Original post: https://www.ycmjason.com/blog/2018/06/15.html
- this article assumes 'use strict' in all context
- this article also assumes some knowledge about functions but still a bit confused
this in Javascript is the probably most magical keyword in the programming world. It's unpredictable nature has reached to an unprecedented level.
However, it is essential to understand it fully if you wish to become a master of Javascript. So let me try to explain you what is this. (if it doesn't work, well, at least I tried.)
Functions
Starting with functions. In this article, I would like to put functions into 3 different categories.
- Normal functions
- Arrow functions
- Bound functions
Normal functions
I define normal functions as any function created with...
// function declaration
function magic() {
...
}
// function expression
const magic = function() {
...
};
// (or if you hate your life)
// function constructor
const magic = new Function('...');
Arrow functions
Arrow functions are basically the ES6 arrow functions:
const magic = () => {
...
};
Bound functions
Bound functions can be created by calling Function.prototype.bind on a normal functions.
// magic is created with function declaration/expression/constructor
const bound = magic.bind(...);
Ways to call a function
Now let's say we have a function f (any category). There are 2 ways to call it.
- Implicit (direct) calls
- Explicit calls
Implicit (direct) calls
Implicit (direct) calls are boring:
/* f is defined */
// direct call
f();
// or attach it to an object and call it
const obj = {};
obj.fn = f;
obj.fn();
Explicit call
Explicit calls are more interesting. You can call your function with Function.prototype.call or Function.prototype.apply.
/* f is defined */
// Function.prototype.call
f.call(...);
// Function.prototype.apply
f.apply(...);
Quick recap
Let's do a quick recap, we have 3 categories of functions:
- Normal functions - created with function declaration/expression/constructor
- Arrow functions -
() => {...} - Bound functions - created with
f.bind(...)
And 2 ways to call a function:
- Implicit (direct) calls -
f()orobj.f() - Explicit calls -
f.call(...)orf.apply(...)
This means we have 6 different scenarios.
- Normal functions + Implicit (direct) calls
- Normal functions + Explicit calls
- Arrow functions + Implicit (direct) calls
- Arrow functions + Explicit calls
- Bound functions + Implicit (direct) calls
- Bound functions + Explicit calls
Don't panic, it is not that scary.
In fact, arrow functions and bound functions do not care about implicit/explicit calls. So this reduces down to only 4 scenarios:
- Normal functions + Implicit (direct) calls
- Normal functions + Explicit calls
- Arrow functions
- Bound functions
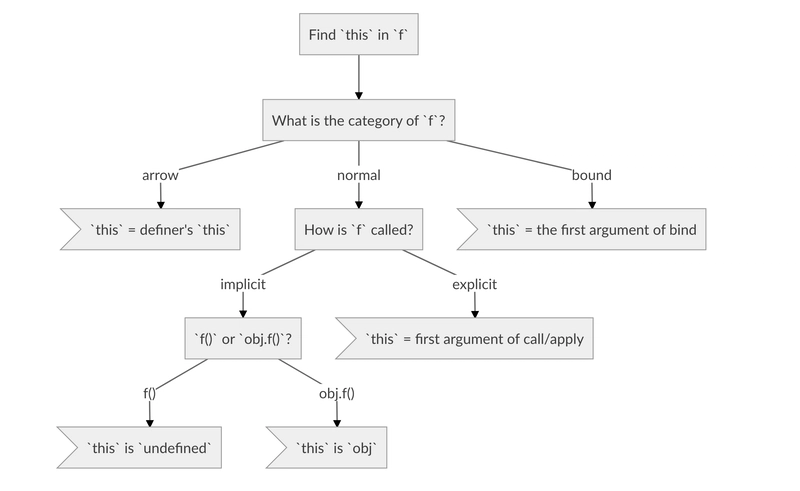
Procedure to find this

Below is the procedure to find the binding of this in function f:

