So far, we have discussed props and state and looked at how useful they are in React. In this article, we will be discussing how to pass state as props in order to pass data between components.
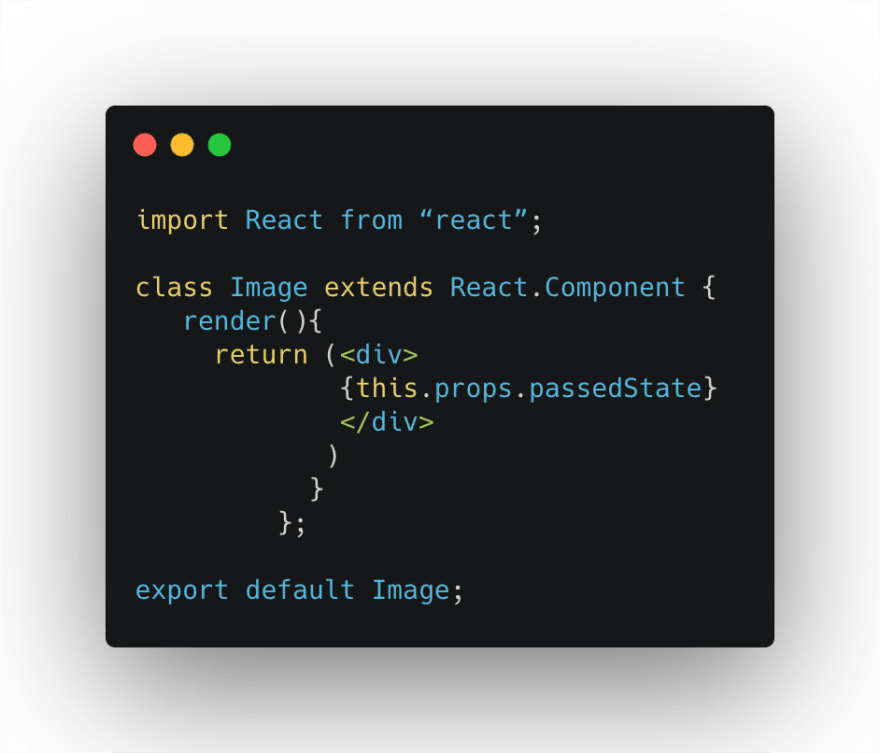
Look at the following code example. Suppose we have two components Image and App in the same folder, stored in Image.js and App.js respectively
In the example above, in App.js , we initialised the App component with a state “text” set to “I am a state”. Within its render method, on the Image component, we created a props called “passedState” and assigned it the value of the state using “this.state.text”
Next in the Image component, within the render method, we can now use “this.props.passedState”. This contains the data stored in the state passed from the App component via the "passedState" props and can now render it on the page within the App component and will return “I am a passed state”.
In summary, in addition to passing random data between components, it is also possible to pass state between components using props.








Top comments (0)