Through this guide I will walktrough the steps that are required to create production builds with EAS that are ready to be deployed on the stores.
Prerequisites
In order to follow it you must have the eas-cli installed on your machine. If it is not the case you can run from a terminal ```npm
install -g eas-cli
According to [Expo documentation](https://docs.expo.dev/build/setup/) with EAS CLI you can either deploy a bare React Native app or an app that has been created with Expo.
## Login into your Expo account
First you need to login by typing into a terminal ```eas
login
If you are already signed in to an Expo account using Expo CLI, you can skip this step you should be already automatically logged in
Configure the project
Then you need to configure both iOS and Android for EAS build ```eas
build:configure
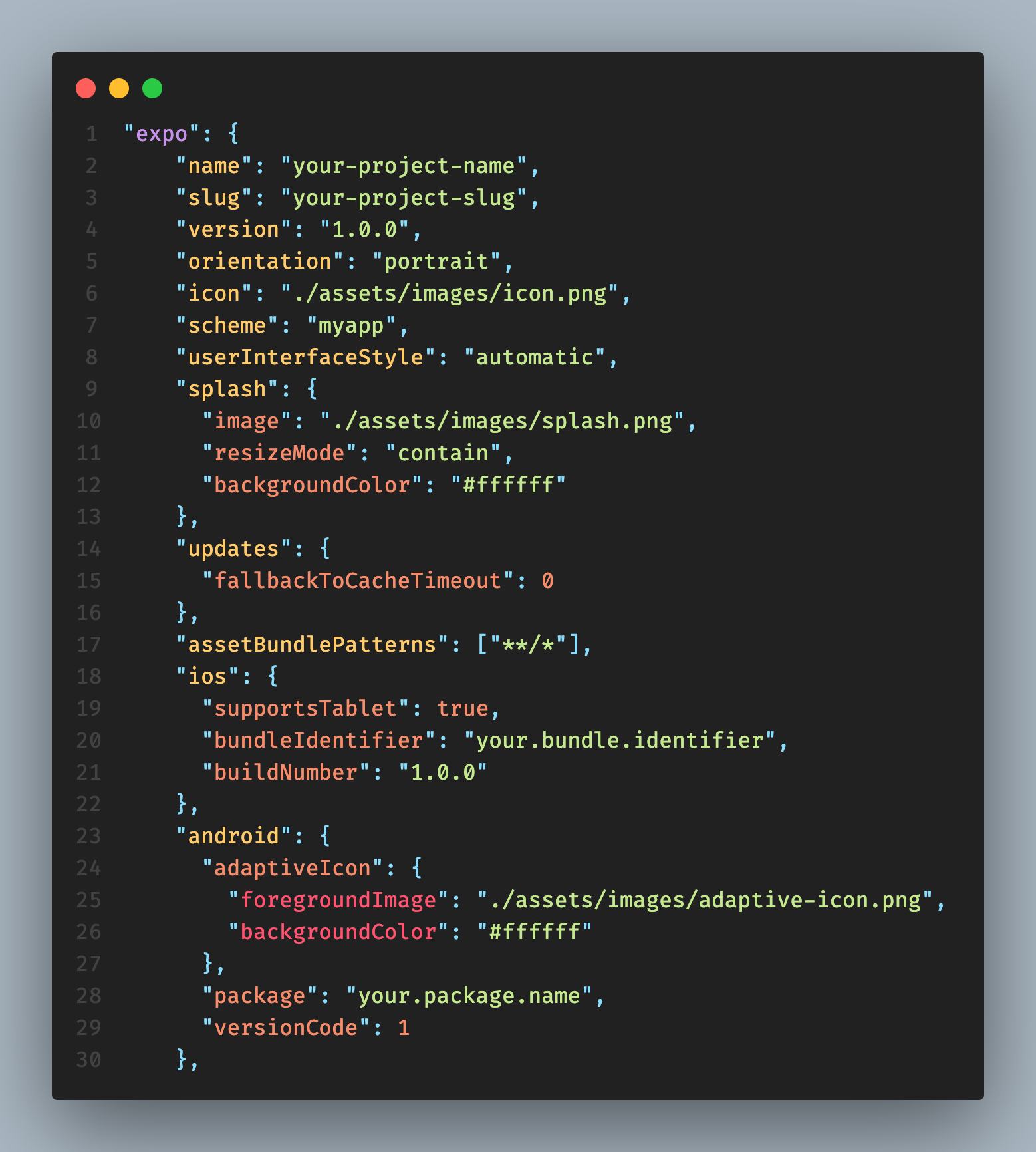
In `app.json` or `app.config.js` file I **strongly recommend** to configure the build number and version code which must match your package.json version, because EAS prevents you to submit twice the same app version, so you have to increase it manually to bypass EAS checks.
Example for the 1st release :
> app.json (or app.config.js)

