Original Post: https://aldnav.com/blog/making-the-escapists-crafting-guide-app/
This is a part of a series of my journey into mobile application development. I am learning Flutter and I enjoy using it to make apps. The widgets are just amazing. Right off the bat, one can easily focus on creating apps, and making it beautiful, with very minimum learning curve.
Revisiting Steam games I bought but played only a little, I know I'm not the only one, I scroll through my library and found The Escapists 2. TE2 is a surprisingly fun game. You play as a prisoner making plans to escape. You also do daily routine as an inmate, jobs, and favors included. And of course, find the right tools to help you escape. Some items can be bought from shops while others can be looted, and crafted to make more sophisticated tools.
In game, you can view the crafting menu under your profile. Most of the times, I list down which tools I need to craft and the take note of the intelligence level required. I found an opportunity to write an app for it so it's easily accessible to me while I go around looting. It will save me time to not drop off items only to realize I need it at a later time, or found it on a desk and ignore it. Eventually, I would memorize all the components. Naah, seriously I just want to create the app also while learning Flutter.
Things the app should do:
List all tools that can be crafted
Searching by entering some keyword matching the name
View details of the tool
That should be fine for now. Remember, I am just saving some papers.
1. All tools
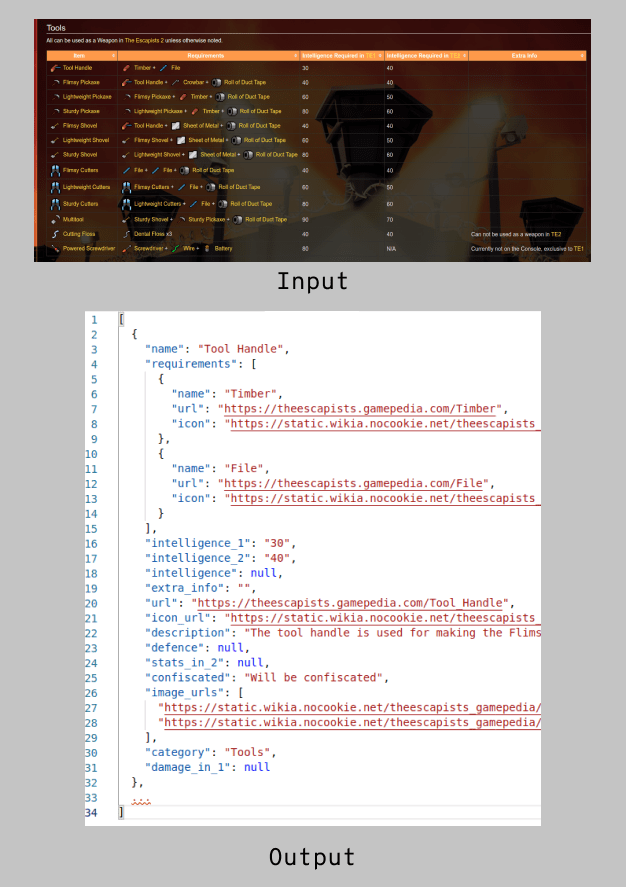
I won't be building the whole library but will build on top of Gamepedia's The Escapists Wiki on Crafting. A python script scrapes this page for the info found on the table and crawls on the individual tool's pages to scrape more information. The output is a JSON file which our app will be reading for data.
What the script will do is to save information about the tool/item, and the requirements, and the intelligence required. The tables are not at all uniform but more info is good. For each tool, the scraper will also fetch some more information on the individual pages.
The script will improve as I get more information or fix issues.
I can now use this as a data asset.
2. Search
For this functionality, I will be using two widgets. A ListView and a TextField with a TextEditingController.
The ListView will display the list of items. This is suitable for small as well as long lists as the widget uses lazy loading.
Now I need a text field for search, and update the list while the text is being typed.
Here's what the list view looks like.
