The most famous thing these days in the world of development is choosing, learning, and working with a JavaScript framework. Everyone wants to learn a new JavaScript Framework but not everyone knows where to start and when to start.
This simple article will help you to know that when you are ready to learn and work with any JavaScript framework.
Learning any JavaScript framework, at first, would seem a little overwhelming, but as a person begins to make progress in framework, the things will become more clear and progress increases exponentially.
But when should a Person learn JavaScript Framework?
Following some things are mentioned, if a person is comfortable with following JavaScript Concepts then, that person should move forward and start learning a Framework.
JavaScript Loops
The first important thing a person should learn before start learning any JavaScript framework a person should know that how does different kind of loops works in the JavaScript. There are several kinds of loops in JavaScript and Getting Familiarized with every loop is kind of important before learning a new Framework.
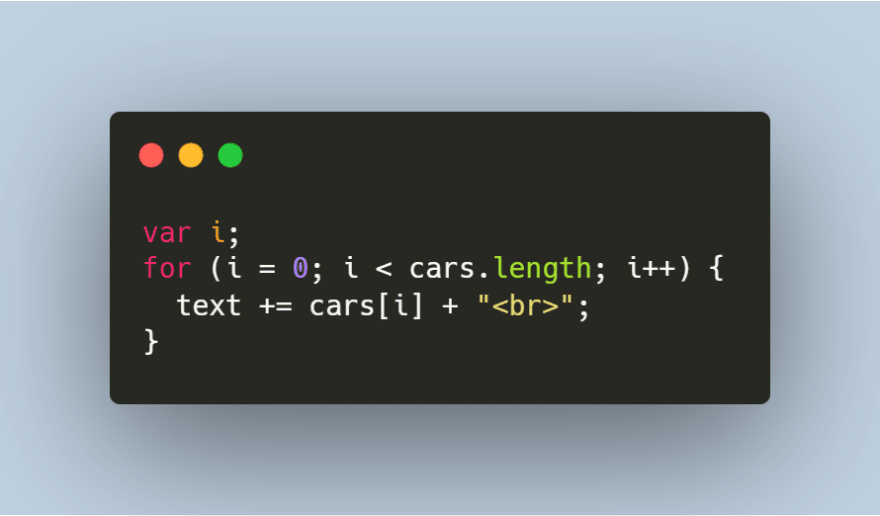
1. Simple For Loop
This loop is very simple as it is used to iterate through any Array or List in JavaScript for example:

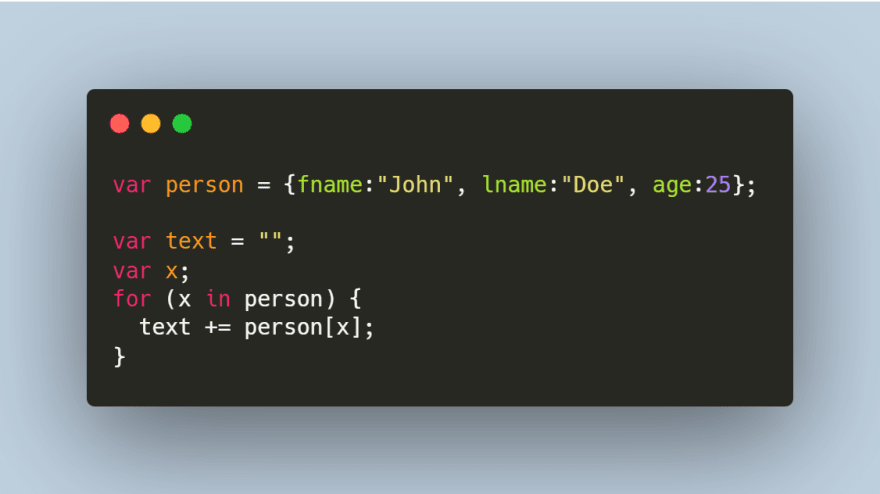
2. For in Loop
This loop is used to iterate through properties of an object created in JavaScript, for example:

