Introduction😀
Once upon a time... 😂 No worry guys, I won't narrate a boring story. For each and everyone going into the web development journey, the best roadmap should include HTML as the primary item.
What is HTML?🤔
HTML in its full form, Hypertext Markup Language is the basic language when it comes to web development. Officially released in the 90s and nowadays we are up to version 5 (HTML 5). HTML is mainly for web formating and creating pages that are displayed on the world wide web.
Transitioning through HTML versions
Going through Html versions we have versions 4 and 5 as trending nowadays.
Main differences between HTML 4 and 5
The main differences are as seen in the image above. Last but not least is the Doctype tag at the beginning of HTML5 pages.
HTML5 Structure
<!DOCTYPE html>
<html>
<head>
<title>HTML5 basic structure.</title>
</head>
<body>
<header> </header>
</header>
<nav> </nav>
<article> </article>
<footer> </footer>
</body>
</html>
HTML4 Structure
<html>
<head>
<title>HTML5 basic structure.</title>
</head>
<body>
<div class="header"> </div>
<div id="new"> </div>
</body>
</html>
Difference between <br>, <br/> or <br />
Let's work on this to reduce our items to be differentiated to 2. As concerned with <br/> and <br\> they are the same representation just the gap which has a minor effect on the code output.
<br> 🆚 <br />
-
Main Language of use :
In XML(Extended Markup Language) all tags can be self-enclosed like this<tag-name \>. That being said<br \>is the syntax for break statement in XHTML and XML. -
HTML Versions:
In HTML earlier versions<br>was not used instead the break statement in use was the borrowed break<br />from XML. -
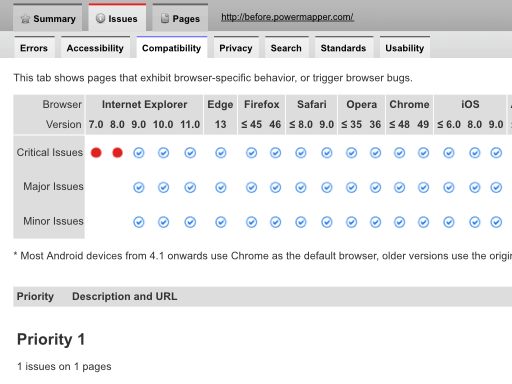
Compatibility:
Some browsers interpret the<br>and<br />in different manners. Conclusion
Before jumping into or going deeper into your web dev journey, revise all the new features and special tags that are always coming up.



Top comments (0)