As a personal fun project, I challenged myself to do 100 CSS drawings in 100 days. Today marks a milestone: the 10th day, so I decided to share the ones I've done so far (and to show off a little, I am really proud of some of them 😊)
Here are the 10 illustrations/drawings I did in the past 10 days. Click on the image to see the full illustration with the code, and click here to see a CodePen collection with all of the drawings plus some variations.
Day 1: Shark
This one was done from scratch as part of a CSS game I did last week, and it is the one that triggered the whole drawing project idea.
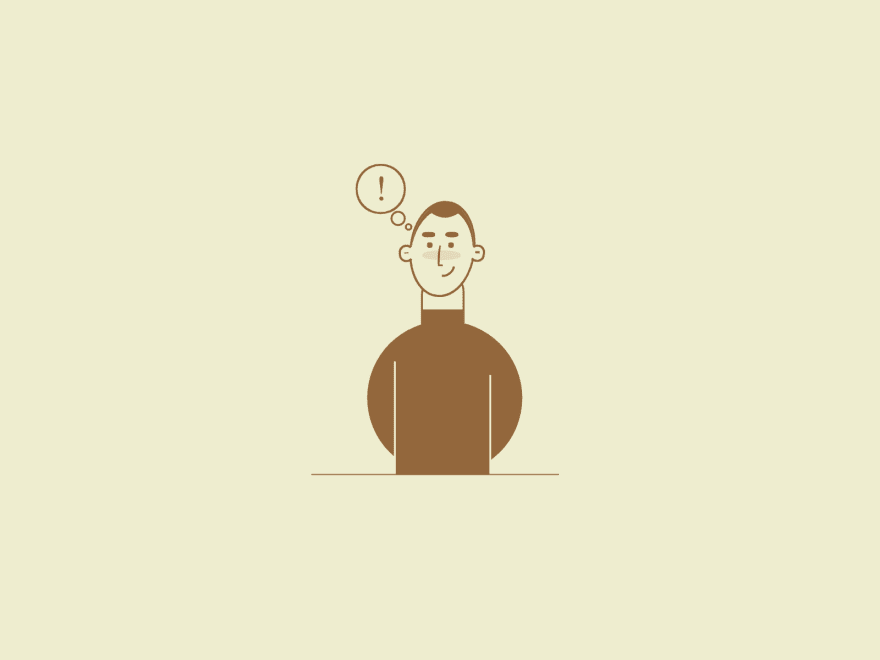
Day 2: Person thinking
This one, like some others from the list, is inspired/based on an illustration from Dribbble. In particular, this one is inspired by Faces by Olga Semklo.
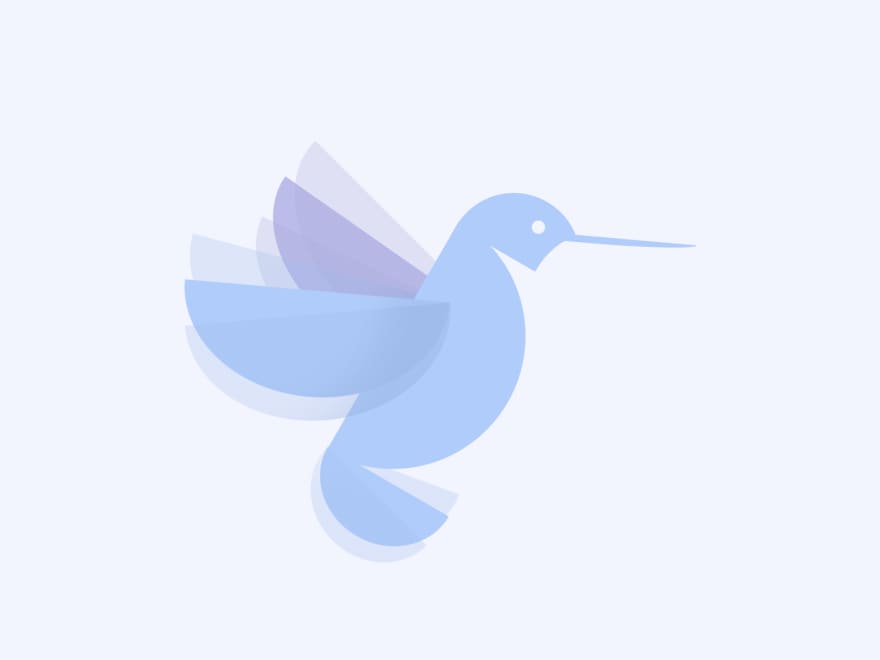
Day 3: Hummingbird
Another one from Dribbble. This was inspired by Ivan Bobrov's hummingbirds on Dribbble (this and this). And as a challenge, I used only semicircles (although I cheated a by stretching them a little.)