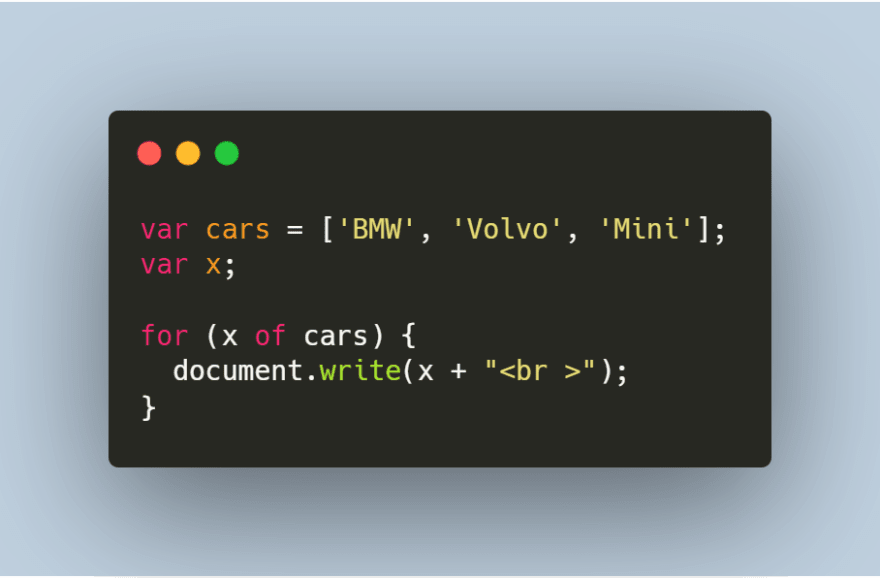
3. For of Loop
This loop is used often in the development process because in development we work with arrays and especially with an Array of Objects, this loop provides the functionality of iterating the array of objects in a very simple and effective manner.

JavaScript Array Methods
Array functions in JavaScript are of great importance because everyday development is based on retrieving the data and storing the data in an array and working on retrieved data in from of Arrays.
There are a ton of JavaScript Functions available whose documentation can be viewed by going to the following link: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array
But here those methods will be discussed that are used very much in daily life.
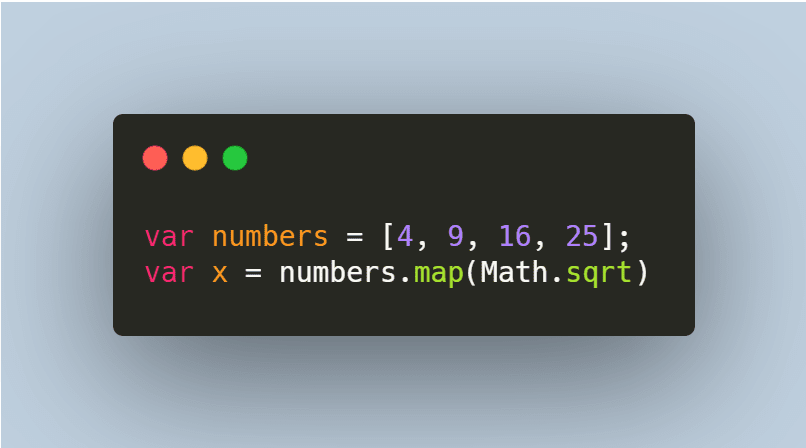
1. map()
This method is helpful, when we have an array of numbers, strings or objects and we want to use every member of an array in a method, for example, let's suppose we have an array of numbers and we want to take the square root of each number this can be achieved by the Map() function in the following manner.

