Hello everyone!
Since I worked (and struggled) with Bootstrap carousel component, I wanted to explain the process to understand each part of it, so, let's go.
I built a carousel inside a modal, another Bootstrap component which I tackle in this post. Actually, I built two of them, one inside the other.
Choose the carousel
Pick the carousel you want to add to your code from Bootstrap Documentation section
In this example, we will work with the third (with indicators).

The example showed is a grid of pictures, but this won't change the main code to make the carousel work, then we can customise it with the structure we want.
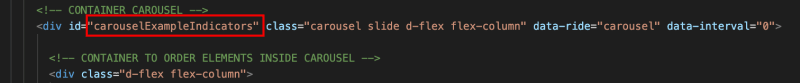
The opening div contains all the elements that make the carousel.
-
idwill help the slider controls work. -
data-ridevalue triggers the autoplay if set to "carousel", by default is false. -
data-intervalsets the time an item is displayed until it slides to the next one.
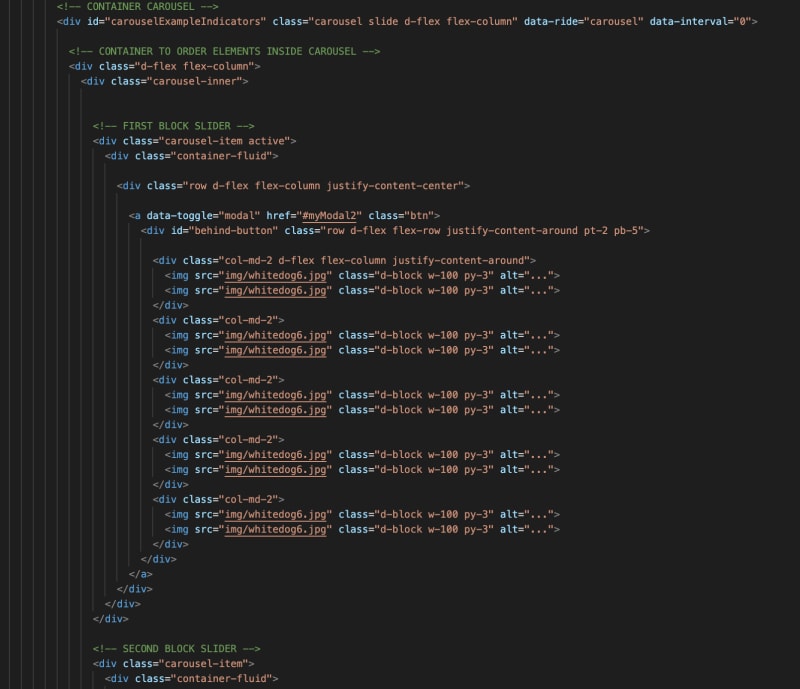
The extra div which don't appear in the Bootstrap Documentation is just to keep the desired structure.
The div that contains class="carousel-item" will be also where we set the .active item. Only one can be set with the active class. If more than one item is set to active it won't work properly.
The <a> element included in the carousel is a button that pops-up another modal with another carousel
Finally, the custom content to display in the first carousel's item. Then we only need to create as many items as we want, which will be displayed every time the slide moves through the controls or the data-ride and data-interval
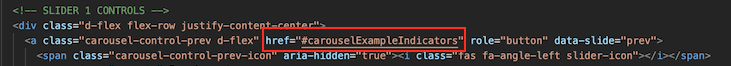
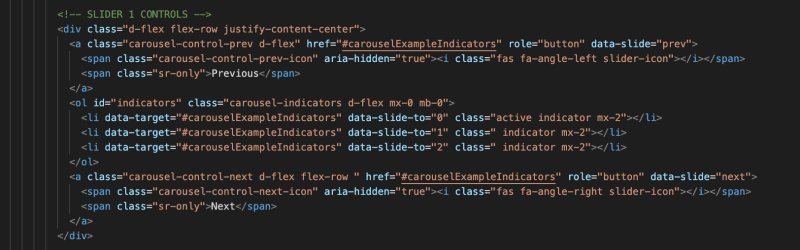
Slider Controls
Remember to insert the id assigned to the carousel on the href value.

We need to add as many indicators li as items are in the carousel, and with the same logic we used with the items, only one can be set with the .active class.

We can customise controls and indicators style (position, shapes, colours, etc. in our CSS stylesheet. Let me know in the comments if you want to know how to customise the controls and indicators.
I hope to have helped you understand a little bit more the carousel component. If you want to know more about the modal component and how to display a modal inside another have a look at this post.
If you are planning to look for a job this list of remote jobs sites could be a great resource!
Don't forget to bookmark the post if it's useful.
![]()
Let's keep in touch:
Thank you for reading! Some feedback would be awesome!
Leave a comment to share your thoughts, ask questions or just to say hello!






Top comments (0)