Day 4: Face
This cartoon is from scratch and I really like how it turned out, with the condescending look and smirk.
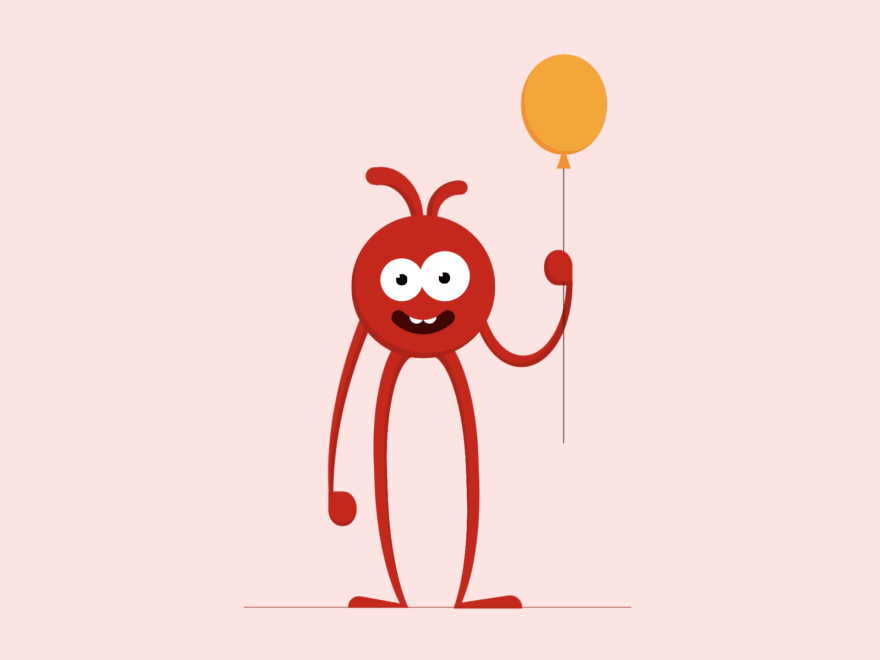
Day 5: Monster with balloon
Another one from scratch. This one was based on a series of cartoons I did for my daughter 5-6 years ago.
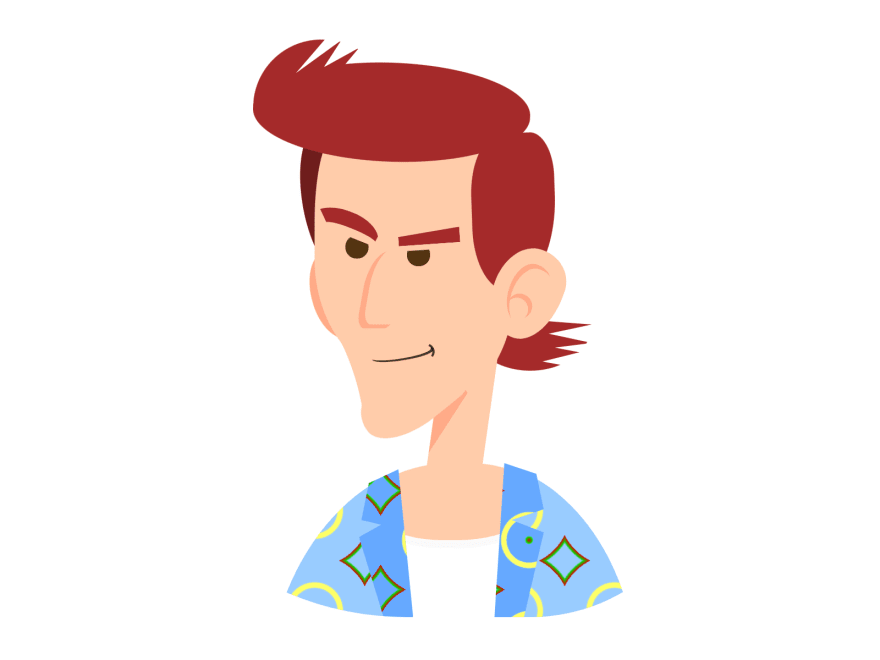
Day 6: Ace Ventura caricature
And yet another from scratch. This one I started doodling without a clear goal, then the idea of making an Ace Ventura caricature popped up, but I wasn't able to get a good expression.