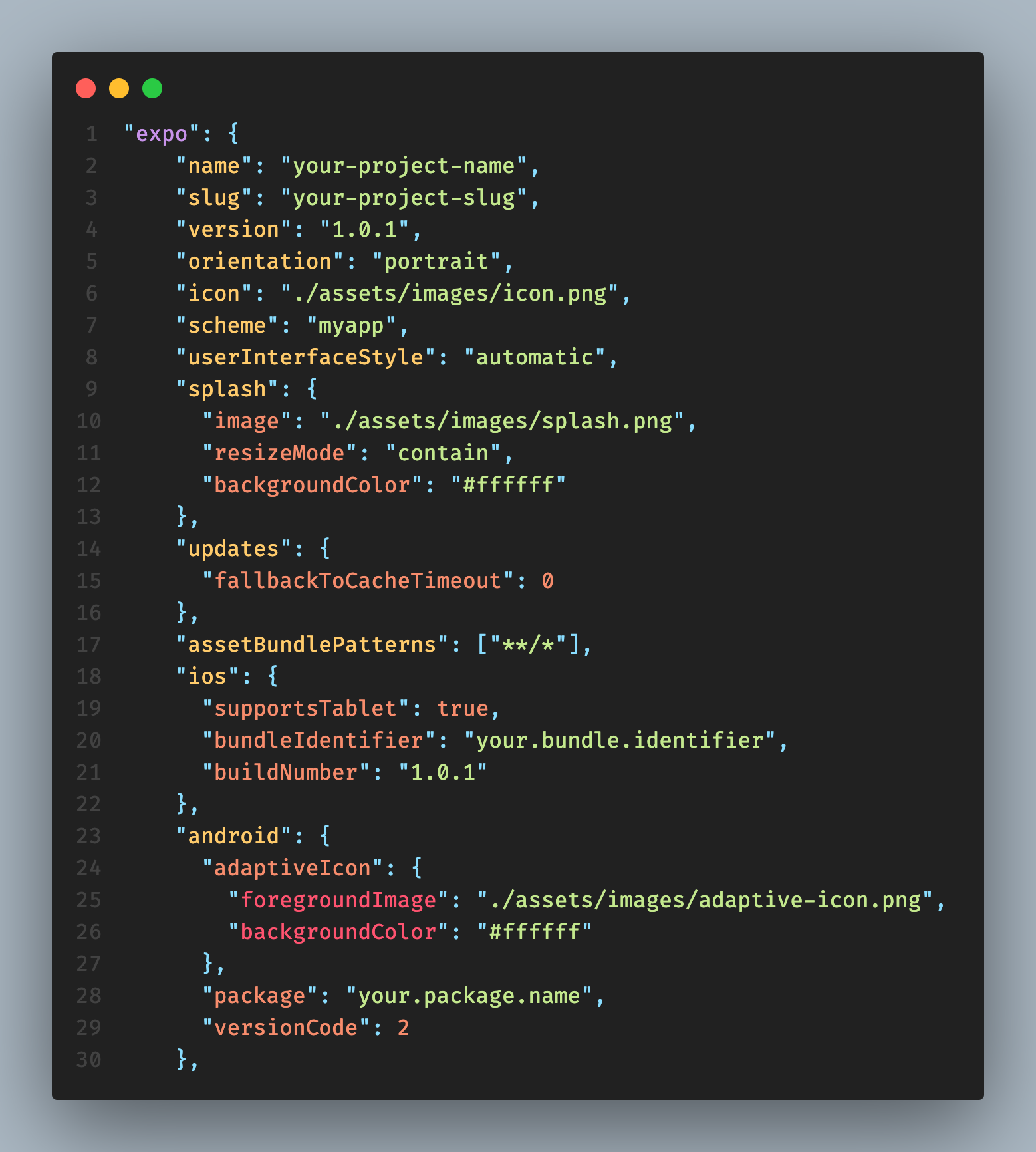
Example for the 2nd release :
> app.json (or app.config.js)

## Build for app stores
You must have a [Google developer account](
Google Play Consolehttps://play.google.com › signup) and a [Apple developer account](
Apple Developerhttps://developer.apple.com)
You can create separate build for Android ```eas
build --platform android
Or iOS ```eas
build --platform ios
But it is better to create builds for both platforms at the same time ```eas
build --platform all
Everything should be handled automatically by EAS now, you can follow the progress from the terminal. But if you don't want to wait you can escape the terminal when it tells you to exit with Ctrl+C / Cmd+C
By accessing your Expo dashboard you can check if the builds are deployed and download them to upload them in the stores
Example of Expo dashboard
Enjoy your new builds
When builds are successfully created it should generate a .ipa file for iOS and .aab file for Android.
These are the files that you have to upload on Google Play Console and Apple Developer Dashboard to submit your app to the stores
More details
To get more information about configuration and other things you should refer to the official documentation of EAS Build






Top comments (0)