If you are like me you also like changing your theme and font of VSCode frequently. I also love to find new themes and fonts. Here is mine.
𝗧𝗵𝗲𝗺𝗲: Cobalt2 Rocket
𝗙𝗼𝗻𝘁: Cascadia Code PL
𝗣𝗲𝗮𝗸𝗰𝗼𝗮𝗸 𝘁𝗵𝗲𝗺𝗲: Svelte Orange
Top 3 Plugins I ❤️
- Polacode : Carbon like Polaroid for your code
- ES7 React/Redux/GraphQL/React-Native snippets
- Todo+: Manage todo lists with ease. Powerful, easy to use and customizable.
So tell me what's your current VSCode theme and font look like? I'm Curious.





Oldest comments (140)
That is a nice setup, here's mine:
THEME: One Dark Pro
Extensions: Insert an emoji, rfc, Beautify
Insert an emoji. Damn that’s cool.
Hi Sarthak, on Windows you can use the shortcut "windows+." to open an emoji keyboard. You can use it in every program; it's quite handy
Can you give me the exact font name and the weight? I just downloaded the font you are using but mine looks kind of clunky and unsmooth!
Guys, for Windows 10, use the OTF format. For some reason TTF is very jagged and unclean!
You may download the font here: github.com/microsoft/cascadia-code...
Well I'm using
Cascadia Code PLthis is how my current IDE setup look likes
Woah !! that's dope. What's the theme name?
theme: Deepdark Material Theme
Nice !!
Extension?
love the darknes
what font is that ?
hi res screenshot
Theme: Karma
Font: Dank Mono
Dank mono is such a good font. I still gotta try that right sidebar thing. What’s your settings.json?
here is the last snapshot of my settings
Thanks man 😊
I'm now trying the sidebar on the right. Its making more sense to have it like this. Good one!
i have always had mine on the right. Not going back soon
Game changer to have the side bar on the right :o
What’s the benefit though? I’ve tried a few times but keep going back to having it on the left. It feels weird to have the code indent all the way to left of the screen.
the benefit is noticed if you're using Ctrl+B very often .. the code would be indented every time if you have the side bar on the left.
And until Microsoft added the option to switch the control bar to the right, the code always looked like 💩 until you formatted it when you were ready to push to GitHub. I remember very well 🙄
It all comes down to your preference. To me it just looks less cluttered on the left side.
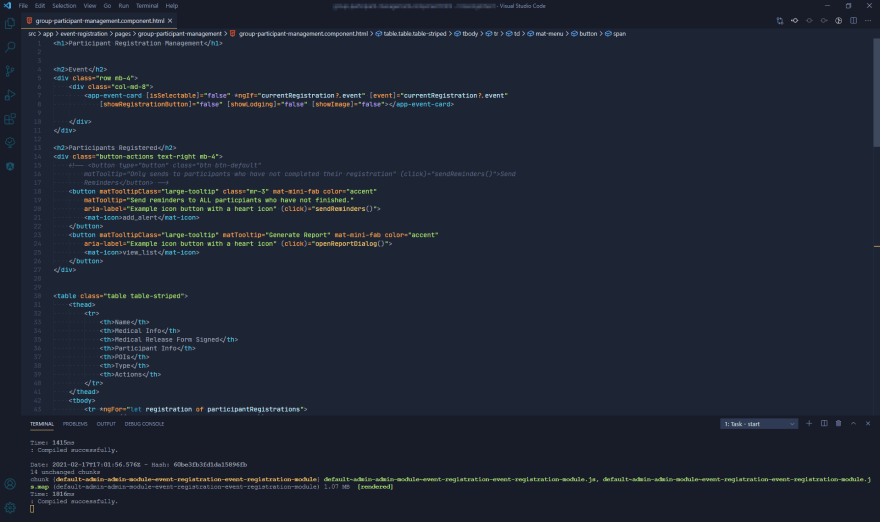
Can you pls tell me what extension you're using for indentation like this?
Its indent rainbow and bracket pair colorizer
Nice theme
Theme: Community Material Theme
Extensions: ES7 React/Redux/GraphQL/React-Native snippets
VS Code is going to play a pivotal role in the development of software.
Upload picture too bro.
Hows that indentation is coloured?
The Indent rainbow extension

Adding to my list. 💯🚀
Theme: 1984 - Light
Font: Dank Mono
Extensions: Alphabetical Sorter, Bracket Pair Colorizer, Git Blame, PHP Intelephense, Prettier, Snippet Creator, TODO Highlight
TODO Highlight is a cool one. 🙌🏼
You use light theme?
Yep! It feels better on my eyes.
Try horizon
Dark themes are better for the night times or cloudy weather. Used in a very bright atmosphere (like in an office with neons) they don't make a lot of sense and could hurt your eyes.
I switch between light and dark themes many times a day. There are even extensions to toggle them automatically (not a VSCode thing: the Opera browser does this natively).
This looks really sweet, I might give light theme a try. Thanks for sharing Amy
hm..
Can you pls suggest me some good light themes like this?
Nice to see a good light theme, I find them much easier on the eye.
I think you may love this
gist.github.com/ejabu/6452f6e7c3ca...
Have you tried a dark theme? I can't imagine staring for a few hours this theme 😂
Its pretty fresh. Thanks for suggestion.
You should definitely checkout the GitHub theme for vscode it's dope
I would need sunglasses to code in this IDE, but very beautiful job with the theme, it's certainly eye-catching!
Also I have a theory that there is a shared trait between devs who use light-themed IDEs must also be morning people. @heyamyk8 are you a morning person?
I like to code at night, so I love defined, sharp shadows, layered UIs, and of course, dark theme. 🙃🙃🙃
Hey wowo nice theme and also love your settings its pretty clean
can you please provide your settings.json of your vscode want to try your settings lol
wow can you give your vscode settings file plz
Theme: Arbitor

Font: Jetbrains Mono w/ font ligatures
How does it looks?
Do you not see my picture in the post?
Shit, it wasn't showing in the Notification section my bad. 😅
No worries! I was having issues myself and had to refresh my page.
But anyways, your setup looks cool. 🔥
Thanks! I really enjoy Jet Brains Mono and their support of ligatures. I was rocking a very SynthWave 80s retro theme for a while, but it was hard on the eyes haha.
SynthWave 🥲 I always tried to use it but seems to complex to even setup.
I love this game and changing up my vs themes After Dark is my new flavor of the day!
Theme Nord Native
Font JetBrain Mono with ligatures