Firefox may no longer be the go-to browser for most developers.
However, those of us who were present in the First Browser War in the 90's remember Firefox —originally named Phoenix, born from the ashes of Netscape— as a strong contender for the Heavyweight Championship.
(spoiler alert: Firefox lost)
I still use Firefox (simultaneously with Chrome) since it has a special place in my heart, plus many nifty features that keep me coming back.
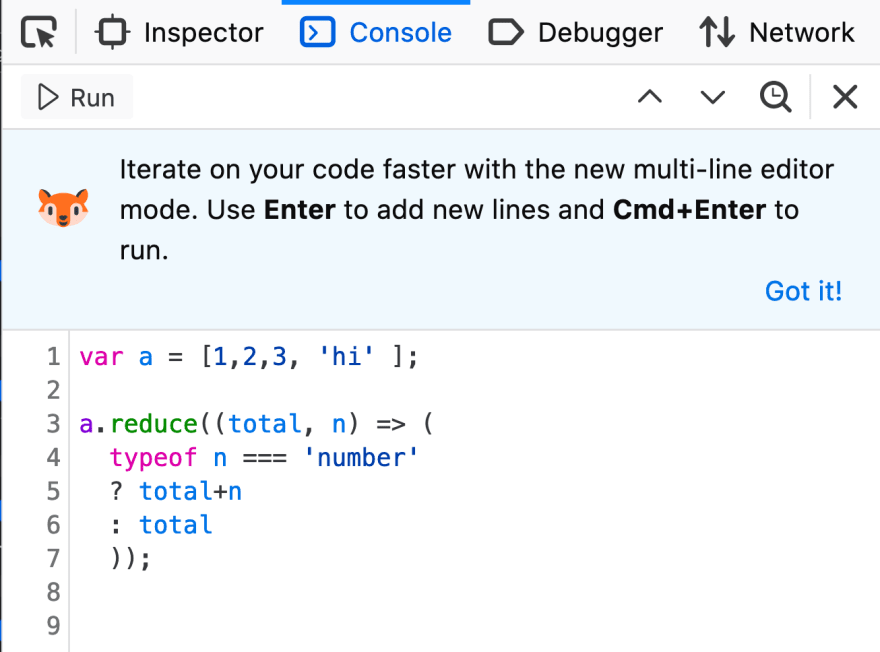
In particular, I am in love with their new multi-line editor:
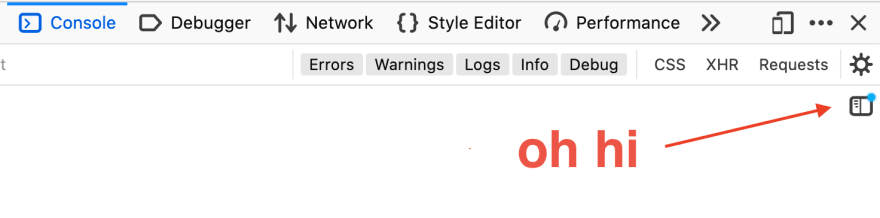
To toggle it, find a tiny button hidden on the upper right corner of the console:
It was introduced last December and as a heavy console user (read: someone who is lazy to run node locally more often than not), it is a feature that caught my attention right away.
Here it is in action:

Shortcuts are your allies here, Ctrl+Enter (Cmd+Enter) runs the code snippet and Ctrl+Shift+K (Cmd+K) clears the console.
So what does it do that Chrome doesn't?
I mostly use the console to make sure that I test Stack Overflow answers properly (pro-tip: posting wrong answers on Stack Overflow will send your reputation down south very quickly).
If you use Chrome's console and need to edit a function or a snippet multiple times, you will need to juggle between Enter and Shift+Enter, something I don't find particularly pleasant.
You can also do multi-line snippets on Chrome creating a new snippet, or through third-party extensions, but so far I prefer Firefox's UI.
I have been using the console to run Leetcode exercises quickly, since their editor takes a bit of time to compile, and Firefox's multi-line editor is perfect for that.
In the end, Chrome satisfies my browsing and developer needs, but I am happy to see the latest trend in innovation and privacy from Mozilla.
Do you still use Firefox? Are there any features that keep you from forever uninstalling it? Let me know in the comments: 👇









Top comments (12)
The new console is nice indeed!
My favorite features I use everyday are:
Also love the new picture in picture capabilities.
Containers are amazing and overall FF is doing a great job with its privacy settings. It really helps that it's not tied to any of the giants of advertising 🥳
Kinda 👀
In 2013 most of Mozilla revenue came from the search advertising deal they did with Google (and other partners). Basically they had to put Google as a default search engine in exchange for money: computerworld.com/article/2850881/... - same in 2016.
According to the latest available report, from 2018, they still have a sizable portion of their revenue coming from those deals:
By looking at the audited financial statement [pdf] you will notice that out of 450 millions in revenue, 429 of those come from those deals (look at "royalties"), so roughly 95%. Don't know how much of that is strictly from Google but I bet it is the majority.
So yeah, Mozilla kinda depends on giants of advertising to survive.
Yes, fully aware of that, but at least they are not one owned by the other one. If in ten years DuckDuckGo is the most used and profitable search engine (hey, one can dream!), I'm sure it will be easier for Mozilla to set it as its default engine as compared to Chrome.
You bring good points and in the end, money is pretty much the ultimate deal breaker.
I use Firefox exclusively, not only because Mozilla needs our support, and we need another browser than all the v8-based ones, but because Firefox doesn't do silly things like hide the URI method in the location bar, or eat up all my computer's memory. It's developer tools have always made more sense and been more helpful to me than Chrome's as well.
Mozilla's innovations (WASM, Rust, AV1, privacy protections, multi-account containers, MDN...) benefit the whole Internet. We should keep Firefox in mind for all of our web developments, especially as developers.
Definitely the Shape Path Editor
developer.mozilla.org/en-US/docs/T...
Nice, didn't know about it, going to try it right now :)
What do you mean by multi-line editor? What it does that you couldn't do it before? Ifcan add new lines pressing shit+enter. Besides that you have the Scratchpad
This editor will let you keep your snippet, whereas on Chrome after any expression (say, defining a function), the code will disappear.
I find it more pleasing to be able to see multiple expressions instead of just the last one and needing to use the up arrow to browse through them, but only when editing big chunks of code. For the usual, the console is just fine :)
Chrome has this since longer time
Unlike Chrome, Firefox is open-source.
Snippets in Chrome can debugger, but firefox can't.