Hi Again,
So following up on yesterday's tutorial, in this one, we're going to create a git repo, push our code to it, then login to npm through the cli, then publish our package that we've created in the previous post.
1. Push the code to github
Go to http://github.com
Sign Up or Sign In, then click on the new repository button
Fill in all the details required by github and click create repository
Once that's done, we're gonna push our code to github.
But before we do that, we're going to include the dist folder in our .gitignore so that we don't push our build folder to github.
Open the .gitignore file and the following at the end
...
dist/
Now let's push our code😎
In our terminal we type the following after changing directories to our project folder
git remote add origin https://github.com/amroessam/simplealertcomponent.git
git push -u origin master
Now our code is pushed to our github repository.
2. Upload the package to npm
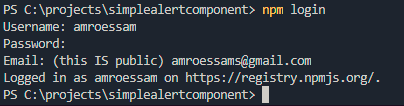
First thing we need to do is to log in to npm, using our terminal
npm login
Add your log in details
It'll confirm that you're logged in, from here onwards, you'll be able to push to npm from your terminal
Now that we have successfully logged in, let's publish the package.
npm publish
If everything works well, you should get the following message
You can also confirm, by going to the npm package page
https://www.npmjs.com/package/simplealertcomponent
Now the package is ready to use by simply doing an npm install.






Top comments (1)
Hi, I just started learning to create a package for vue. Is it possible that I could add multiple vue files in the src folder? Can You also create a post about it? hehehe thanks thanks :)