Overview
Showing file upload using Composition API and Firebase Storage using the new Ionic Framework Web Components for Vue 3
I am using the latest beta release of the Ionic Integration with Vuejs Beta 3. I am using typescript in the example and relying heavily on the new pattern of Composition API when creating single file components.
Whats Covered In The Video
00:00 - Intro
00:10 - Overview of Application Functionality
02:35 - Focus on Firebase Storage Upload Composition API Hook
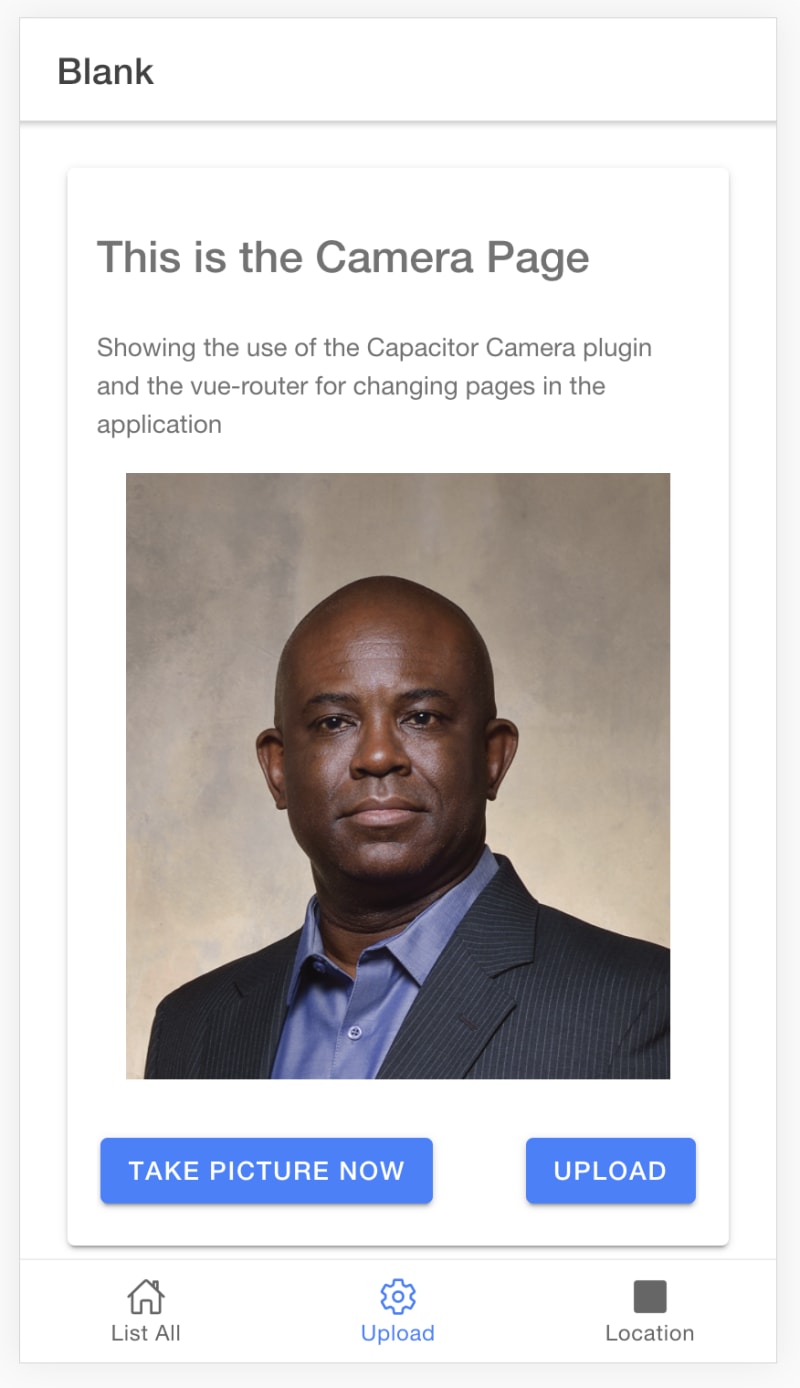
09:12 - Camera Upload Home Page
14:47 - List Uploads Pull To Refresh
16:24 - image Detail Params
16:50 - Get list of objects from the storage bucket
17:39 - Tabs Setup
19:41 - Image Detail Page
Source Code
 aaronksaunders
/
ionic-vue3-sample-2
aaronksaunders
/
ionic-vue3-sample-2
integrating firebase file upload and listing the files that were uploaded. Using firebase hook created with composition api
📺 IONIC VUE3 VIDEOS
Vue 3 Ionic Capacitor Sample App Using Firebase Upload Hook Composition API ( version 2 )
updated 9/4/2020
- Features: IonTabs, IonPage, IonToast, Capacitor Plugins Camera, GeoLocation, Firebase Storage, Page Routing, Page Parameters
- YOUTUBE VIDEO - https://youtu.be/y2nP5OPJ6tk
Camera Working In PWA/Website/On Device
Using Typescript
- utilizing typescript in composition api functions
- utilizing typescript for all single file components
Using Firebase For File Upload To Storage
- updated firebase file upload composition api function to upload and list files is storage bucket
- You need to create your own firebase configuration file, to be placed in the hooks directory
// .env.firebase.ts
const FIREBASE_CONFIG = {
apiKey: "zebaayDI9wPgYFLRUd_07WB8ZVHPWowFm2w",
authDomain: "fffffff.firebaseapp.com",
databaseURL: "https://fffffff.firebaseio.com",
projectId: "fffffff",
storageBucket: "fffffff.appspot.com",
messagingSenderId: "87HPWowFm2w999",
appId: "1:00000031465:web:53a3bHPWowFm2wc6a38",
measurementId: "G-aSyDI9wPjgY",
};
export default FIREBASE_CONFIG
Using Composition Pattern for Components
Versions
Ionic
Ionic CLI





Top comments (0)