Npm comes with a neat tool called npx that lets you directly execute packages from the npm registry. It temporarily downloads it behind the scene and won’t pollute your local or global npm environment.
In this post I’ll skip useful packages that are bound to libraries and frameworks like Angular’s ng, react’s create-react-app or capacitor’s cap.
I focus on packages that have helped me through my daily life as a developer.
npx kill-port
 usage:
usage: npx kill-port 8080
repo: npkill
Did some webpack dev server not shut down nicely and now 8080, or any port for that matter, is in use? Just kill it with kill-port.
npx npkill
 usage:
usage: npx npkill
repo: npkill
It’s no secret that node_modules folders are the black holes of software development. This package will help you get back your disk space by selecting and deleting the node_modules of your (unused) projects.
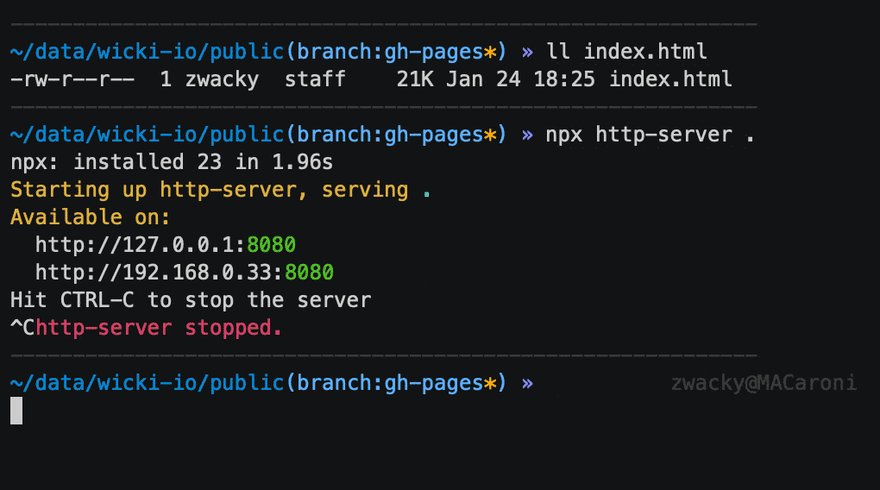
npx http-server
 usage:
usage: npx http-server .
repo: http-server
Easily serve a directory as a simple webserver. Especially useful for compiled webapps in /build folders.
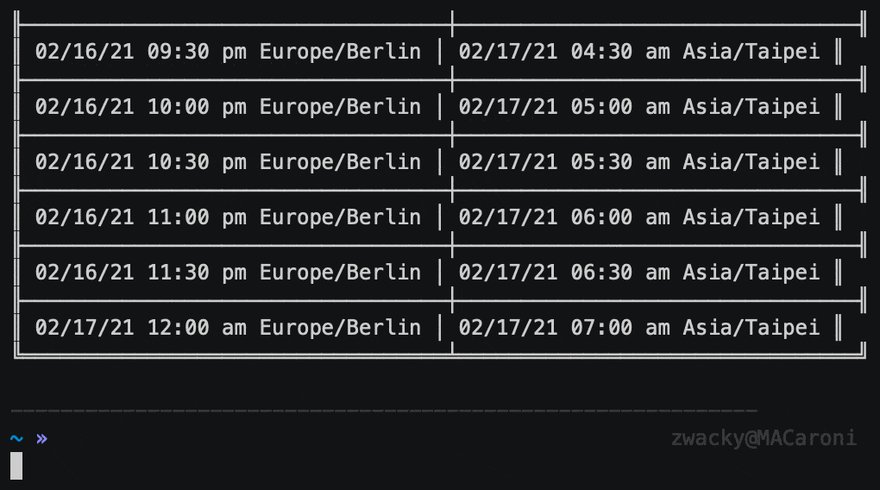
npx timezone-compare
 usage:
usage: npx timezone-compare
repo: timezone-compare
This package helped me to plan quickly setting up meetings with others of different timezones.
Honorable Mention: npx emoj
 usage:
usage: npx emoj happy
repo: emoj
I used this package to death! Sadly its API, that came from getdango’s Emoji & Deep Learning, is not maintained anymore. Thus the emoji results are not ground breaking anymore.
As a replacement I suggest using ctrl + cmd + space (macOS), that will help you a bit on the way of finding the right emoji.
Simon Wicki is a Freelance Developer in Berlin. Worked on Web and Mobile apps at JustWatch. Fluent in Vue, Angular, React and Ionic. Passionate about Frontend, tech, web perf & non-fiction books.



Top comments (0)