Hello developers! In my last blog, we talked about components and what Stateful, Stateless, and Presentational Components mean in the world of React. That's fantastic! At this point, you're feeling confident creating components and that would allow you to bring to life a flexible and organized application.
If you're learning React I can assume you are familiar with JavaScript. If you're familiar with JavaScript you know what Objects Properties are. So at this point, you know something is missing and you're thinking: "Well, components are great and everything, but how can I pass my data from component to component?" You probably already guessed the answer. Yes, we use props.
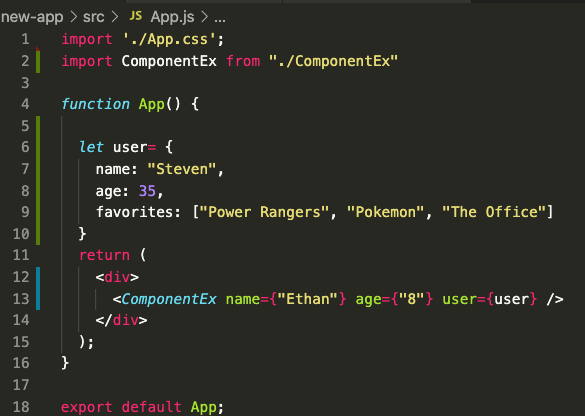
Something really functional and practical about components is that they're reusable. As a developer, we don't like repeating code. Using components is the best way in react to avoid that. Let's take a look at this example:
The first thing you have to know about passing components is that they need to be imported and exported. Our component can be exported thanks to the following line of code:
export default ComponentEx;Ok, now let's see what's going on here. Let's start with line 2:
import ComponentEx from "./ComponentEx;"This code is quite self-explanatory. In this case, we're importing the ComponentEx from the file "./ComponentEx. Something worth knowing is that ComponentEx is just a placeholder for the file. You could name this LalaLand and would work the same. For code etiquette (and logic) we use the component name to represent the component we're importing.
Now, let's take a look at line 13:
< ComponentEx name={"Ethan"} age={"8"} user={user} / > We want to pass data from one component to another because we don’t want to have a component rendering static data. The goal is to pass dynamic data to your component instead. That’s where React’s props come into play. The way we pass data in React is by defining custom HTML attributes. In our example, we have three props been pass to our component:
name={"Ethan"}
age={"8"}
user={user}We'll assign our data using JSX syntax. Don’t forget the curly braces! As you can see your data can be pass in different forms. In this case, I'm passing a string, a number, and an object. Pretty great, right?
Let's take a look at our ComponentEx component:
As we can see, we pass props as an argument in our functional component. Once you have your "props" you're ready to use the data. In this case, I'm outputting the data on a p tag. The way we access the data using props is the following:
{props.name} Again, we're using JSX so don’t forget the curly braces!
...and that's it! Now, you're ready to pass data between components!
I would like to discuss three important things before finishing this blog:
1. Props are inherited from the parent components to the child component. Keep this in mind when creating the logistics or your application.
2. When using a class just add this before props. For example:
{this.props.name} Remember, when we use a class we're extending React.Component which include the props properties. I know, Magic!
3. Props are read-only. Passing props from component to component doesn’t make the component interactive. To do so, we need to use something call state.
Now, that's it! For real this time. In the next blog, we will learn more about our new friend state.
Thank you for reading! 😊








Top comments (0)