There are several cases that I am currently experiencing, namely, How to get response data from firebase whose response is in the form of an object like this
Honestly it's a bit difficult to display the data as follows, and try to transform that response use RXJS operators
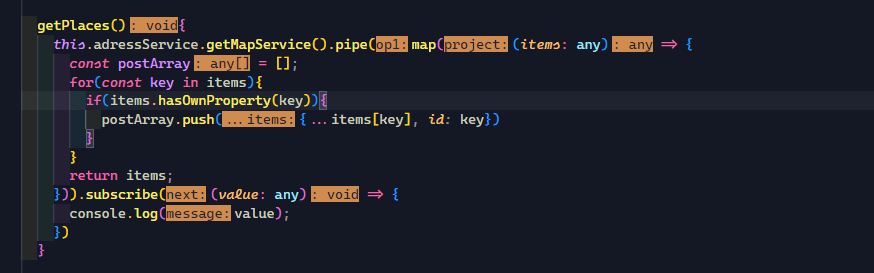
this is exmple code for display data or transforming data
///write method to get that data
fetchData(){
this.nameService.namemethodfromService().pipe(map((items: any) => {
const arrayData = [];
for(const key of items){
if(items.hasOwnProperty){
postArray.push({...items[key], id: key})
}
}
return arrayData
})).subscribe((value: any) => {
console.log(value);
this.dataItems = value
})
}
the rxjs I used is, map from rxjs/operators, pipe from rxjs
please sahre if there the other ways





Top comments (1)
return postArray;