The true Open-source alternative to CODEPEN for offline web development.
WebMaker app (WMA) is a free and open-source front-end web development application. A good way to describe it is as an offline version of codepen.
Codepen is one piece of software that has come to play a very important role in my front-end developer journey. It is basically an HTML-CSS-JAVASCRIPT playground.
Codepen is used by developers to showcase tricks, and ultimately share their visual front-end web creations to the world. I fell in love at first sight. The major feature of Codepen that you’d love is the ability to see the effects (preview) of your code immediately as you type them in the HTLM-CSS-JS code editor.
But what about when there is no internet?
Here comes WebMaker!
NB: I would be referring to the public or free version of Codepen throughout this post.
Any reason that would make anyone want to use Codepen should motivate the use of WMA – with a little additional benefit, being offline. In fact, WMA is compatible with Codepen. You can simply upload your creations on WMA to Codepen with a button – to create an online copy if you wish – with little or no extra configurations or changes to the code-base.
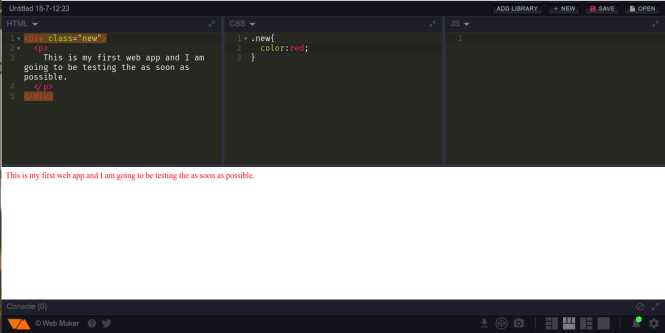
Same familiar interface and everything to the dot. Since it was offline, it was relatively faster than Codepen – as should be expected.
SOMEOTHER FEATURES
- The default pre-processors are HTML, CSS, and JAVASCRIPT, with options for SCSS, SASS, CoffeeScript, Markdown and so on. External CSS and JS libraries (e.g. Bootstrap, JQUERY, etc) can be added and linked to your code.
- You can take a screenshot of the preview.
- It has code auto-completion/suggestion.
- It has three views (left, right and bottom) and a full screen view.
Youcan use WMA foryou web project in twodifferent forms;
- A webbrowser extension (chrome): sinceit is a chrome extension it would be a breeze to install withoutmuch configuration.
- Awebapp:that you can run in the browser.
Tolearn more on how to customize the different settings, you can checkthe awesome WMA documentationhere.
WMA is open-source; free to use and modify if possible. And itself built on a lot of open-source technologies. For a detailed narrative on how it was built you can read the author’s post here.
Thankyou KushagraGourfor your wonderful creation.
HappyLinux’NG!
The post WebMaker APP: Offline Web Development Play-Ground appeared first on Foss Naija.












Top comments (0)