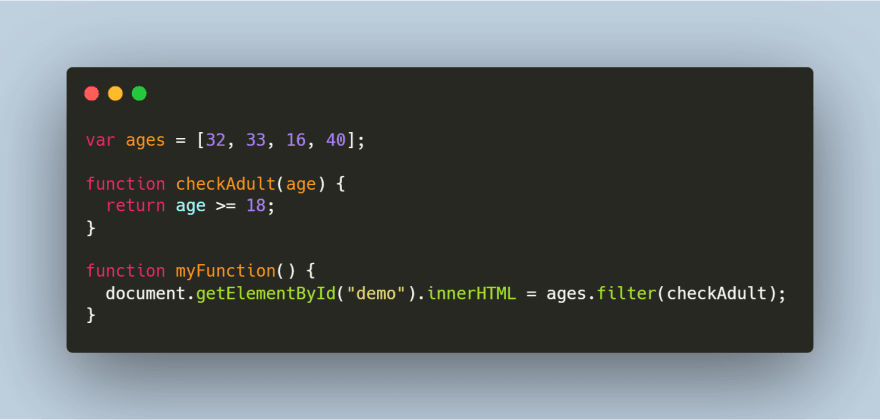
2. filter()
This method is useful when we want to apply a certain condition on the array. This saves a lot of time writing extra code and this also helps to keep the code clean and easy to understand as well.
Let say we have a function that returns age only when age is greater than 18, there are two ways to do this first is to iterate the whole array and pass each element of the array to the method, the second one is to apply the Filter method on the array and pass the method that we want to implement on each member.

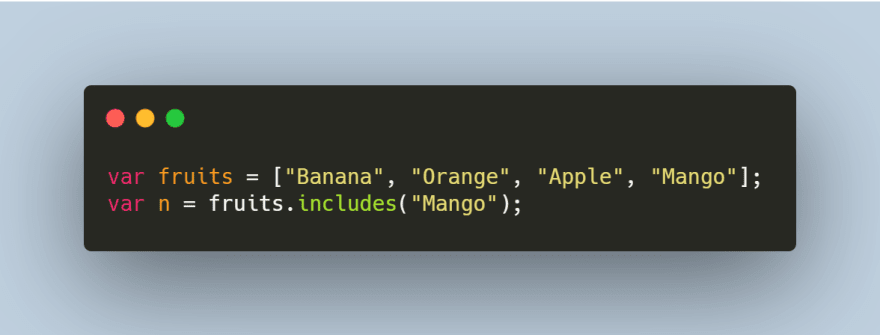
3. includes()
This method is useful when we want to check whether an element is present in an array or not. For example:

If you are finding yourself comfortable with these common daily life methods then it is a great sign.
The Difference Between let and var
In recent times, the new framework has moved towards let instead of var, the reason is the scope validation and scope limitation. It is very important to know when and why to use the var and let. Here I will try to explain the difference in a kind of concise manner.
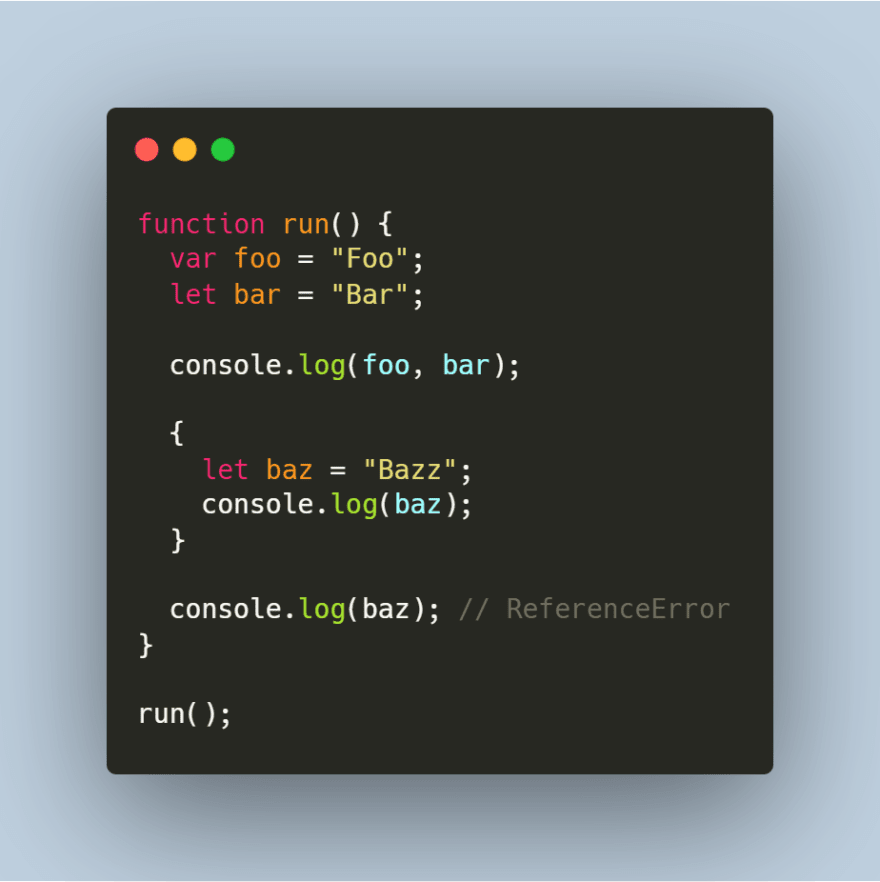
Let's talk about let first, in case of let the simple thing is that the variable that has been initialized with let, will give a reference error if that variable is used outside of the block where it has been declared.
It is opposite in the case of var, in var the variable can be accessed and used from outside the block where it has been initialized, the following examples will make more sense in this case:

