Hi Devs,
My name is Himanshu Mishra, I'm an independent maker from India.
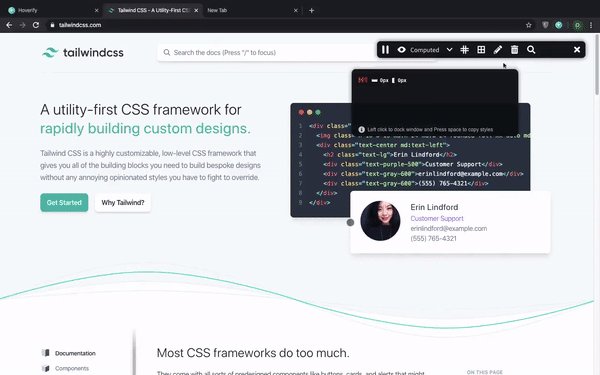
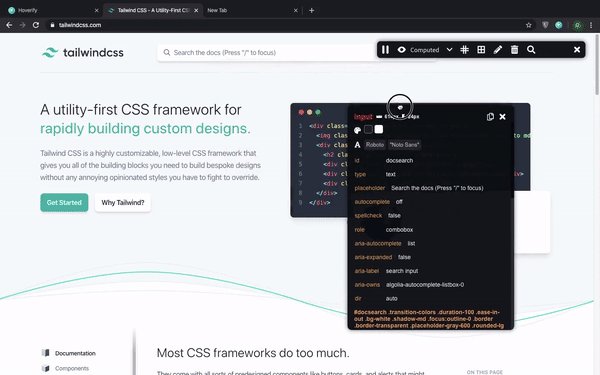
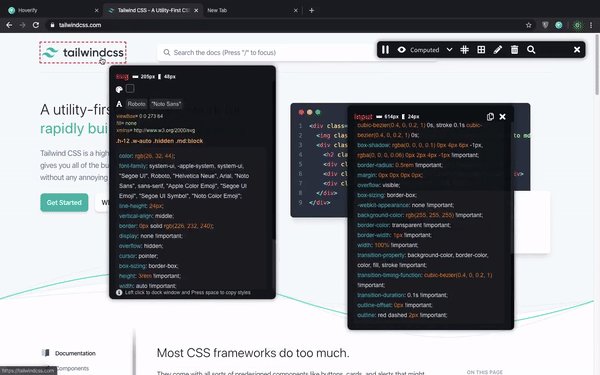
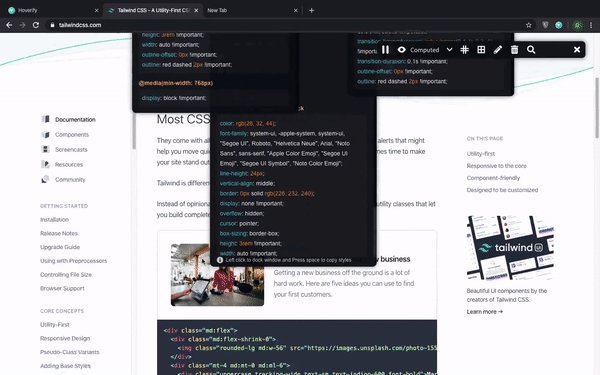
I recently launched a chrome extension that lets you inspect element on hover. It shows all the styles and HTML attributes in a sweet window which you can dock.
You can even live edit CSS, HTML attributes and content. It is jammed with nifty little features that make web design a smooth experience. You can know more about it here.
Development
I started working on it about 6 months ago, We don't do this but I decided on using vanilla javascript and jquery for it. Which gives me control over the final code and made build size significantly smaller (< 286KB).
I made a custom build system that takes every javascript file in the source folder and minifies it. I wrote a small tutorial on it. Check it out.
I even took this vanilla craze of mine to the landing page and rewrote it from React to simple HTML, CSS and javascript.
The extension is available for every chromium-based browser. Sadly, other browsers like Firefox and safari do not provide permissions like debugger and capture API which make some of the features possible. Although I may add support to these browsers but some of those features may suffer.
I would love to hear your feedback. Thank you!




Top comments (8)
Really well done!!
Thanks Ben! glad that you liked it.
looks decent will try it out
Thanks Aaron!
Looks a lot like getcssscan.com/
Nice job tho! ☺️
Yes, but Hoverify is better 😅
Thanks!
Wow, seems to be very usefull. Good job!
Thanks!