Content modeling in Kontent
Kontent is a headless CMS platform that allows enterprises to reach more customers, unify content across the business, and structure content for future content needs, all in one place. As a headless CMS, all content delivery is API-driven, so the same content can show up on any device or channel. 🧠
What about content modeling? Modeling in Kontent is an art that has a dedicated space in the Kontent documentation. A successful content model can bring a project faster to release, make it easier to maintain, and satisfy future content needs beyond the initial requirements. Content models come in myriad forms, but largely involve content types, content type snippets, and content type elements. 🧩
Why does content modeling need to be faster?
The modern world is all about prototyping, iteration, and automation. Faster development, faster campaigns, faster release cycles, faster time to market. There are build and deployment pipelines, and AI-driven personalization algorithms. The faster you create your content model, the sooner downstream components can do their thing, thus making your colleagues happier and other teams in the company busier sooner. ⚡
With faster content modeling, all stakeholders can feel more empowered to contribute their insights and ideas, because they know that the effort-to-reward ratio is elevated with a faster process. It also means that mistakes are less significant, and any issues in the content model can be resolved with less time lost. 💯
What is Kimmel?
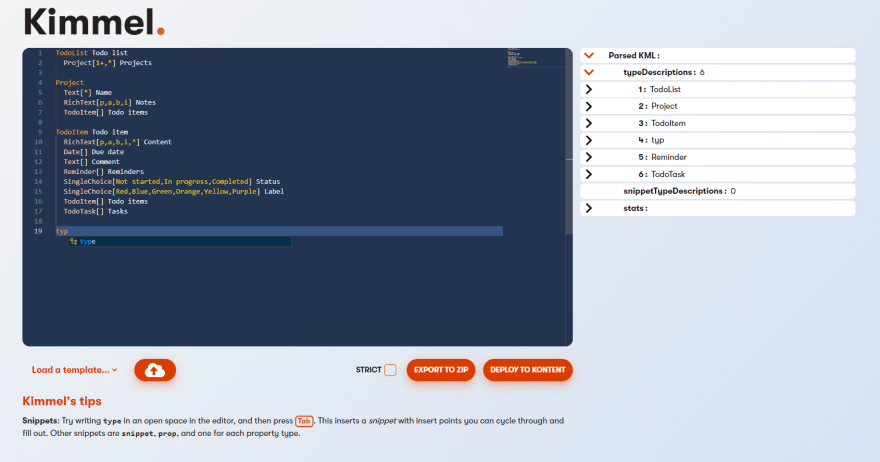
Kimmel is an app where you can use Kontent Model Language (KML) to quickly scaffold content types. Kimmel contains three parts: writing, parsing, and deploying. Writing is done in the browser just like Kontent. Parsing is done on a server and deploying is how you move the model into Kontent so you can start working with content based on the model. ⌨
How Kimmel helps you, the marketer
At the very start of the project, all stakeholders need to be involved in the content model. As a marketer, you can use Kimmel to quickly iterate some of your ideas on what the types should be and how they should relate. In Kimmel, you can quickly glance over everything described for the project so you can spot anything that is missing or unclear. Since KML is text-based, you can easily send it via email or chat to colleagues for review, or collaborate over a call. 🎉
How Kimmel helps you, the developer
When it comes to development, having a strong content model helps the applications using it be simpler and easier to read. Quickly iterating a content model in Kimmel accelerates the time it takes to reach the application architecture step and reduces the time until deliverables are ready for review. Seeing the types and their relationships can also give you a preview of what UI components to create or what backend services will be needed. If there is a need for custom elements, then you will be able to allocate time to make those or import them from the Custom element sample gallery. 📦
Content modeling in Kimmel
Writing KML
KML as a markup language is a shorthand for many of the same actions you can take in the Kontent interface when making content models. Its syntax is a of cross between YAML and TypeScript, but simplified for content modeling. First you describe a type like this:
Type My type
Then, on each new line under this first one you describe the elements, which are called properties in KML:
Type My type
Date[] A date
Text[] The title
MultipleChoice[Awesome,Only amazing] How cool this is
Each property almost one-to-one corresponds to a Kontent element:
- One major difference is that the multiple choice element is broken into two properties:
SingleChoiceandMultipleChoiceto represent radio options and checkboxes, respectively. - Linked types are referenced by name:
Type My type
Date[] A date
Text[] The title
MultipleChoice[Awesome,Only amazing] How cool this is
Type2[] A linked type
Type2 My linked type
- Snippets use a special prefix:
Type My type
Date[] A date
Text[] The title
MultipleChoice[Awesome,Only amazing] How cool this is
Type2[] A linked type
...SnippetType
Type2 My linked type
SnippetType My snippet type
- Url slugs and other supporting elements are not supported yet.
Properties can have options:
Type My type
Date[*] A date
Type2[1-3] A linked type
Type2 My linked type
The * means that the property is required, and 1-3 means that there is a minimum of 1 and a maximum of 3 items allowed in that property. 🧠
Options can have details:
Type My type
Text[words(60)] The title
Writing words(60) means that property can have a maximum of 60 words. Different properties have their own options and details.
