WebRTC protocol has revolutionised the way real-time communications are designed, developed and deployed. Most real-time communications solutions are being created on top of the WebRTC framework.
WebRTC-based audio/video solutions can be challenging to build. But there is good news for you. It lets you create these solutions without coding them.
In this post, you’ll know various possibilities for developing such a solution to build a feature-rich solution quickly.
What Is WebRTC And How Does This Work?
WebRTC is a free, open-source framework developed in 2011 by Google to facilitate peer-to-peer data transfer without plugins, native applications or third-party proprietary software. It allows adding real-time communications capabilities to your application and is supported by all major browsers.
When developing a WebRTC-based application, a developer needs to consider the entire workflow of the application when connecting to remote users, and this is where things can be complicated.
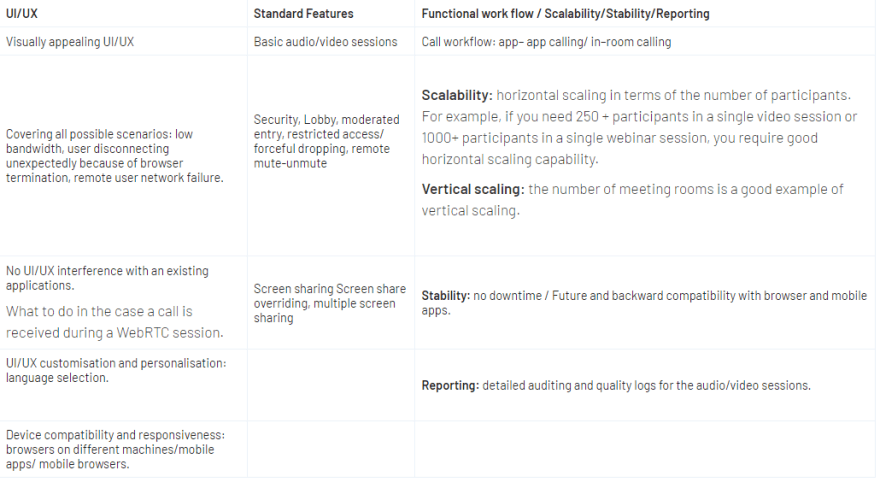
Here are some broad scenarios that need to be taken into account while embarking on the path of building a power-packed audio-video real-time communication:
EnableX Low Code Video Embed And Visual Builder
Developing applications that run on multiple platforms requires knowledge of the skills involved in cross-platform development, such as web, mobile, and WebRTC. The reason is building such applications can be difficult, platform-as-a-service (PaaS) providers can provide low-code or no-code solutions to facilitate the process.
EnableX Low Code Video Embed solution and Visual Builder is currently the most advanced video/audio WebRTC based communication platform.
Some of the salient features are:
- Screen sharing/annotation allows participants to annotate over a screen share.
- Two-way annotation during a live video session
- Audio join in / audio calling to a phone number from the video room
- UIkit for mobile frameworks allows you to develop video-based apps in no time for mobile frameworks
- Co-browsing
- Picture-in-Picture mode for screen sharing allows you to view other participants while you are surfing other websites
- Multiple layouts for video meeting rooms
- Customisation/personalisation of audio/video rooms
- Visual builder –configure your UI
- Customized backgrounds
- Multiple layouts for recording
- Live recording/ Live streaming/ Multiple live streaming/ Transcoding/Water marking/ encrypted recording
- Whiteboarding
- Language personalisation
- IP zoning I hope you’ll have a fair idea of the different scenarios by now. To gain hands-on experience on how to use Low Code Video Embed solution to build a real-time audio/video solution, try out EnableX Low Code Video Embed.
You can try our Free Video APIs Video Conferencing Platform with a Live Video Conference in a small group of 6 people for 15 minutes. Click here to try!
Build something exciting!








Top comments (0)