Assume you have a document scanner at home or in the office. Is it possible to use iPhone or iPad web browsers to scan documents from the scanner? Before Dynamic Web TWAIN v18, the answer is no, because there is no standard JavaScript API for scanner access. Remote scan is the most exciting feature of Dynamic Web TWAIN v18. It turns any scanners into network scanners and allows you to access them from any web browsers on iOS, iPadOS, Android, ChomeOS, Raspberri Pi OS, Windows, Linux and macOS. This article aims to help you figure out how Dynamic Web TWAIN remote scan works and how to integrate the remote scan functionality into your web applications.
How Dynamic Web TWAIN Remote Scan Works
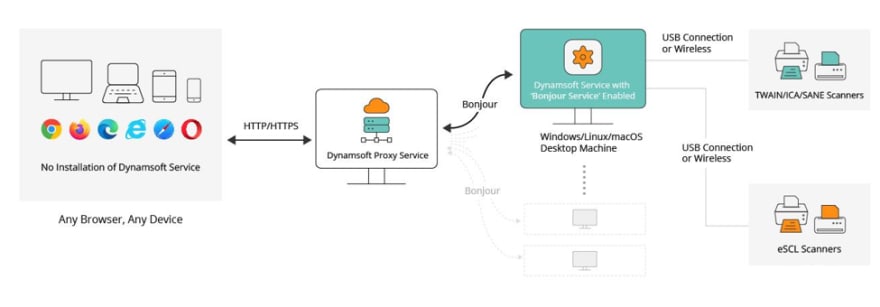
Dynamsoft service was originally a local service that runs on the same machine as the web application. The first time you open a web document scanning application developed with Dynamic Web TWAIN, you must install the Dynamsoft service on your machine and refresh the web page. Dynamsoft service can find the available wired and wireless scanners. The communication between Dynamsoft service and web applications is implemented by HTTP requests and web sockets. The Dynamsoft service of Dynamic Web TWAIN v18 evolved from a local service to a network service by adding Bonjour support. It can now be discovered on a local network.
Dynamsoft proxy is responsible for discovering Dynamsoft services on a local network and transferring the requests from web applications to Dynamsoft services and vice versa. It can be deployed independently on Windows, Linux or macOS.
Web applications communicate with Dynamsoft proxy server to get remote Dynamsoft services and corresponding scanners. The document scanning functionality provided by Dynamic Web TAWIN remote scan API only relies on HTTP requests.
The Scenarios to Use Remote Scan
- You only have wired document scanners and you want to scan documents from them to your mobile web browsers.
- Your scanner is only compatible with Windows and you want to scan documents from it to your Linux or macOS web browsers.
- You are sick of the wired scanner, but don't want to purchase a more expensive network scanner to replace the existing one.
- You are reluctant to install Dynamsoft service on every machine in your office.
- You want an economical document management solution for your small business.
Steps to Implement Web Document Scanning with Remote Scan
In the following sections, you will see how to set up the remote scan service and how to implement a web document scanning application with a few lines of JavaScript code.
Establish the Remote Scan Solution
The remote scan solution requires the deployment of Dynamsoft service and Dynamsoft proxy. You can install Dynamsoft services on multiple machines running different operating systems, and install Dynamsoft proxy on one machine.
Dynamsoft Service
Dynamsoft service is a part of Dynamic Web TWAIN SDK. You can download it via npm command:
npm install dwt
The service installers are located in the node_modules/dwt/dist/dist folder.
dist
|-- DynamsoftServiceSetup.deb
|-- DynamsoftServiceSetup.msi
|-- DynamsoftServiceSetup.pkg
|-- DynamsoftServiceSetup.rpm
|-- DynamsoftServiceSetup-arm64.deb
As you can see, Dynamsoft service support Windows, Linux (x64, arm64) and macOS. You can not only deploy Dynamsoft service on PCs and servers, but also on embedded devices like Raspberry Pi and Jetson Nano.
After installing Dynamsoft service, you need to configure the host address, port and SSL port by visiting http://127.0.0.1:18625/ in your web browser.
- host: Your local IP address. E.g.
192.168.0.72 - port:
18622 - SSL port:
18623
By default, the built-in Bonjour service is disabled. To make Dynamsoft service discoverable on the local network, you need to enable the Bonjour service option.
Dynamsoft Proxy
The Dynamsoft proxy is available for download on Dynamsoft customer portal. It also supports Windows, Linux and macOS.
After installing the proxy, open http://127.0.0.1:18625/admin/proxy.html in your web browser to configure the host address, host name, port, SSL port and certificate.
- host: Your local IP address. E.g.