Using the Kimmel text editor, it is easy to write new properties and move them around between types. By clicking on a name, you can also see where else it shows up, all on one screen. 💻
Parsing KML
Once you have some KML written, Kimmel automatically parses it and shows you a structure of what you wrote (in our favorite format, JSON). If there are no syntax issues, you can expand and collapse types to see their values and relationships. This is a preview of how the types will look once they are in Kontent and ready for content. 🏃♀️
Kimmel includes a toggle called Strict which switches parsing between Strict mode and Loose mode. Strict mode produces an error if there is any issue with the structure that the KML represents: an undescribed linked type, a snippet inside a snippet, et cetera. Loose mode tries to fix some types of issues, and can be useful when you're quickly jotting down KML and wish to see the parsed result. 🧪
Deploying KML
The last step is deploying to Kontent. By clicking Deploy to Kontent and providing a Management API key, all of the KML is added to the key's project as new types. Once the model is deployed, you can start making content based on the model! 🎢
Photo by 贝莉儿 DANIST on Unsplash
Modeling common scenarios with Kimmel
Blog
A blog is a common content channel that easily decomposes to a complex content model. At the very top, you might have a name, featured posts, and information on social profiles:
Blog Blog
Text[characters(60),*] Name
Post[1+] Featured posts
Social[1+] Social profiles
Social
Text[*] URL
Asset[images] Icon
The name is required and limited to 60 characters. We do not want long blog names! There is always at least one (read as "one plus") featured post, and the same for social profiles. 📱
Posts have some useful properties, like a title, teaser, authors, a header image, categories, and, of course, the body:
Post Blog post
Text[characters(80),*] Title
Text[*] Teaser
Person[1+,*] Authors
CreditedImage[1,*] Header
Category[1+] Category
RichText[p,b,i,a,ul,images,h2,*] Body
Product
CreditedImage
Asset[images,*] Header
Person[1+,*] Authors
Category
Text[words(3)] Name
MultipleChoice[Highlight] Options
The header image is more than just an asset: it also includes information about the authors or photographers of the image. The body allows a few common styles, images, and one component, product. This represents a callout of an external product that the authors reference in their copy. 🎁
The last two types represent a person and a product. Both of them can have a single photo asset and descriptions with limited styles:
Person
Text[words(3),*] Name
Text[] URL
Asset[1,images] Photo
SingleChoice[Contributor,Associate,Owner] Position
RichText[p,a,words(30)] Short biography
RichText[p,a,words(60)] Biography
Social[] Social profiles
Product
Text[*] Name
Number[*] Price
Number[*] Discount
Text[*] Store name
Asset[1,images,*] Photo
RichText[p,a,words(60)] Description
Text[*] URL
Only the person's name is required; everything else is optional! Contrast that with product, where only the description is optional. ⚖
With these types, you can create rich blog content with room for expansion down the line: more components in the posts' rich text, or wider restrictions for different copy. 🎉
Billboard
Kimmel, like Kontent, is not limited to web content models. A billboard, or a non-web screen, is a good example of a channel outside of websites. Billboards typically have rotating ads with transitions between each one. At the top is the billboard itself:
Billboard Billboard
Ad[1+,*] Ads
Transition[1] Default transition
There is no name or other external information because the billboard is presented without a user context: it could be by a highway, at a bus station, or in a shopping mall, so only the ads are presented. Ads and transitions represent just enough content for an editor or an integration to compose a billboard experience:
Ad
Asset[images,1,*] Content
Number[*] Duration in seconds
SingleChoice[Preferred,High,Medium,Low,Filler,*] Priority
Transition[1] Custom transition
Transition
Text[words(5),*] Name
RichText[p,b,i,a] Description
You may have an integration to expose the model to a reseller using a custom presentation where they can configure their ads any way they want. This means that transitions need a name to distinguish them, but a description is optional. 🏷
Todo list
Lastly, we can consider a classic content model example: a todo list. A todo list is structured into projects and each project has any number of todo items in a hierarchy:
TodoList Todo list
Project[1+,*] Projects
Project
Text[*] Name
RichText[p,a,b,i] Notes
TodoItem[] Todo items
There are no restrictions on the number of todo items in a project. Each todo item has reminders and todo tasks:
TodoItem Todo item
RichText[p,a,b,i,*] Content
Date[] Due date
Text[] Comment
Reminder[] Reminders
SingleChoice[Not started,In progress,Completed] Status
SingleChoice[Red,Blue,Green,Orange,Yellow,Purple] Label
TodoItem[] Todo items
TodoTask[] Tasks
Reminder
SingleChoice[Email,Text message,App] Type
MultipleChoice[Monday,Tuesday,Wednesday,Thursday,Friday,Saturday,Sunday,*] Days
Date[*] Time
SingleChoice[Once,Weekly,*] Frequency
Number[] Maximum times
TodoTask
RichText[p,a,b,i,*] Content
MultipleChoice[Highlight,Optional] Options
Since todo items can link to other todo items, this model contains "closed chains", which are measured in the stats of KML:
- TodoItem>TodoItem
- Project>TodoItem>TodoItem
- TodoList>Project>TodoItem>TodoItem
Faster and faster
Kimmel promises to accelerate content modeling, simplify the content pipeline, and improve analytics on your content model. This ensures a strong foundation for the rest of the project, so that both marketers and developers can benefit and future changes can be prototyped. 🚅
Let me know down below if you have any questions or would like to start a discussion!






Top comments (0)