Day 7: Minimalist Dog
Based on Coffee Dog by Ahsan Kahn on Dribbble. I added some ears, but I didn't like the result, so I hid them later.
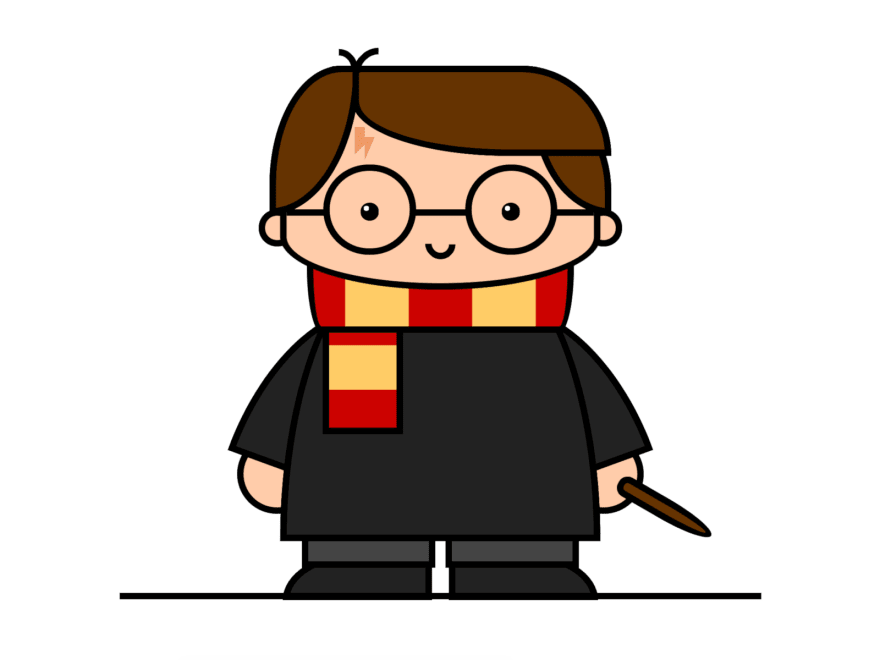
Day 8: Harry Potter
I did two versions of this cartoon from scratch. The one below, and another in which Harry is a bit slimmer as my daughter claimed it didn't really look like Harry Potter.
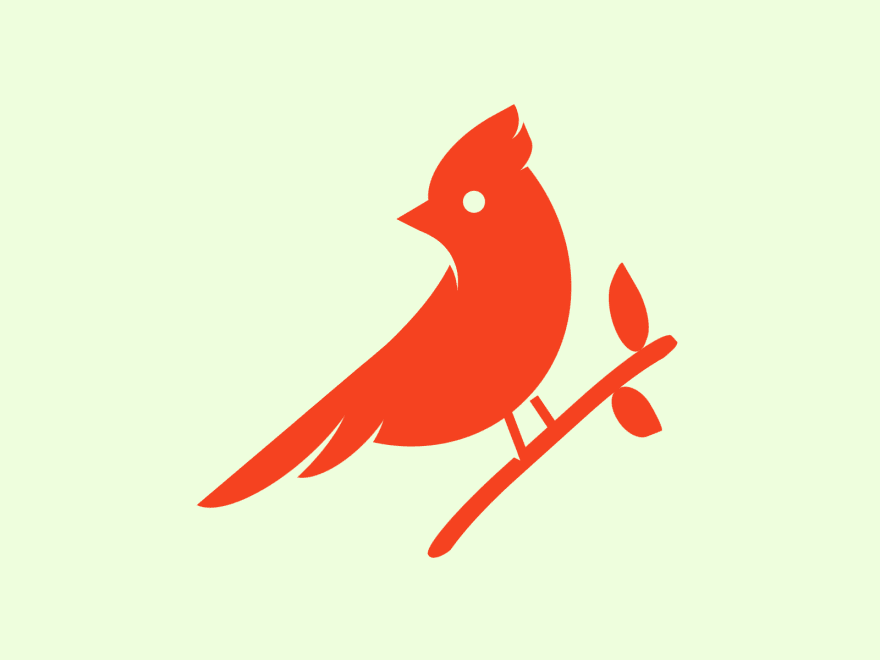
Day 9: Cardinal
Based on Cardinal by Jord Riekwel on Dribbble. I later did a versions with colors trying to change it into a Blue Jay, but none of them are as cool as the original.
