It was an afternoon when I came across the hackathon announcement. 'This is gonna be fun, I thought.
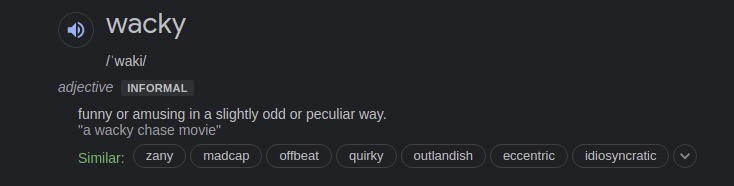
Reading the hackathon instructions, I loved the word wacky, sounds fun to me.
I checked out what wacky means like a classic googler and it made me more interested
oops! I meant wacky 💀
"slightly odd"; that's exactly the word I was looking for.
So what's it's gonna be. An auto comment feature that you can embed in your Github Workflow.
Features of the project
- you can add fun to your open source project and have the single folks trooping in to get some sweet selected love text 😂
- you can include selected memes fun the 10+ year memes experience from the community
- or you can include a custom message.
Project Initialization
First, I need to set up the coding environment you thought, but writing the love text seems like the most necessary step.
const love_test = [
"You are the CSS to my HTML.",
"[me != me]. [me += you].",
"Are you a computer keyboard? Because you're my type.",
"Are you an exception? Let me catch you.",
"Baby you must be Google Glasses, because you augment my reality",
"Could I have your I.P.?",
"Here's my number: 0011 0011 1011 0001 0010 1000 0101",
"I am a Boolean method whose love will always return true.",
"I googled your name earlier... I clicked on 'I'm Feeling Lucky.'",
"I think you could be an integral part of my project life cycle.",
"I'd switch to emacs for you.",
"You are a field in my class. You will always be protected.",
"You are my methods. I am nothing without you.",
"You auto-complete me.",
"You have nice syntax.",
];
These are some tested and trusted lines! They fail every time 😂
Next, I wrote some codes published the action here. (Honestly, were you thinking I'd paste the whole code here 😏 )
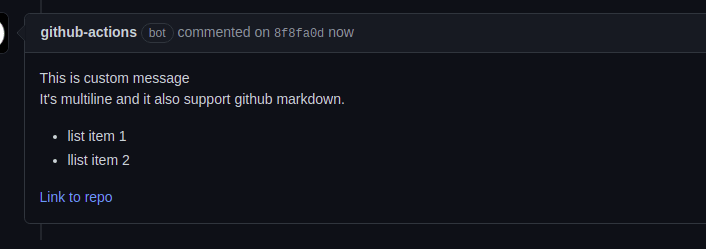
Results
You can view the code in this repo. Your contributions are highly welcomed.
Kindly drop a star too. 😌








Top comments (1)
True wacky submission 👍