It has been a while since we have updated you on xLayers. Within this article, we will introduce xLayers and the value it can add to your daily work as a designer or as a developer. But first, let's repeat the goal of xLayers, this will help us understand why xLayers is created.
The Goal:
xLayers is an online Web application which aims to bridge the gap between designers and developers. Its mission is to allow an easy collaborate world between Designers and Developer so that they can iterate fast.
Now that we all have an understanding of the main goal, let’s move on and see how xLayers is working. Our journey within xLayers will consist of three parts where we go from a sketch file to code.
Part 1, From SketchApp to xLayers:
Before we can start using xLayers, we need a ‘sketch’ file. With this file, we can start using xLayers! (if you don’t have any sketch files no worries we provide a couple of demo file)
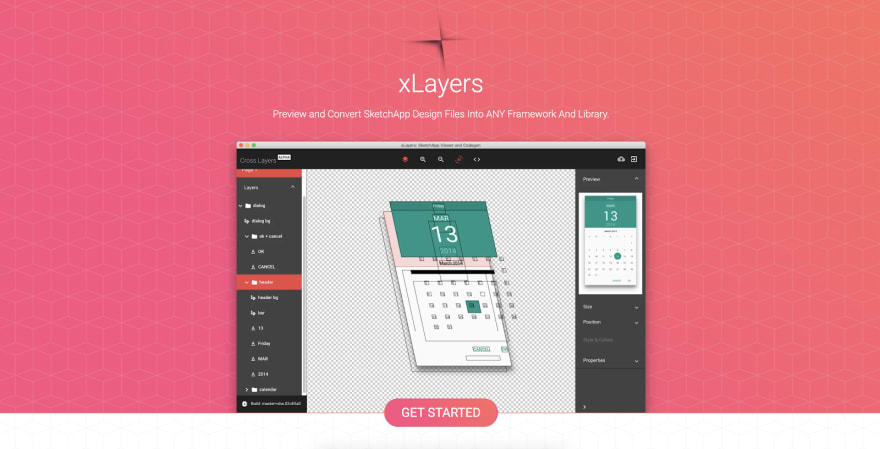
Open https://xlayers.dev, we will arrive on the landing page, on this page you will see a variety of information on all the things xLayers will provide you. Have a look at it, for now, we will continue our journey on how we can create code from Sketch.
On the landing page, you see a button with “Get Started”, let’s press this button.
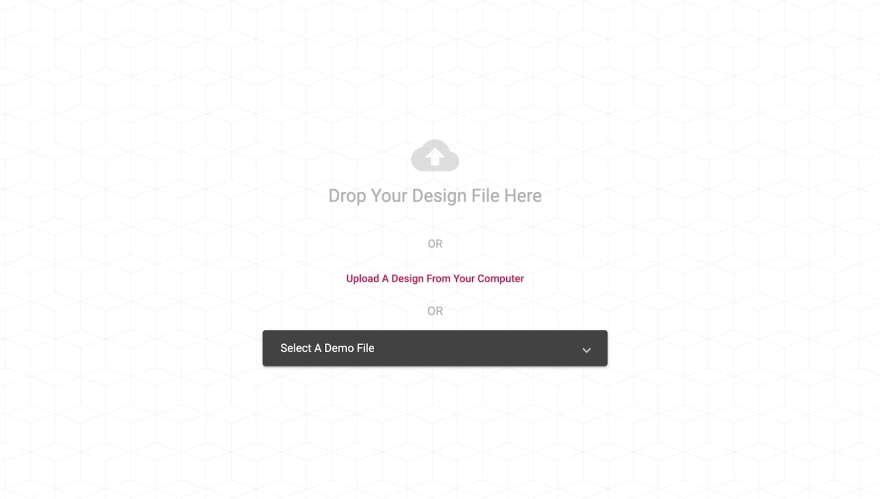
Here we can upload our sketch file or select one of the demo files.
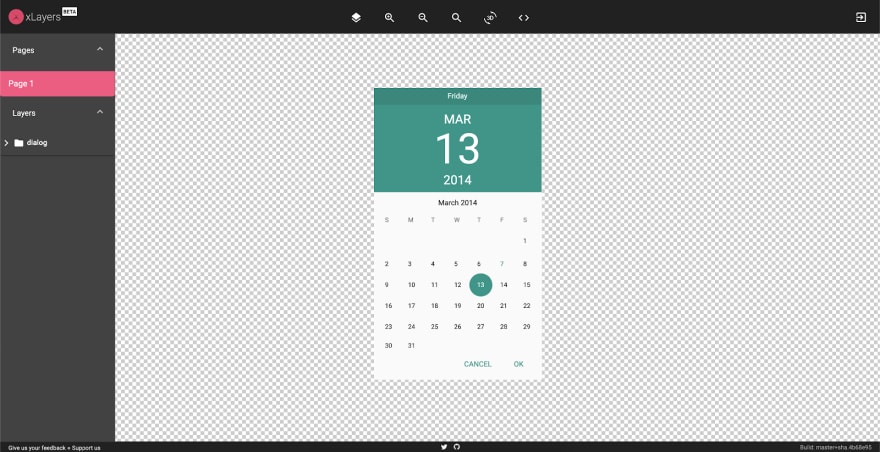
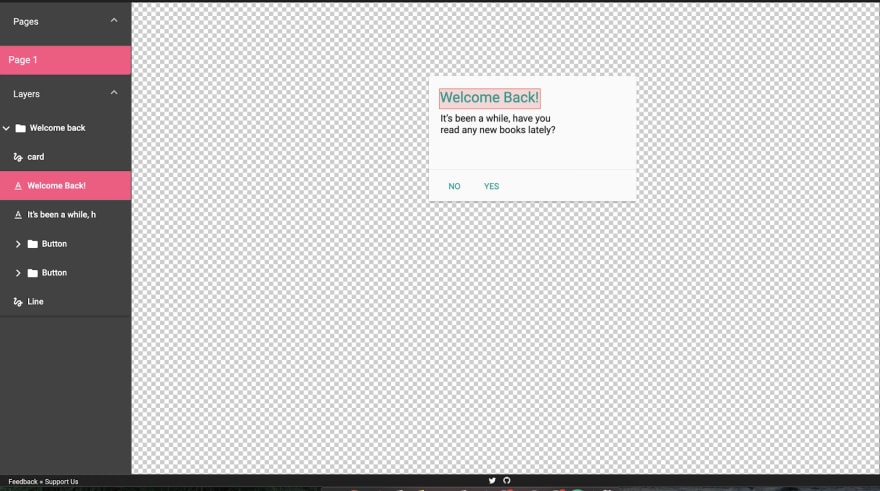
xLayers, will analyze this file and create a live example within your browser. This live example is called the component viewer, it represents the designed sketch file in HTML.
