If you didn't read my previous articles, I’m building a Flutter app for a children's book1. If you want to check out: Hector the little dinosaur. The cover image is also part of the book and is not related to Deno at all, I think they copied Hector 😂. Last time I did any mobile development before was more than 2 years ago with React Native.
My expertise right now is React and TypeScript and when I started with Flutter I was skeptical at first. The syntax may scare you at, it looks quite similar to Java (so I've been
told) and the way you build the UI feels to me how React did it a year or so ago before the introduction of hooks 🙀.
In this article however I'd like to highlight what I really like about Flutter and Dart.
Everything just works! 🤘
The thing that I like the most, is that it seems that everything just works! It's amazing, I don't have much experience in mobile development but the few times I approached it, it hasn’t been easy. This time, I have to say I'm pleasantly surprised!
A Super Cli 🔥
As I mentioned already in a previous article, tools are quite nice and probably superior than the ones available for JS/TS.
Once everything is set up, you can run flutter run with a device connected (or a simulator open) and the app is up and running. No need to run it with Xcode or Android studio. Basically no need for an IDE at all. You still need to have them installed along with the native SDK but at least while writing code you don't need to open them that often and that's a big 👍for me!
Hot reload is available while running the application in the command line. It felt weird the need to press R in the terminal in order to hot reload the app but I got used to it pretty quickly.
Also pressing P while running gives a very useful overview of all widgets and how they are positioned on the screen.

Debugging is straightforward too.
This is the whole setup needed to run the app in the vscode debugger.
{
"version": "0.2.0",
"configurations": [
{
"name": "Flutter",
"request": "launch",
"type": "dart"
}
]
}
There are other useful command, such as flutter create to start a new project, flutter doctor to help you with the setup and to check that everything is fine for the development. If you want to know more, here is a complete list of useful commands: https://github.com/flutter/flutter/wiki/The-flutter-tool
VS Code integration 👀
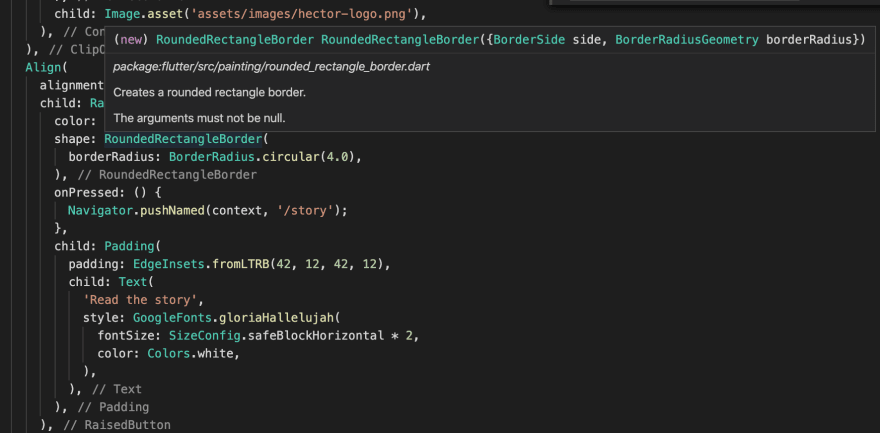
The integration with vscode is amazing. After installing the Flutter plugin you will have: error handling, autocomplete and documentation on definitions available in the editor.
I would say that you have the same experience that you expect working with TypeScript and probably a little more! The compiler feels faster and more accurate.
I can’t entirely compare due to the different scale of projects I'm working on, but Flutter (and probably Dart) left me with a very good impression overall.
Native feeling 🤞
I still need to see how the app behave once I publish it but so far even in debug mode it seems like a Native app. I’m interested to see how it looks, but so far I can't complain.
Also I needed to integrate with the native side 😼 for the audio. I wanted to load audio files from assets and I installed this plugin along with some native libraries. I had some issues with cocoapods installation (iOS dependencies) but after fixing that, everything just worked fine.
Also installing new dependencies can be done from CLI manually or adding a line to the equivalent of the package.json, pubspec.yaml, which triggers the installation command flutter pub get for you in vscode.
Wrapping it up 💣
I'm very happy with what I've seen so far and I would recommend to just install Flutter download the repo https://github.com/dbertella/hector-app and try it out. The syntax might be challenging at first coming from React but as soon as you realise that it's actually very similar and you might find out that the DX will be even better.
Don't forget to let me know if you try it and end up liking it!!2
-
Hector the little dinosaur written and illustrated by Aurelie Mercier. Cover image is also part of the book. ↩
-
As usual thanks to Peter for the english corrections here and there ❤️. ↩




Top comments (0)