Over the past year, my team have been steadily building a Developer Options screen for our app. It is a simple PreferenceScreen available on debug builds that help us:
- figure out what’s going on without needing to be attached to a computer
- test various configurations without re-installing
- have a host for various experimentations we are trying to explore
In this series of posts, I will share what these various options are and how we made them.
Read the other posts in this series:
- Part I: Now It’s On, Now It’s Off
- Part II: Timbeeeeeeer!
- Part III: Inspect, Reset, Repeat
- Part IV: Log All The Things!
(If you are not familiar with PreferenceFragmentCompat, I highly suggest to read about that first before proceeding. You can start with this AndroidX guide on Settings.)
Working on an app means we are constantly tweaking how things look. Change this shade of green, use this widget instead of that, move this thing to there.
In the last part of our on-device debugging series, we look at some of the ways we showcase how things should look in our app.

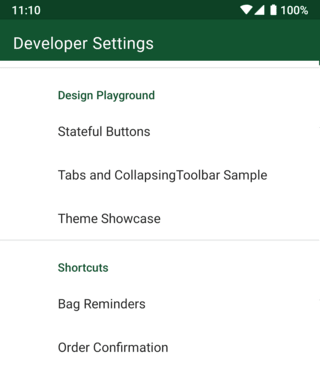
Design Playground and Shortcuts
Design Playground
A few weeks ago, we went all in and switched our whole app to use the new Material Design Components theme. (Nick Rout has an awesome article showing you more details on how to do this for your app.)
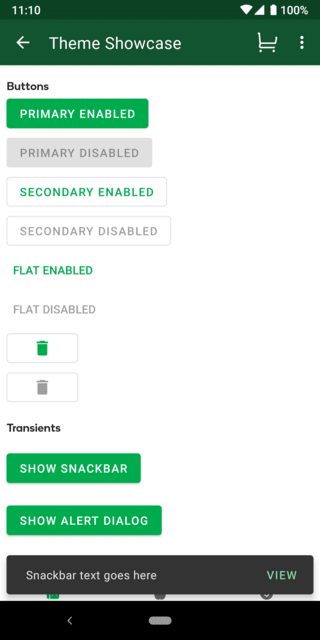
We fully expected that some widgets might look strange and we might have to tweak some things a bit. Taking inspiration from the MDC Catalog app, we came up with a Theme Showcase page.
This page has all the widgets as well as the custom components we use throughout the app.


Widget showcase
This has been really useful in helping us figure out how things look as we go through adapting MDC. This page has also been handy when we are tweaking something with our design team, and as a reference page for when we are visually testing a new feature.
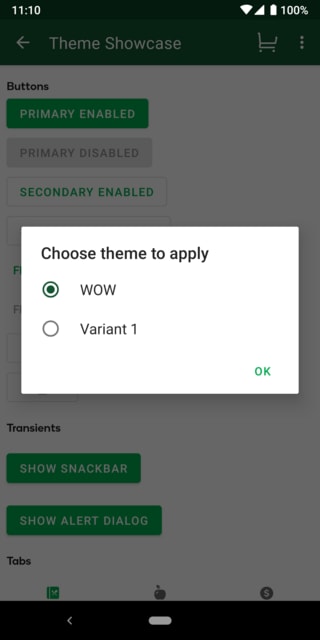
Since we also have multiple themes in the app, we included a theme switcher that allows us to see how everything looks in each of the themes.

Dynamically switch themes
This switcher is accessed through the overflow menu. When the user chooses a theme, we save the value to a SharedPreferences file.
For simplicity, we only save the position of the chosen theme:
We then need to make sure that we get back the chosen theme:
And set it on our Activity’s onCreate via setTheme().
Shortcuts
Some parts of the app are a bit cumbersome to get to.
When we were building our app’s order confirmation page, it was getting annoying having to complete an order each time to see how it looks whenever we change something in the layout.
As we saw in my previous post about app shortcuts, we can put in a targetPackage and a targetClass in our Intents:
Having these shortcuts available helped us skip having to navigate through multiple steps to get to a particular screen.
And with that, we wrap up this series on on-device debugging options. We have seen how we can make feature toggles more user-friendly, how we can surface stacktraces for quicker debugging, and how we can retrieve Logcat traces out of our testers’ devices.
Thank you for sticking with the series, and massive thanks to everyone who has given me their time helping get these posts through! 💚








Top comments (0)