In the above example, if the "baz" variable gets accessed from outside of the block, it will create a reference error.
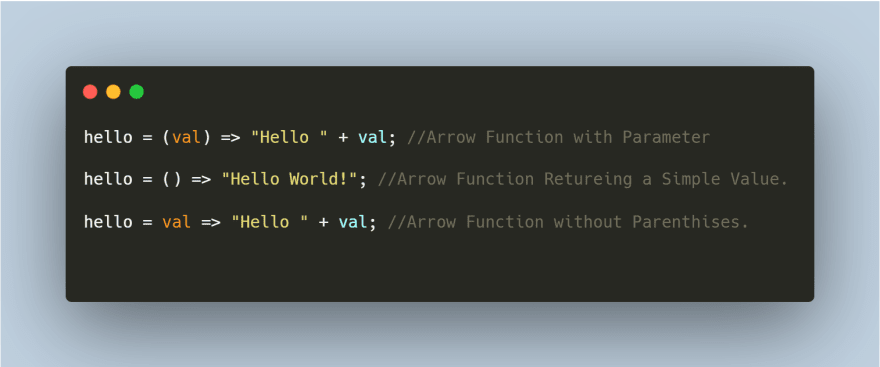
The Usage of Arrow Functions
In order to understand how React.Js works, it is very important to have a sound knowledge of Arrow functions in the vanilla JavaScript, because in react and some other frameworks, the most work and development is done with the Help of Arrow Functions, the reason is that it is very simple to work with them and they save a lot of time and code as well. The simple example of an Arrow Function is as follows:

The Usage of this keyword in JavaScript
this keyword is very is of great importance due to the following reasons:
- In a method, this refers to owner object.
- Alone, this refers to the global object.
- In a function, this refers to global objects.
- In a function, in a strict manner, this is undefined.
- In an event, this refers to element that received the event.
Know the Difference between function and method
It is very simple, but not many know the difference but it is important to know the difference between function and method.
In simple words, the method is a function that belongs to a class, but in JavaScript, function belongs to an object, as everything in JavaScript is an object.
Final Words
These are some key terms and features of JavaScript in which a person should be comfortable working with as these have a serious implementation in every Framework and one more thing to mention and that is learning a Framework can be tricky, but with constant practice and hard work it can become simple. After learning something do create something that will make you happy even a simple calculator.
Have a nice day ahead and keep learning.



Top comments (1)
great blog about javacsript