About two months ago I started my journey with JavaScript and React. I think every developer goes through the thought processes of, "Oh! React is a great framework! I can see how this can be helpful". Then comes Redux, a library that makes you doubt everything you think you have learned. Until one day you have an epiphany and EVERYTHING makes sense in your head and you finally understand that Redux makes things even easier at the end. That has been my process with React-Redux. A total roller coaster. But what is Redux?
Redux is just a JavaScript library. The most important thing to know is that Redux is pure JavaScript, so it is agnostic to the framework and can be used with any framework library such as React or Angular.
Redux is based on this main concepts:
A. A single "source of truth":
Redux uses a single Store to storage our state. The entire state is stored in a tree. If you think about it, in JavaScript this would be achieved using a JavaScript object. If you want, and it helps you understand it, you can think that this is what is happening behind the scenes.
B. The status is read-only:
We cannot modify the state directly, we can only read from it to represent it in the view and if we want to modify it, we have to do it through actions. But, what is an action? An action is simply a JavaScript object that includes at least one attribute ("type") that indicates the type of action we are issuing and in case there is data associated with the change or modification, an attribute ("payload") whit that data. Sounds complicated but it's not. I promise.
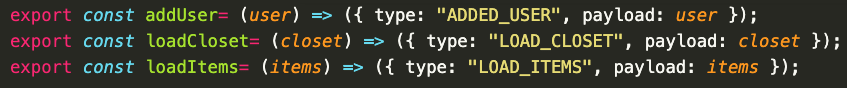
Example of an Action ⬇
C. Changes with pure functions:
Since we cannot modify the state directly (just through actions) and the state is stored in a single Store, to specify how to make changes in the state tree we use pure functions called reducers "(a pure function is simply a function that returns the same result to the same input data)". The reducer is just that, a function that receives two parameters, the initial state, and an action. Depending on the type of action it will perform one operation or another on the state. Always immutable, WE CANNOT MODIFY THE STATE, if not create a copy from the previous one. This makes it easier to track down possible errors.
Redux is much more than this, but these are its basic principles. The sooner you understand how your actions and reducers work the closer you will be to being able to use such a powerful library as Redux. What Redux does in my own words is to create a maintainable application with a great architecture. You can choose to don't use it but the architecture of the application you are making will not be maintainable and if it grows it will be more difficult to make changes. That is why Redux dictates the guidelines for a good architecture, because it helps to do things right from the start.
Thank you for reading! 😃








Top comments (0)