Hello everyone, I'm xiaoluoboding, a remote developer living in Dali, China.
This topic focuses on sharing a Chrome Extension Web Visual Bookmark, which is the predecessor of bookmark.style
Web Visual Bookmark
This plugin mainly addresses its own needs, converting a link into a card like Twitter Card or Notion Web Bookmark.
The generated image is suitable for developers, creators, and public writers, it can beautify your links and make your links "talk"
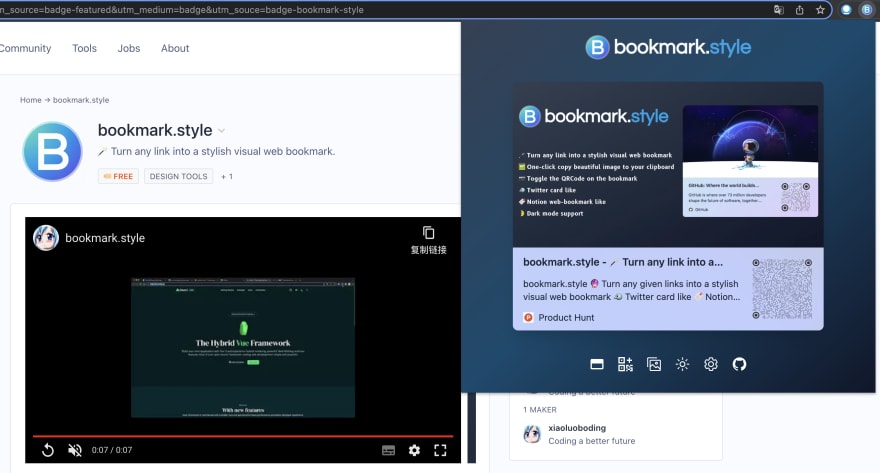
The following image was generated by Web Visual Bookmark with the following link https://www.producthunt.com/posts/bookmark-style
The plugin provides several features.
- Clicking on the plugin Icon will convert the current Tab page link into a visual Web Bookmark card
- Twitter Card-like layout
- Notion Web bookmark-like layout
- Beautify gradient backgrounds (gradient backgrounds in the plugin are random)
- QR Code Reveal
- One-click image copy (@2x)
- Dark mode
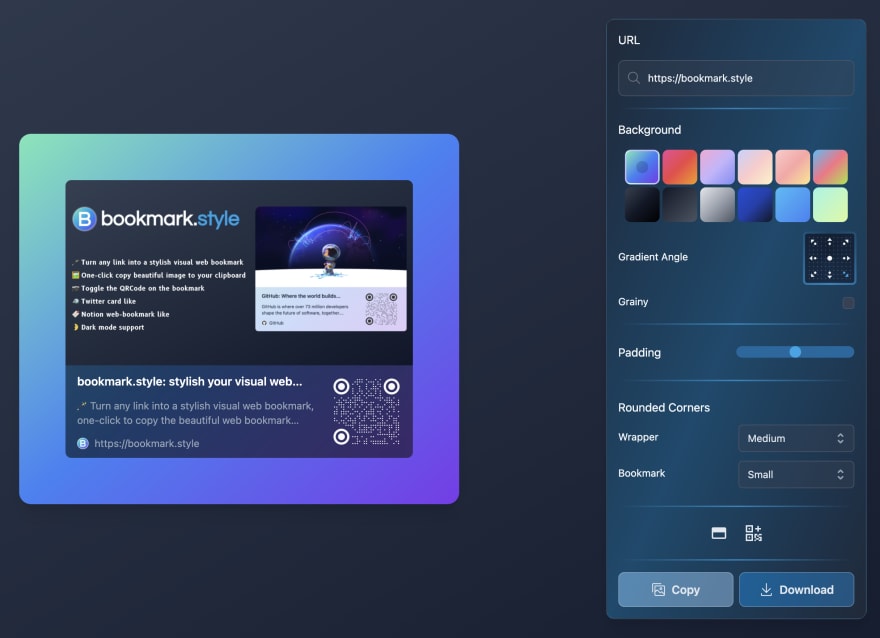
If you want to customize the card, the plugin provides a configuration button, click to jump to bookmark.style to configure
bookmark.style
Jump to bookmark.style and you can additionally configure the card
- Beautify the gradient background
- Turn on frosting effect
- Card rounding settings
- Download images
Resources
The tools mentioned above are all open source on GitHub, so if you have any requests, you can ask for them in the repository as an issue
- chrome-web-bookmark - https://github.com/one-tab-group/chrome-web-bookmark
- bookmark.style - https://github.com/one-tab-group/bookmark.style
Support
If bookmark.style has helped you, please don't hesitate to vote for it on ProductHunt, share it with your friends, or ☕️ buy me a cup of coffee.
About Me
- Remote worker living in Dali, China, focused on front-end, often active in the open source community
- You can find me on GitHub: https://github.com/xiaoluoboding
- Interested students can also follow my public number: I usually share some front-end technology stack, and front-end technology solutions, and occasionally share my life in Dali.
- Or follow me on Twitter: I'm a daily tweeter of great tools to improve front-end development performance and productivity.










Top comments (0)