of Contents, click on the burger menu at the top left of the screen, a navigation menu will slide out.
Let's talk about them.
Getting Started
The Getting Started section will guide you on setting up your Angular environment, installation of other software used by Angular, and a first Angular application.Tutorial
The Tutorial section will walk you through building a full functional Angular application, with some code along examples to provide you with production-ready Angular skills.Fundamentals
The Fundamentals section explains the features and the architect behind Angular's build block, how Angular is structured around these features and how these features can help you write better codes.Techniques
The Techniques section describes the Angular's added features and implementation, including how to use first/third party libraries and features.Setup and Deployment
The Setup and Deployment section describes the file structure, environment configuration, other concepts like the general life-circle of an application, and how your application interacts with the browser.Release Information
The Release Information section explains why Angular is frequently updated by the community. When to expect a major release of the framework, plus what features to expect including how to update your application to the latest version.Quick References
Other information you will need, code style guides and definition of terms used through the documentation.CLI Commands
List of CLI commands for Angular CLI, with other flags that increase your productivity.API
List of all Angular's API with detailed descriptions.
Navigating
All mentioned above could be overwhelming but don't worry, let me walk you through a secret.
Where to go
First Time with Angular: you are new to Angular, you've seen an online tutorial or you're are making a framework switch. I recommend you start with Getting Started, follow the guide, read through and understand. Follow up with the Tutorial section, code along and practice more after the tutorial.
WHY: The getting started section will walk you through scaffolding your application, it will explain the basic process, how to install the Angular CLI and how to start or initiate an Angular project. This is a fundamental instruction as a beginner.
The tutorial section will provide you with a functional application that covers the most important parts of building application with Angular, syntax and features that will give you the basic knowledge of Angular.
Moving Forward: Next I recommend you navigate to Fundamentals, you do not need to do a code along in this section. Read through to understand, this will open you up to see Angular under the hood, it is literally the Aha section.
WHY: The team focused on explaining how each component of the framework interacts with one another, the concept behind the framework's features and how it was structured to give developers flexibility and power to build applications. While I was reading this section it felt like a Dan Brown's Novel 😊😊.
Now Breaking the Chain: Jump four steps to the CLI Commands section, read it topic by topic like a reference list, practice each topic, not important but you get to see what these commands can do.
WHY: At this stage, during your tutorial/practice you've used some of these commands, this section provides you a detailed explanation of each command plus some you didn't even know existed, including possible flags you can pass through. When done, you will be writing CLI commands like an Angular pro.
Step Back a Little: Go back to techniques, at this point you are an Angular genius, go forth and build. May The NGs be with you. But even geniuses make mistakes and to be a master you must never stop learning.
These mistakes may cause a security breach on your application, the Technique section explained the best approach to help with security checks, some dos and don'ts. The section will guide you on how to implement some of the latest software development practice like implementing Service Worker for an Angular PWA and many other cool practices.
Are we still here: Okay, head to the Setup and Deployment section, this is more of a descriptive section. It describes how to prepare your Angular application for production or development environment, how to test and set up a testing environment and how to produce and deploy your Angular application aka Hello World!.
Save the rest for last: As I said, "you must never stop learning". The API section is an ocean of knowledge and that is what it should be. My recommendation may be yet my confirmation is that you cannot read the API on a page by page style, even more confusing it is alphabetically arranged. So not to confuse your confusion, you do not need to read this section right way. It should be the section that brings you back to the documentation from time to time.
Conclusion
Learning a new framework is an exciting journey, and fun when you have the right tools and resources to help you. The way you learn or use these resources can affect the journey. You may have your own way of learning, some learn with video, blogs or physical couching, some don't even need documentation, "Believe me, they exist 😉". I am not enforcing you to follow this guide, it's something that really helped me on my journey. Please if you have any guide that may have helped you on your journey or resources that you feel was helpful, I will be happy to hear about it please share in the comment section, Thank You.
I wish you luck on learning and understanding Angular and again "May the NGs be with you…"





Top comments (6)
The Angular tutorials are pretty good from a content perspective (which is obviously the most important thing). However, I have never seen such a buggy documentation page. Very often, the content section is empty and I have to reload. Also, you can’t really view it on mobile reader because it constantly reloads parts of the page while scrolling. So, as a technology show, it’s not probably that good. 😜 I think documentation is one of the great use cases for static web pages.
The Angular documentation is a PWA, which is why it probably always reloads. And also why you may not need a mobile reader to get a comfortable reading experience from it, that is you can simply install it on you device and always go through when you need to
Great job, From Your experience which stack is more popular in Nigeria
MEAN or MERN, for start-ups and enterprises?
I can't say I have a confirmed statistic but I have more react friends.
On youtube there's a great channel called fireship.io, I'm thinking of also starting my own channel soon.
Yeah, great channel. I have watched a few of there tutorials. Please let me know when you start yours will be happy to share.