Hello developers! In my last blog, we learn how to run your new React App and how to organize your ideas. We used create-react-app to create our application and all the structure was already done for us. That's amazing and really helpful, but we need to understand the purpose of these files. Today we will discuss two of these folders:
1.node_modules
2.public
After your app is created the structure should look something like this:

Folder #1: node_modules This folder is where packages installed by NPM or Yarn will live. In other words, they are just dependencies and sub-dependencies that you have added to your project.
Folder #2: public is where your static files live. Your public folder is the root folder that gets distributed by the web server in the end. If you're not sure if a file belongs in this folder think about if the file is not imported by your JavaScript application and must maintain its file name. If the answer is yes, then your file belongs to the public folder. Files in the public directory will always keep the same file name in production. In this folder, we have one of the most important files in your application. This file is:
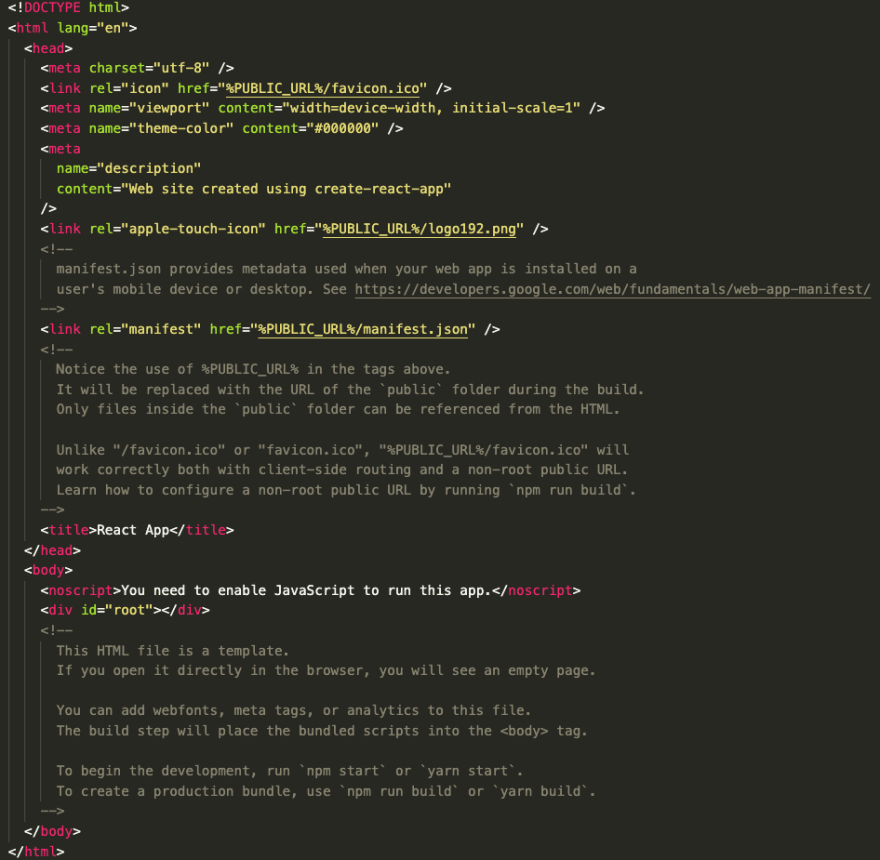
- index.html. This file is the ONLY html page in your project. Your index.html file should look something like this:

As we know JavaScrip allows us to create single-page applications. The index.html file is your single-page. We won't add ANY HTML code here. We would do that later in different files. But how that would work you ask yourself! Can you spot this tiny line of code in the file?
id="root"This line is super important because there is where you will place your React application. I would show you that later, don't you worry! One last thing. You can modify this file by importing libraries such as Bootstrap but that's the only thing you should modify.
Another file on this directory worth mentioning is:
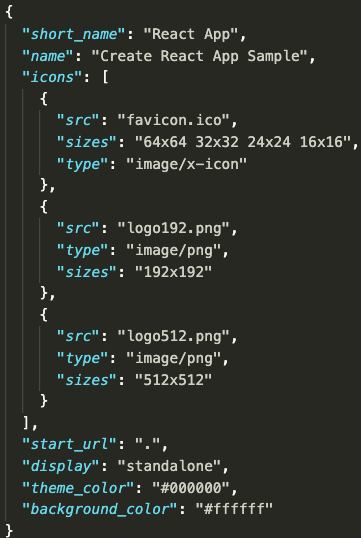
- manifest.json.This is a JSON file that tells the browser about your Progressive Web Application and how it should behave when installed on a desktop or mobile device.
A typical manifest file includes the app name, icons, and the URL that should be opened when the app is launched. Manifest files are supported in Chrome, Edge, Firefox, UC Browser, Opera, and the Samsung browser. Safari has partial support.
One more thing you could find in this folder is the pictures for your application. Like your create-react-app application is so small the files are just added to this folder because they are minimal. For example, it should look like this:
As your app continues to grow, you will need a little more organization for your icons or images. A good idea is to create sub-folders by container, in that case, you would know exactly where that image belongs in your application. The structure should look:
|-public
|-images
|-App
|-image1.png
...and that's it for today! In Part II of this series React | Application Structure we would be discussing the src folder and a couple of another important files inside your React Application. Thank you for reading and until next week!
Merry Christmas! 🎄








Top comments (0)