3. Details
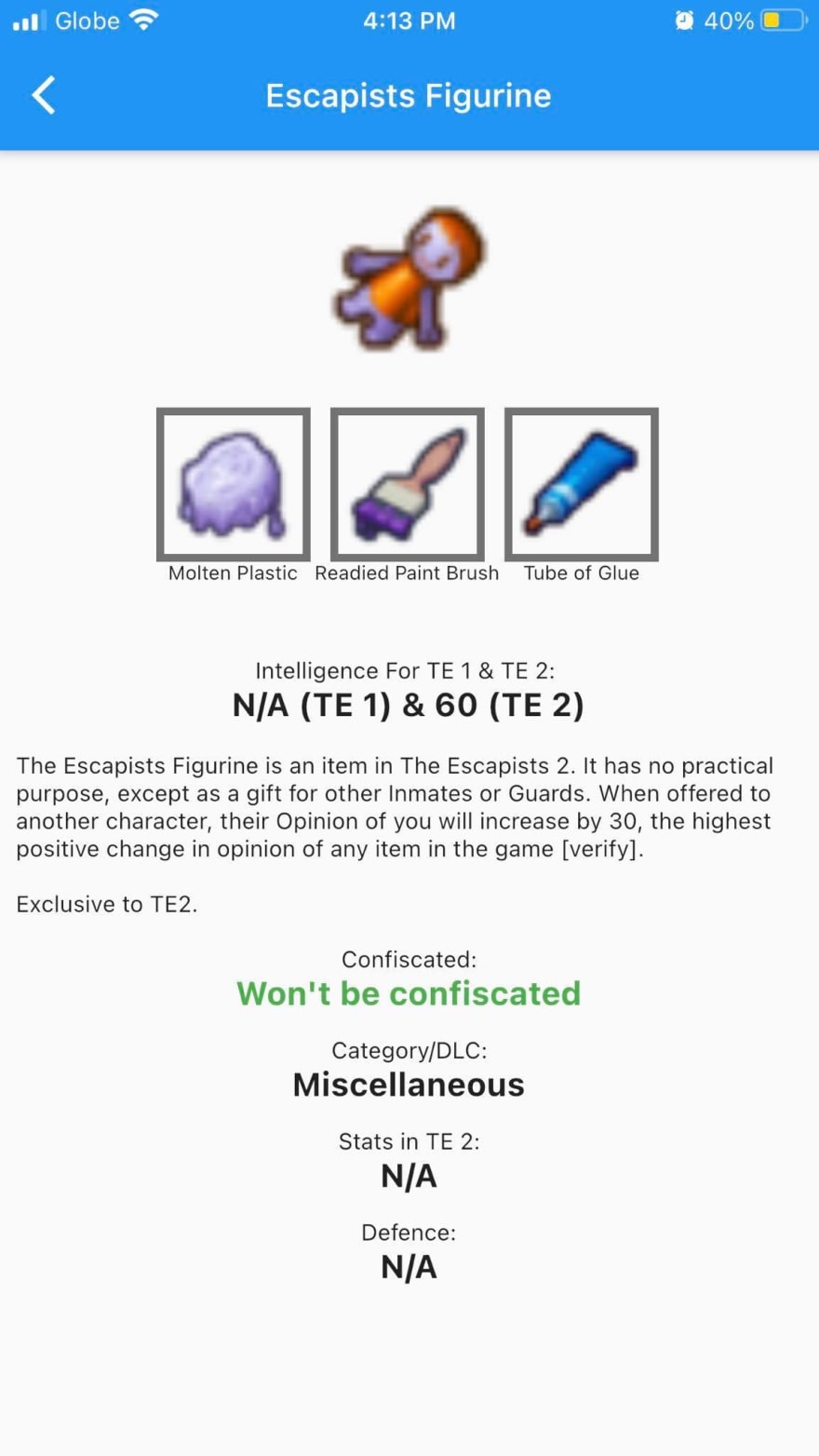
Now the app needs to add a detail screen of the tool where we display the information.
First, update the ListView to navigate to the detail screen when tapped.
Then make the actual detail page. It's just a simple SingleChildScrollView with many text field.
Above is just a sample and not styled yet. Here's what the app looks like with some styling.
Conclusion
The app is far from complete. Improvements I am considering:
- A separator between categories on the list view
- Improve the scraper to parse and get more of the details correctly
- Improve the data structure to include relationships between components
- Ability to view a component tree on the detail page using the relationships from the aforementioned improvement
Tapping the image of a component from the detail page to also navigate to it's own detail page
Use Firebase and fetch updates to data over the network
Transitions, animations, and theming!
On the next part, I will be sharing what I learned while making improvements to The Escapists Craft app. ¡Hasta la próxima!
References
- Gamepedia The Escapists Crafting Guide https://theescapists.gamepedia.com/Crafting
- Flutter cookbook: Handle changes to a text field https://flutter.dev/docs/cookbook/forms/text-field-changes
- Flutter cookbook: Working with long lists https://flutter.dev/docs/cookbook/lists/long-lists







Top comments (0)