Green Eyecare Theme
Green Eyecare theme based on Material Design.
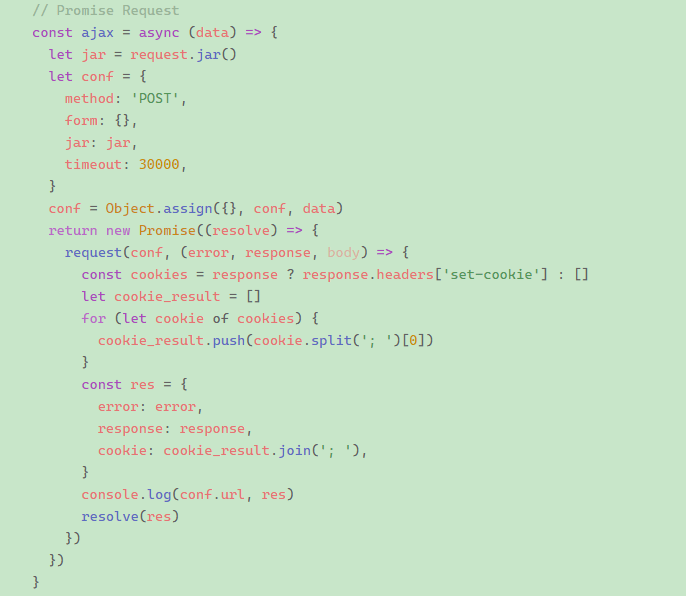
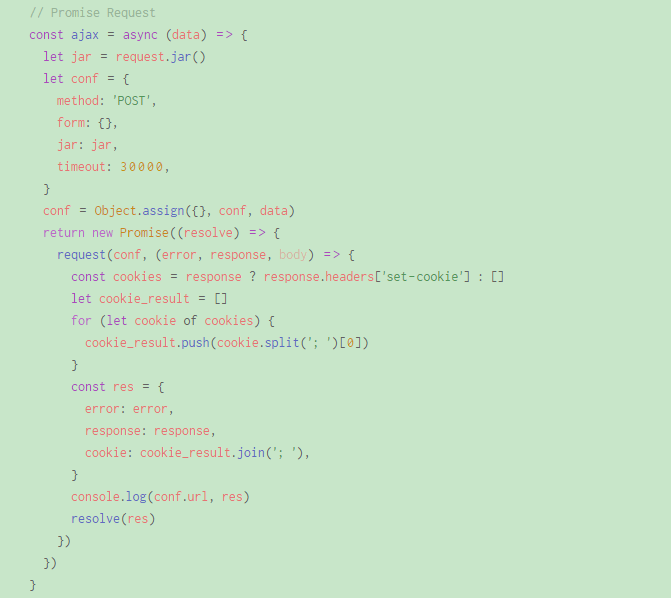
Screenshots
The font in the picture is Cascadia Code
Install
Install using GUI
- Enter extension panel or press
Ctrl+Shift+X - Search
Green Eyecare - Click
install
Install using Command Palette
- Install using Command Palette
- Go to
View->Command Paletteor pressCtrl+Shift+P - Then enter
Install Extension - Write
Green Eyecare - Select it or press Enter to install
Custom font
Microsoft font (recommended): Cascadia Code
Installation: Cascadia Code
Screenshots:
Set font of VSCode
If you download and install the font in your system, you can add this option to have a custom font:
- Go to
View->Command Paletteor pressCtrl+Shift+P - Then enter
Open Settings(JSON) -
In the opened file, modify or add the value of
editor.fontFamilytoCascadia Code
{ "editor.fontFamily": "Cascadia Code" }
Set line height of VSCode
{
"editor.lineHeight": 22
}
No need to set font size
My merged font: Inconsolata + Yue Yuan
Installation: LZ YueYuan Inconsolata
Screenshots:
Set font of VSCode
If you download and install the font in your system, you can add this option to have a custom font:
- Go to
View->Command Paletteor pressCtrl+Shift+P - Then enter
Open Settings(JSON) -
In the opened file, modify or add the value of
editor.fontFamilytoLZ YueYuan Inconsolata
{ "editor.fontFamily": "LZ YueYuan Inconsolata" }
Set line height of VSCode
{
"editor.lineHeight": 22
}
Set font size of VSCode (Only fine fonts are recommended)
{
"editor.fontSize": 15
}
What's new?
Click here to go to the Changelog









Top comments (0)