Introduction
This is the first of a series of articles providing insights on choosing 3rd party libraries.
There are caveats and pitfalls to be aware of which may have a huge impact on your application, such as complete code rewrites, resource usage, etc.
Such caveats might have overlooked, not stated on the documentation, or hidden somewhere in the issues list.
Hence, one has to do their due diligence when choosing 3rd party libraries and study their ABCs (architecture, behavior and codes) before using them.
Some of actions to take before on-boarding a library are:
- searching online for more information, reviews, comparison with alternatives
- looking into the issues list
- going through the code and dependencies (if library is opensource)
- testing out with debugging tools, monitor console, network requests, slow network conditions
The Caveat
"Hidden" performance issues. On the surface the library may look to be working well.
However, it may be written in a way that can cause usability problems in poor network environment, as we shall see...
The Example
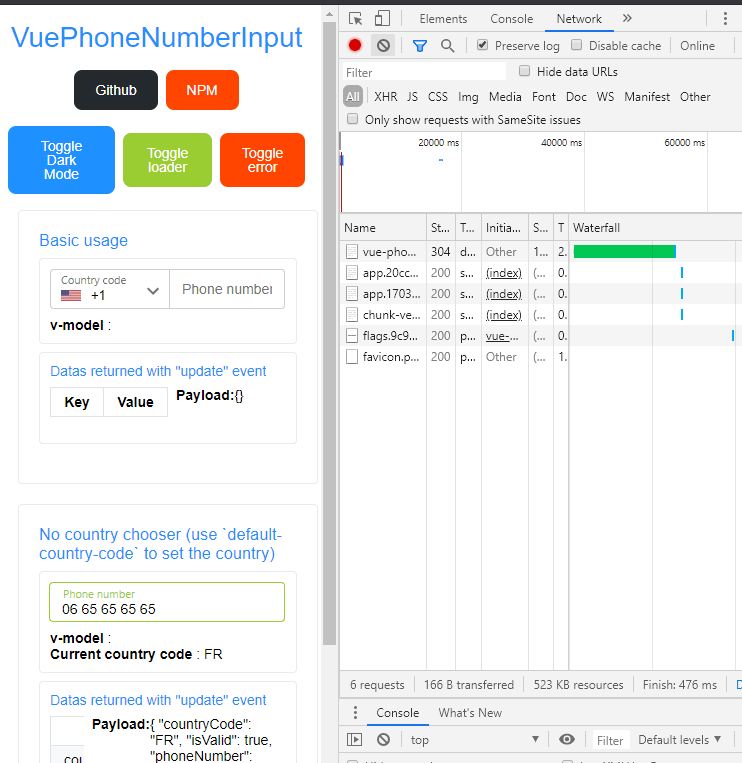
Here we look at a feature rich phone number input library vue-phone-number-input and its demo site. NOTE: A few other Javascript country flag selection libraries has the same caveat too!
The evaluation on the demo site was performed on 18 March 2019 1130Hrs +8GMT
The initial load looks alright, with only a few requests fired.
The Issue
When you click the country dropdown with flag, you see many HTTP requests (refer to image below). There are about 240 of them, each of them representing a country flag.
This can be a problem on slow or intermittent networks. Also seeing 240 requests being made on a single click just does not look professional.
Some Suggestions
- Look for similar libraries that uses Intersection Observer to lazy load the images, or load the images as a single image and then use offsets to get the portion you need. You basically want to reduce the number of requests
- Learn more about i18n in-depth. Countries and flags are politically sensitive, some libraries have different list of "recognized countries"
- You also need to consider number and date formats, LTR or RTL, character sets, etc. Balancing application size and language support
- Try to go Native as much as possible
- Consider CSS customization flexibility and frontend UI being used
- Worst case, you may need to implement your own better solution... really!
Thank you for taking you time to read this article. Hope it has provided you some useful insights.




Top comments (0)