Background
The search that comes with VuePress, although it can be used out of the box, does not support more complex search scenarios.
Algolia
Algolia empowers Builders with Search and Recommendation services to create world-class digital experiences.I chose the free service.
Register and Create Index
First, register with Algolia. Then you need to upload the document information in VuePress application to Algolia. DocSearch provides a crawler and UI to easily crawl index information and upload it. However, you need to meet certain conditions to apply for this service. Fortunately, the old version of DocSearch provided a solution to run the crawler yourself. So I ended up with the Run Your Own solution.
create a .env file
APPLICATION_ID=YOUR_APP_ID
API_KEY=YOUR_API_KEY
install jq
brew install jq
create config.json file that describes the crawler rules
{
"index_name": "xxxxxx",
"start_urls": ["www.example.com"],
"selectors": {
"lvl0": ".theme-default-content h1",
"lvl1": ".theme-default-content h2",
"lvl2": ".theme-default-content h3",
"lvl3": ".theme-default-content h4",
"lvl4": ".theme-default-content h5",
"lvl5": ".theme-default-content h6",
"text": ".theme-default-content p, .theme-default-content li",
"lang": {
"selector": "/html/@lang",
"type": "xpath",
"global": true
}
},
"custom_settings": {
"attributesForFaceting": [
"lang"
]
}
}
Run the crawler
docker run -it --env-file=.env -e "CONFIG=$(cat /path/to/your/config.json | jq -r tostring)" algolia/docsearch-scraper
Confirm your index in Algolia console.
VuePress Config
I use the default theme so my config:
themeConfig: {
nav: navConfig,
smoothScroll: true,
algolia: {
apiKey: '<API_KEY>',
indexName: '<INDEX_NAME>',
appId: '<APP_ID>',
}
}
Run the application and search !
Key Points
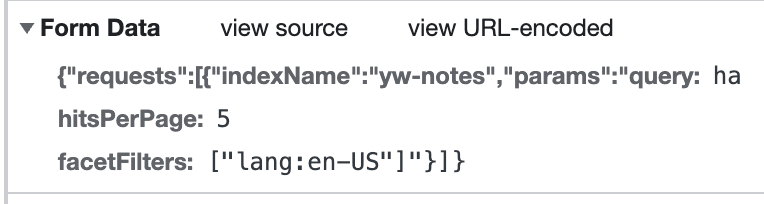
Looking at the HTTP request parameters, we can see “Facefilters”.

This parameter is default and there is a issue.
If you don't want to modify frontend components, the index must have the lang attribute.This is why there are lang configurations in the crawler rules.
In addition, your crawler rules need to be consistent with your page.I use default theme and html code is like this:
<div class="theme-default-content content__default">
<h1 id="jian-jie"><a href="#jian-jie" class="header-anchor">#</a> Introduction</h1>
<p>xxxxxxxxxxxxxx</p>
</div>
If you use other vuepress themes, you can customize your crawler rules.





Top comments (0)