TL;DR: https://github.com/Cristy94/markdown-blog
Demo here
How it all started
A few days ago I asked for suggestions: "Is there any tool to create static blog posts?" on how could I easily add blog-like content to an existing site.
Although most of the suggestions were great, almost all were too complex for my needs. I didn't want to start using a 3rd party service to host my blog or to learn and add extra tools and build-steps that would still not allow me to easily create content.
I came up with a solution inspired by @haltakov (he suggested to simply write markdown and preview it in the code editor) and @robenkleene (he suggested to parse the markdown files directly in PHP, thus removing a build step).
Solution
I am really happy with the solution, it's really, really simple but it works very well for my use-case (integrate a blog into an existing PHP site).
The solution came by combining several suggestions received in the post mentioned above with some of my own ideas:
- Write blog posts in Markdown.
-
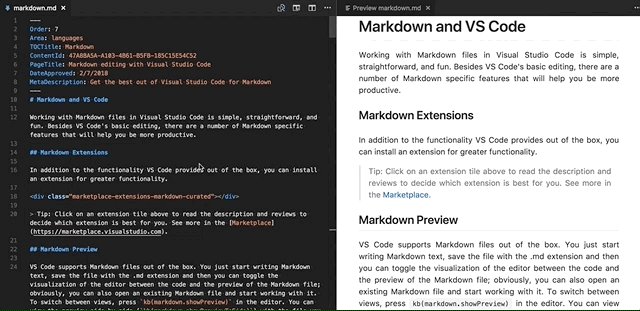
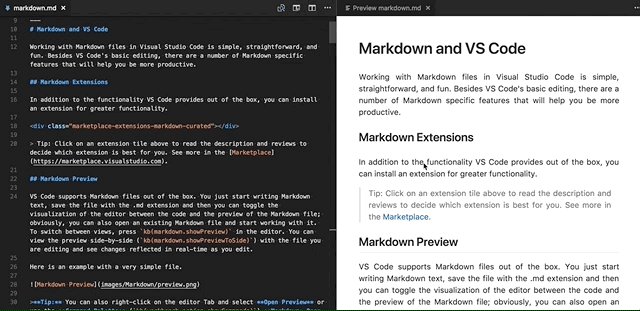
Preview Markdown while typing directly in VSCode.

- Use a PHP Markdown parsing library to load the
.mdfiles on the fly. I used Parsedown. This means that no database is needed, there is no build step and you can easily version posts using git. - Use
.htaccessrewrites for nice blog post URLs.
Demo
You can see a usage demo here (the blog is integrated into an existing site).
Wait, but it uses PHP, why do you call it "static"?
You are right! It's not static as in plain HTML is hosted on the server.
But if you think about it, even a plain HTML site is hosted on a server which dynamically responds to HTTP requests.
I personally still consider it to be "static" because:
- I use Cloudflare on top of it with cache everything option, so requests do not reach my server, Cloudflare always responds with plain HTML/CSS, without executing the dynamic PHP code that processes the markdown.
- The servers that the client reaches are the Cloudflare servers, where the static assets are indeed served directly as-is.
- Content is written in a static file and doesn't change between requests.
- There is no database or content generated based on dynamic data (the only dynamic part is the URL, but it always points to the file name, the same as with static sites).
- There is no build step. If it's needed you can easily add a build step that simply saves the generated HTML output, thus making it truly satic. But now Cloudflare is already doing this.
What exactly makes a website "static"?
Conclusion
I can now create new blog posts by simply writing a new .md and I also have a nice preview while typing them.
I now just have to start creating the content! 😅
Let me know if you have any comments/suggestions.


Top comments (0)