The most anticipated WordPress 5.0 just got released. The core now includes audacious new editing experience code-named Gutenberg along with the all-new TwentyNineteen default theme. WordPress is embracing JavaScript, React.js is now a part of its core. Tell me about that…
📺 Watch this quick video on WordPress 5.0 “Bebo” ↓
🎉 The best most humble part for me, as a full-time open source developer and teacher, is that I got to contribute code to all of that — the WordPress Core, theme, and especially this new JavaScript/React.js based editor Gutenberg. Happiness is — contributing to open source that impacts millions of lives.
👋 If you’re not reading my blog for the first time, you probably know about my commitment to the WordPress software and that WordPress is how I found my better half.
💯 It’s been a couple years since I have been contributing to the core software for every major release — helping people understand that it’s easy to contribute. Everyone should help make WP awesome.
🎩 I am a full-time #OpenSourcerer, you’ll find me advocating open source and JavaScript all the time. Thanks to my incredible partners and people who purchase my courses. Check out my open source work →
👨💻 👩💻 Along with my wife and a small team, I also run TheDevCouple blog. Just like the last version, every team member contributed to WordPress core in 5.0 release as well.
As you can imagine, we are super passionate about the WordPress software and its community. We live and breathe WordPress, build WP products, and give back to the make it better every day.
🚀 WordPress 5.0 — Gutenberg, TwentyNineteen & More
I’ve decided to collect a few links that you can check out to read about all the major changes in WordPress 5.0 — keep yourself up to date.
This is a major release, the least you can do as a developer is read what’s new. So, how about we start with new editor called Gutenberg.
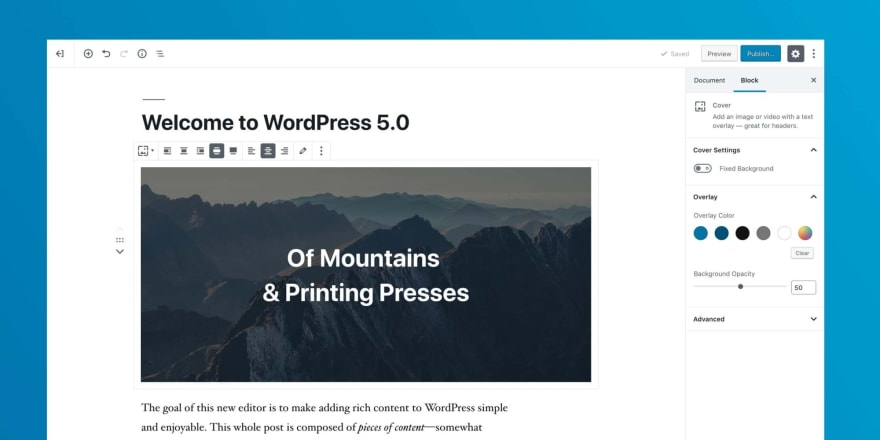
- ✍️ New Gutenberg Editor is now the default editor for WordPress
- 📖 WordPress Gutenberg Designers / Developers Handbook
- 🤔 You can still use the Classic Editor by installing this plugin
- 🗄️ Go ahead and learn more about Block Editor Filters
- 🗃️ Read about Gutenberg Meta Box Compatibility Flags
- ⛑️ New in town JavaScript i18n support in WordPress 5.0
- 🏯 Yes, WP 5.0: JavaScript language packs are here 🎉
📦 This time around, I am super proud to share that one of my biggest contributions to the WordPress community, that’s related to Gutenberg editor, is the create-guten-block toolkit.
It’s a developer tooling that helps you get started with building Gutenberg blocks, without any configurations. The last I checked, eight out of every ten Gutenberg plugins on WP.org are built with this CGB toolkit. Check it out, and give it a star.
…and we got a new default theme. This one is pretty darn good! 👍
- 🎭 New default theme: Introducing Twenty Nineteen
- 🎨 Check the Block Editor Support in Existing Default Themes
- 🖼️ Lots changed in Media 5.0 Guide
- 🎟️ Yes, we have New Post Type Labels in 5.0
- 🤖 A handful of new endpoints for the REST API in WordPress 5.0
- 🎯 Field Guide: Over 26 bugs, 8 enhancements, 2 feature requests, and 6 blessed tasks have been marked as fixed in WordPress 5.0
That’s pretty much about it. I’ll soon be recording a video on this release that I’ll update this post with. Feel free to subscribe here and especially on YouTube.
👏 Thank You, Everyone!
WordPress 5.0 release was no easy feat. Thanks a lot to everyone who participated, helped, contributed, and made an effort to remove all the negativity and #WPDrama around Gutenberg and whatnot.
Remember that in open source communities empathy, appreciation, sponsorship, and willingness to actually be open to new ideas is a rare sight. You can play your part well. Reach out and do all of this. Be awesome!
Use your code for good, peace!
Liquid error: internal






Top comments (0)