192.168.0.129 - host name: A custom name for the proxy server
- port:
80 - SSL port:
443 - Certificate: An SSL certificate is required for the proxy to work. If you don't have one, you can download the developer certificate provided by Dynamsoft from the customer portal.
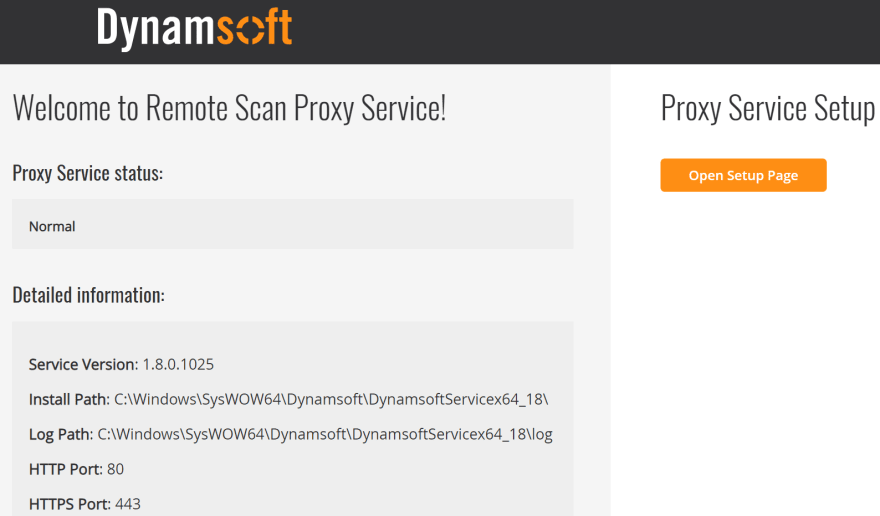
Click the UPDATE button to save the configurations, and then verify the proxy status by opening http://<YOUR-IP-ADDRESS> in your web browser. If the proxy works, you will see the following page.
When connecting to the proxy server, you can either use the IP address with HTTP or a custom domain name with HTTPS. To use HTTPS, create a custom domain name and bind it to your IP address in the customer portal.

Scan Documents from Any Web Browsers
-
Install Dynamic Web TWAIN SDK via npm command:
npm install dwtInclude the SDK in your HTML file and configure the resource path:
<script src="node_modules/dwt/dist/dynamsoft.webtwain.min.js"></script> <script type="text/javascript"> Dynamsoft.DWT.ResourcesPath = "node_modules/dwt/dist/"; </script> -
Apply for a license key and set the license key in JavaScript code:
Dynamsoft.DWT.ProductKey = "LICENSE-KEY"; -
Create a Dynamic Web TWAIN object and bind it to an HTML div element:
<div id="document-container"></div> <script type="text/javascript"> var dwtObject = null; Dynamsoft.DWT.CreateDWTObjectEx({ "WebTwainId": "container" }, (obj) => { dwtObject = obj; dwtObject.Viewer.bind(document.getElementById("document-container")); dwtObject.Viewer.width = 640; dwtObject.Viewer.height = 640; dwtObject.Viewer.show(); onReady(); }, (errorString) => { console.log(errorString); }); </script> -
Look for Dynamsoft services via Dynamsoft proxy server:
var url = 'https://xiao.scannerproxy.com'; // Configure your domain name on https://www.dynamsoft.com/customer/account/certificate // var url = 'http://192.168.0.129'; function onReady() { Dynamsoft.DWT.FindDynamsoftServiceAsync(url).then(function (services) { allServices = services; if (services && services.length > 0) { var ddlService, i = 0; ddlService = document.getElementById('selServices'); ddlService.options.length = 0; ddlService.options.add(new Option('--Select a service--', '-1')); for (; i < services.length; i++) { var service = services[i]; ddlService.options.add(new Option(service.attrs.ty, i)); } ddlService.selectedIndex = 0; } }, function (err) { console.log(err); }); } -
Scan documents from a selected scanner:
function acquireImage() { if (dwtRemoteScanObject) { var selDevices = document.getElementById('selDevices'); if (selDevices) { if (selDevices.selectedIndex - 1 >= 0) { dwtRemoteScanObject.selectDevice(allDevices[selDevices.selectedIndex - 1]).then(function () { return dwtRemoteScanObject.acquireImage({ IfDisableSourceAfterAcquire: true }, dwtObject); }).then(function () { return dwtRemoteScanObject.closeSource(); }).catch(function (exp) { alert(exp.message); }); } } } } -
Run Python HTTP server to host the HTML file:
python -m http.server 8000 --bind YOUR-IP-ADDRESS
You can now scan documents from any web browsers on any devices, such as iPad:
Source Code
https://github.com/yushulx/dynamic-web-twain-custom-ui/blob/main/dwt-remote.html






Top comments (0)