Nos encanta la reacción que nos produce oír hablar de CSS4, ¿qué bien suena, verdad?, es una buena forma de entusiasmar a quienes recién llegan al front o reniegan en las redes de CSS y sus limitaciones. Pero, en el fondo, a nuestro desarrollador web interior algo le hace ruido; el mismo que nos recuerda que los frameworks pasan pero la web es para siempre. ¿Qué sabe, entonces, esa voz interior que a nuestro orgulloso ego le gustaría silenciar? Que CSS4 no existe, son tus padres disfrazados...
Un repaso
Pensar siquiera en CSS4 va en contra de la dinámica de la web actual, ya que esta no evoluciona de manera lineal. Por ende, tampoco CSS. Repasemos cómo es que funciona la cosa...
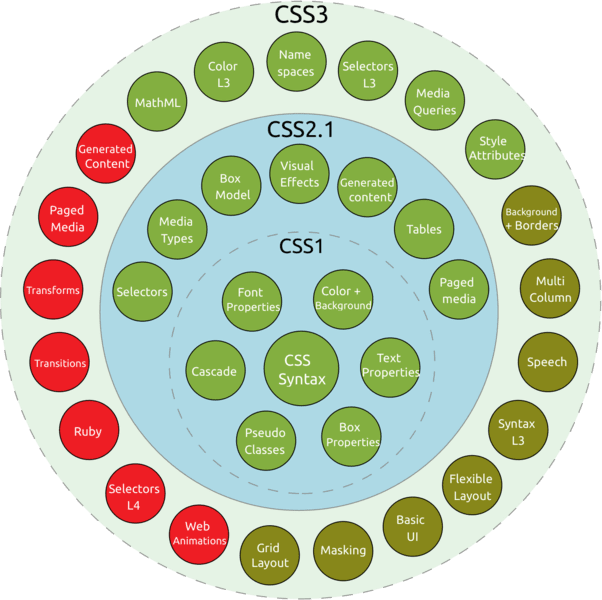
En los albores de la world wide web, el progreso de CSS no era muy vertiginoso que digamos, por lo cual la W3C podía darse el lujo de publicar documentos unitarios, es por eso que CSS1 y CSS2 sí existieron. Sin embargo, posteriormente a la versión 2.1, su desarrollo se estaba acelerando tanto que se decidió dividirlo en módulos, cada uno de estos en manos de un grupo de trabajo aparte1. Y es así como nace CSS3. Ya no a partir de un documento concreto, si no más bien como la necesidad de fijar una versión sobre la cual cimentar este nuevo paradigma.
A lo largo de su desarrollo, dichos módulos van atravesando distintas etapas o niveles de maduración2:
Editor's Draft (ED): Primer borrador presentado por una o más personas. No necesariamente respaldado por la W3C.
Working Draft (WD): La W3C lo publica para revisión por la comunidad de desarrolladores, tanto interna como externa.
Candidate Recommendation (CR): Ha tenido la aceptación suficiente como para empezar a testearlo en entornos no productivos.
Proposed Recommendation (PR): Ha madurado lo suficiente y ha sido debidamente testeado como para considerar su implementación definitiva.
Superado este último estadío, se convierte en Recomendación de la W3C (REC), y la pelota de ahí en más pasa a estar en el campo de los navegadores y cuán rápido le brinden soporte (teléfono para Safari). Al no haber una sincronicidad en el avance del desarrollo de los módulos, necesitaríamos que todos o la mayoría de ellos se encontrasen en el mismo nivel, para así poder hablar de una nueva versión de CSS, lo cual (spoiler alert) no va a ocurrir.
Mirando el vaso medio lleno
Un momento, no todo es drama, mientras estábamos lamentándonos por la no llegada de CSS4, pasaron un montón de cosas emocionantes en CSS que no las supimos celebrar debidamente por estar esperando la tierra prometida. Pero todavía estamos con vida, tenemos una nueva oportunidad, hagamos una mirada retrospectiva de algunos de los hitos que ocurrieron desde el ya mentado CSS3 hasta acá:
Flexbox (sí, ya nos parece viejo, pero ocurrió durante este período)
Grid (el sueño de todo maquetador hecho realidad)
CSS Shapes (por fin superamos la era de los cuadrados)
Propiedad
gappara FlexboxNuevos modos de color (RGB para seres humanos)
Custom properties, que a su vez son variables (CSS no es un lenguaje de progr...)
Detección de features y preferencias de usuario (golazo de la inclusión y la accesibilidad)
¡Y son solo algunos de una larga lista3! No voy a ahondar en cada una de estas features porque este artículo se volvería kilométrico, pero todas cuentan con suficiente documentación al alcance de una búsqueda desde nuestro navegador.
CSSWhatever, una mirada al futuro
Entonces, ¿qué podemos esperar, ahora que ya entendimos cómo va la cosa y estamos más relajados respecto de este tema? Bueno, acá una serie de novedades que están por venir en un futuro próximo:
Propiedad
aspect-ratio(sí, basta de hacks horribles para mantener el aspect ratio de los iframes) (solo Chrome por ahora)4Función de color
hwb()(ya hice un post sobre esto)Anidación de selectores y selector de padre (sí, eso que actualmente hacemos con preprocesadores)5
Subgrid (grillas que reconocen y heredan las propiedades de su grilla padre) (de momento solo en Firefox)6
Pseudo-selector
:is()(se le puede pasar una lista de selectores separada por coma, sería como lo opuesto a:not())7Scroll snap (RIP Slick Carousel) (por ahora solo funciona en navegadores de la familia Chromium)8
Houdini (API de bajo nivel para meternos en las entrañas del motor de CSS y crear nuevas propiedades con un comportamiento totalmente definido por nosotros)9
Conclusiones
El desarrollo de CSS no es lineal y, en parte, está bien que así sea, porque nos permite ir implementando las nuevas características e ir mejorando progresivamente nuestras apps y sitios sin la necesidad de esperar la llegada de una gran especificación monolítica, algo que volvería mucho más lento el crecimiento de la web.
Por último, te animo a dejar abajo en los comentarios qué otras features recientes pasé por alto que te hayan gustado y cuáles esperás ver en un futuro próximo. Gracias por leerme.
Y si te agradan mis artículos, toda colaboración es un incentivo.









Top comments (0)