Exercises!
Given magic defined as follows:
'use strict';
const magic = function() {
// a. what is `this`?
console.log(this);
const cool = () => {
// b. what is `this`?
console.log(this);
};
cool();
};
// QUESTION 1
magic();
// QUESTION 2
const apple = { name: 'apple' };
apple.magic = magic;
apple.magic();
// QUESTION 3
const orange = { name: 'orange' };
magic.call(orange);
QUESTION 1.a
Following flow chart, we want to find this in magic.
- Category of
magicis normal function -
magicis called implicitly (directly) -
magicis called withmagic() - So
this=undefined!!!
QUESTION 1.b
Following flow chart, we want to find this in cool.
- Category of
coolis arrow function - From QUESTION 1.b, we know
magic'sthisisundefined -
cool's definer ismagic - So
this=magic'sthis=undefined!
Lazy lecturer
The remaining questions, QUESTION 2.a, 2.b, 3.a and 3.b, are trivial with my flow chart. So I will leave them as an exercise for you all.
Answers
https://repl.it/@ycmjason/What-is-this
Click run and you will see the answer in order (1.a, 1.b, 2.a, 2.b, 3.a, 3.b).
Note
- There is no "bound arrow function".
(() => {...}).bind(...)is still the original arrow function. - For implicit calling, only the shape (
f()orobj.f()) matter. It doesn't matter wherefcomes from. Consider the following code:
const f = obj.f; // obj.f is a normal function
f(); // `this` in the body of `f` is `undefined`!!! not `obj`!!!
Updates:
- 16 July 2018: Thanks to @joshcheek for reminding me the correct binding of
thisof arrow functions!- 18 June 2018: Thanks to Yong for pointing out typo!







Top comments (29)
Why does it happen though, that this code ran on Firefox (and I suppose, any other browser):
prints respectively the
Windowobject and theobjone?Great question. You are getting Window because you are not using 'use strict'.
Go to this link and the section called "Securing JavaScript" explains it.
developer.mozilla.org/en-US/docs/W...
Oops. That actually explains a lot, as I used to get
could not read property 'foo' of undefineda lot when passing my functions around as references, in strict mode.Thank you for the link, I had forgot how much
use strict modechanges the game!It makes code a little bit more reasonable.
Babel has implicit strict mode and u don't have to worry about forgetting to add it. :)
Without specific definition,
thisis the object wrapping the function.windowis the fallback when can't be infer from any context.To get undefined as result you have to use the strict mode.
Awesome explanation! The flowchart is by far the most unique thing on the web for this :p
What this are you referring to? 😁
very droll
😁😁 that is a huge compliment thanks!
old man voice: And this my children is why you do not want to learn JS as your first language: you have too many (not so obvious) issues, you have to learn too many "JS" specific things, and less computer science/business problems. The result: you spend 90% debugging.
Ofc there are other 1000 reasons why you should learn JS as a first language, just saying :))
You are absolutely right. I always suggest python as the first language. :)
Is like the difference between jumping into a volcano and entering in a burning building, I think. Presumably the "new dev" use python to learn web dev, he/she also has to learn JS to make one, so is double the overkill.
I usually suggest something simpler like scratch.edu (for programming concepts, non-tech people, or kids), or Java (because the big ecosystem and the fact that OOP is more "natural" for non-tech people), or any strong typed language if you are studying CS, preferable with pointers.
This was really good :) In the flow chart, I don't think the arrow function's
thisis the caller's, I think it's thethisat the time of construction. Eg:The
thiswill be bound to our magic object, where the arrow fn was created, not toglobal, where it was called.I have changed "caller" to "definer", which makes more sense.
Thank you so much! :)
Oh yes you are right, let me update it later. Thanks for the shout! 😁😁😁
20 years ago Perl's
$_was probably the most magical keyword in the programming world. :)And still easier to grok than JavaScript's
thisI am lucky I was just 3 years old at that time. 😌😌
Since you tackled
thisso well. It would be great if you also added the almightythisinside an object constructor function to the flow chart.To me more specific I am talking about
I understand this is not exactly what your are addressing in your article, but new folks might frequently encounter this (oh the irony when talking about
this) in these type of functions.Cheers 🥂
I could add this in the note. Not sure where to fit it in the flow chart haha.
Honestly really good article and explanation of the 'this' keyword after working with javascript for sometime now I still struggle with it. So thank you great work
Awww thanks so much! :D
Nice article man! (But less gifs next time :-)
I love the gifs. Little distractions make for easier read on dry material. But I don't know how many is too many. 😋😅
Haha! Ok, maybe a little less. I just went crazy and keep on adding after a few of them.
Came for the memes. Stayed for the content.
Thanks for sharing this, Jason!
Thanks! :) I am glad the memes worked out ok
Some comments may only be visible to logged-in visitors. Sign in to view all comments.