Quando estamos trabalhando em alguma empresa ou projeto, é uma prática comum entrarmos rapidamente no espírito de equipe, que normalmente acontece devido à aplicação de metodologias ágeis, ou, em um estágio mais avançado, com uma cultura devops mais encorpada.
Mas, naqueles projetos pessoais, muitas vezes a máxima "em casa de ferreiro, espeto de pau", também é uma realidade. As razões podem ser várias, mas geralmente há aquela noção de que os demais projetos e atividades têm prioridade no uso do tempo.
O resultado, muitas vezes, é desorganização que pode custar perda de tempo, dados e, com isso, dinheiro.
Então, nessa ideia de "arrumar a casa", vou mostrar como implementei o CI/CD de um de meus projetos, o Gunbot Brasil. A pipeline é simples, e o conceito é aplicável para qualquer site estático, hospedado em um servidor Linux.
Porque implementar o CI/CD?
São inúmeras as vantagens em relação ao deploy manual, mas, na minha opinião, as principais São:
- Usando versionamento de arquivo, mesmo que ocorra algum problema com a última versão, basta voltar ao commit anterior;
- Ganho de tempo através da automação;
- Menos mudanças no código.
Como implementar o CI/CD?
- Usei o GitLab tanto para hospedagem dos arquivos no repositório, quanto para a implementação da Integração e Entrega Contínuas;
- O website está hospedado no Hostgator, mas poderia ser em qualquer outro host provider;
- Consideramos que o acesso ao servidor é feito via SSH Key, sem password;
- Git está instalado no servidor.
1 - Criar repositório no GitLab e subir os arquivos do site
- Já logado no GitLab, clique em 'New Project' > 'Create Blank Project';
- Informe o nome do projeto, que também criará a slug do repositório;
- Defina a visualização. Como é um projeto privado, o repositório deve ser marcado como 'Private';
- Clique em 'Create Project'.
Como o repositório está vazio, a próxima tela mostra as alternativas de comandos disponíveis.
Utilizaremos os seguintes comandos abaixo, substituindo os campos em '< >' com seus próprios valores:
ex:
git remote add origin git@gitlab.com:<seu-user>/<seu-repositorio>.git
git remote add origin git@gitlab.com:xJuggl3r/meu-website.git
git config --global user.name "<seu-username>"
git config --global user.email "<seu-email>"
cd <diretorio-do-seu-site>
git init
git remote add origin git@gitlab.com:<seu-user>/<seu-repositorio>.git
git add .
git commit -m "Initial commit"
git push -u origin --all
2 - Gerar Chaves SSH
- Siga os passos desse site: https://www.hostinger.com.br/tutoriais/como-configurar-chaves-ssh
3 - Cadastrar Chave SSH no GitLab
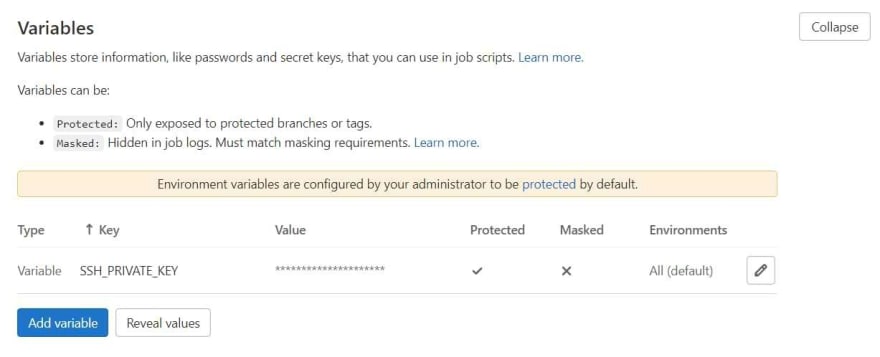
- No GitLab, em seu projeto, vá em 'Settings' > 'CI/CD' > 'Variables'
- Adicione uma nova variável
SSH_PRIVATE_KEY. O valor é sua chave privada ssh (por exemplo, conteúdo de ~/.ssh/id_rsa).
Implementando o CI/CD
- Crie um arquivo
.gitlab-ci.ymlna raíz do seu projeto, com o seguinte conteúdo (modificando as linhas com comentários ao lado):
before_script:
- apt-get update -qq
- apt-get install -qq git
# Setup SSH deploy keys
- 'which ssh-agent || ( apt-get install -qq openssh-client )'
- eval $(ssh-agent -s)
- ssh-add <(echo "$SSH_PRIVATE_KEY")
- mkdir -p ~/.ssh
- '[[ -f /.dockerenv ]] && echo -e "Host *\n\tStrictHostKeyChecking no\n\n" > ~/.ssh/config'
deploy_staging:
type: deploy
environment:
name: staging
url: example.com #sua-url
script:
- ssh root@example.com "cd var/www/ && git checkout master && git pull origin master && exit" # modifique o usuário, url e diretório do site
only:
- master
Caso o deploy seja à partir de outro branch, modificar de acordo. Nesse exemplo, usamos o branch 'master'.
Se tudo estiver correto, agora basta fazer o push e a pipeline será ativada, gerando um job e atualizando o site no servidor de origem.
Nota: O projeto em seu servidor deve ter sido inicialmente clonado de seu repositório via git remote add … e sincronizado.





Top comments (0)