Hello developers! In my last blog, we learn more about the Structure of our React App. Today, I want to talk more in-depth about a very important part of this structure, our components .
To be honest, the concept of a component is something quite simple to understand. Think about your components as a visual software element that has its own state, receives some properties, and implements its own rendering logic. Easy, right? Now you're probably thinking that all components are the same and guess what? You're wrong! 🤣
But don't you worry! This blog's purpose is to be a tour of some of the types of components that we can use in React. Specifically, the three types of components you would use and see more frequently.
1. Stateful Component
Without a doubt, these types of components are the most used. The three main characteristics of a Stateful Component are:
- use encapsulation in classes
- have a state that they define
- update and each change in both props and state calls the render method.
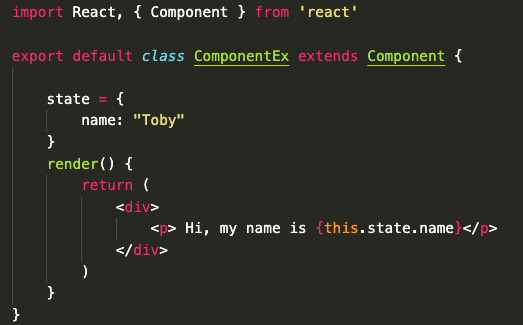
Example of a Stateful Component:

A stateful component is dependent on its state object and can change its own state. The component re-renders based on changes to its state, and may pass down properties of it's state to child components as properties on props. We will talk more about props in my next blog.
2. Stateless Component
These types of components are defined as functions in Vanilla JavaScrip and don't have or work with state. The only data that this type of component works with is with the received props, also it does not allow working with overwriting the methods of its life cycle. The advantages of this type of component is that they are simple to write, easily testable and improve performance.
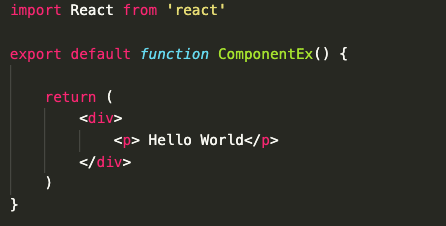
Example of a Stateless Component:

An easy way to remember when the component is Stateful or Stateless at the beginning of your React journey is this:
- Stateful = class
- Stateless = function
Note: In theory, you can use either a function or a class for creating stateless components. But unless you need to use lifecycles in your components, you should go for stateless functional components. In addition, Hooks are introducing in React 16.8. They let you use state and other React features without writing a class, but that's another story. Let's keep things simple for now.
3.Presentational Components
This last component is known as a structural component, meaning that these types of components do not technically correspond to any API element, class, or function in React, they are just purely conceptual.
These types of components should only focus and focus their efforts on how the UI should be rendered. They can be made up of other visual elements and often include styles and classes. All the data involved in its rendering must be received through props, so it must be independent of calls to external services. These types of components are usually of the Stateless type since they do not need state, and must manage the actions by passing them to parent components through their props. Our Stateless component example above is a great representation of a Presentational Component.
These are the most used components in any React-based application. I encourage you to start using it in your developments and once you get familiar with these three do a little more research and start experimenting with other types of components.
As always, thank you for reading!





Top comments (0)