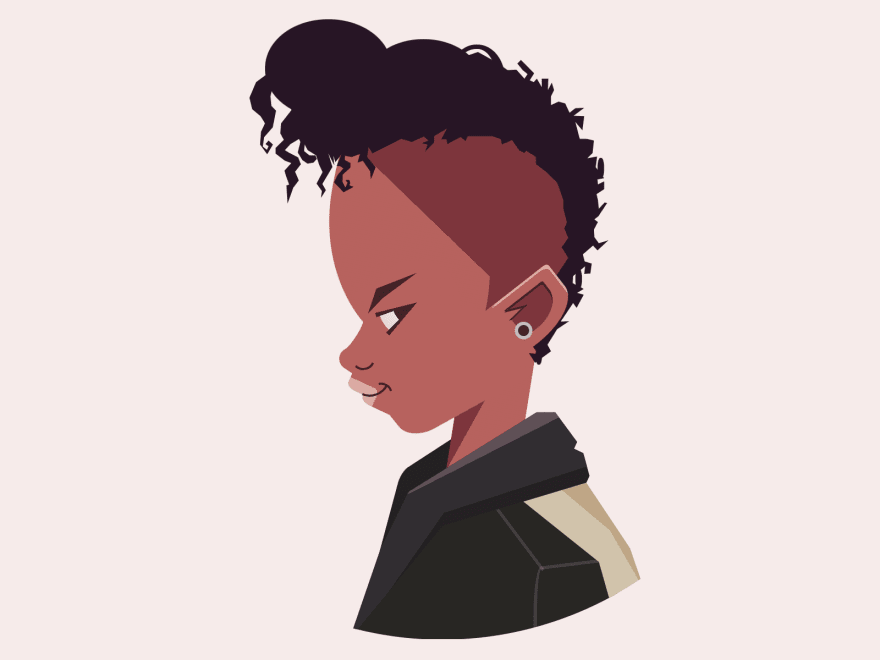
Day 10: Profile
I really like this one too... even when it doesn't do honor to the original in which it is based on: Swiss Beatz by Rogie (which is 1,000-times more expressive and nicer than mine).
And that's it for now. Hopefully, there will be 10 more in 10 days 😊

















Top comments (29)
This super-awesome!, I can't wait to read the code.
I hope you can, best of luck.
OMG, this challenge idea is so good! And you're also so good at css
Amazing CSS art. 😲💯
Very impressive.
ALL UR WORK IS AMAZING
I had no idea this level of illustrative detail was possible with only HTML and CSS. Your talent with it is incredible! Very impressive 👍
These are amazing !! You’ve got a real talent.
This is very cool - love your work! Looking forward to seeing more 😊
Thanks! It was your challenge and the drawings that you share on Twitter the ones that inspired me to do something similar :)
That makes me so happy! ❤️
Awesome! 😍
I can't even make them in Illustrator 😅😂
Thanks!
This is super awesome man
Thanks!
What are the strategies you sticked to when first learning css?
I mean your learning techniques.
It was more of a try-and-error and reading a lot of MDN documentation pages. Also, looking at what other people were doing and peeking at the code.
How much time do you take to complete each css art?
It depends on which one. Some take around 1-hour, some take a few hours. The Disney castle one took me longer because I hit a block (I did smaller ones in between)
Really appreciate you css skills