Great, let’s continue to the next part!
Part 2, Collaboration
Now that we are in the component viewer, we encourage the designer and developers to sit side by side and have a conversation about the designed parts that are visible on the component viewer.
The goal and the power of xLayers is now visible, you can use the viewer to have a conversation about the different aspects of the component, see if all parts are correct. Within the viewer, you can easily see each created page with their layers by using the left sidebar or click on the layers. By selecting a layer, the layer will be highlighted by a red indication border.
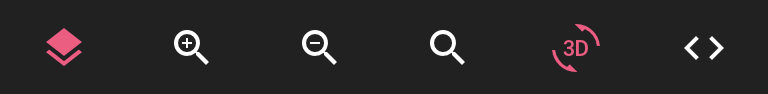
To see more details you can use the toolbar on the top, these actions all have their own goal.
Zooming In:
The zoom-in action can be used by clicking on the magnifying glass (as shown below) or by holding Ctrl + moving your mouse.
Zooming Out:
The zoom-out action can be used by clicking on the magnifying glass (as shown below) or by holding Ctrl + moving your mouse.
Reset to initial zoom:
By pressing the “basic magnifying glass” the zoom level will be reset to the initial zoom.
3D:
When pressing the 3D action, you have the ability to look through all the different layers in a 3D viewing way. By pressing the left shift and moving your mouse to a side you can even navigate around all of the different layers and see it from different angles.
Part 3, Source code:
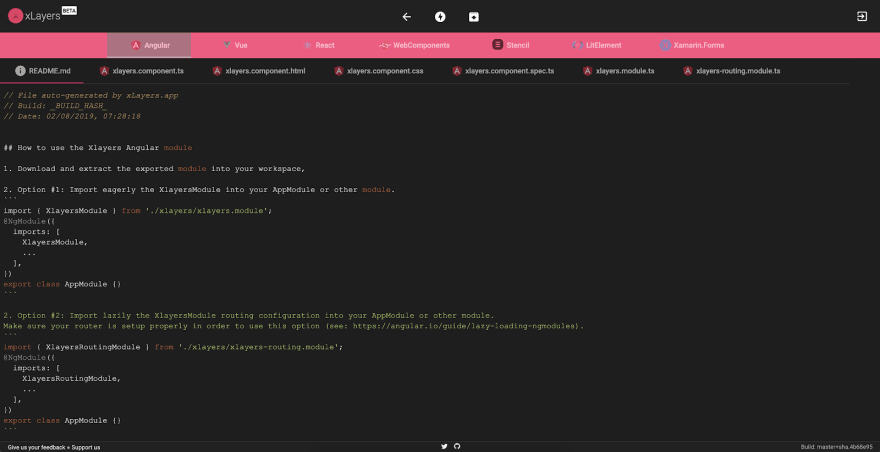
The last action in the toolbar is the action which navigates you to the code generation. After navigation, you will have a set of generated code based on the sketch file. By default it will open with the selection of the Angular framework, however, you have the possibility to select a framework to your own choice.

On this page, you also have the ability to use the toolbar. Only this time you have fewer options. One of these options is to go and use StackBlitz as your online IDE. When this action is enabled, all code will be published to Stackblitz and you will have a setup of the project that you can use in an online IDE 🚀.
The second option is to download all of your code. With this option, you will be provided with a compressed zip that can be downloaded to your machine. This way you can integrate it easily within the desired repository.
What brings the future of xLayers?
At the moment we are focussing on the following topics:
- Support more than only web frameworks, Xamarin support is already there
- Have a completely new sketch parser to handle bitmaps and SVG and many more extensibility
Thank you
Thank you for reading our article, we hope this article encourages you to try xLayers as it is fairly easy to use and provides a lot of value in the collaboration between designers and developers.
Would you like to help us with xLayers by contributing? We have issues for first-timers and we are willing to help you in all possible ways. Next to contributing you can help us by donating, this way we can develop more features that are on our roadmap.











Top comments (0)