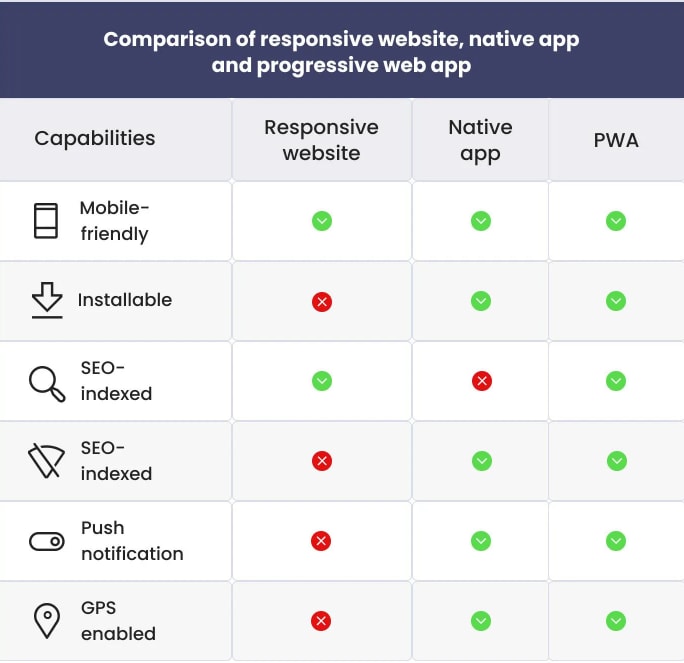
Many companies are shifting to Progressive Web Apps. Spotify is maybe my favorite example. Uber, Tinder and Pinterest are three more. A web app is accessed through a web browser like Chrome, Firefox, or Safari, which communicates with the web server that hosts the application. Web apps seem to present a range of benefits for developers and users alike. Here, I will focus on the UI benefits, maintenance benefits and briefly discuss implementation. Web apps can be easier to maintain (developers) and provide greater accessibility (users).
UI/Accessibility: One of the key advantages of web apps tout over local versions is their accessibility. Web apps can be accessed from any device with an internet connection and a web browser, making them highly convenient for users. Additionally, web apps are not tied to a specific platform or operating system, which means they can be accessed from any device regardless of whether it's an iOS, Android, Windows, or Mac device. This is a game changer, as it opens up the large portion of the population to potentially using your app. Another point that makes web apps more accessible is the fact that users never need to download an app. No need to take up that precious storage space for an app you might use a handful of times, or cant even find. While some very commonly used apps may still have some benefits to being stored locally, many are moving to the web. Lets think of an example. You want an app that displays a calendar with Mardi Gras parade times for the year. In this case, you will only need the app for a a week or two at the most. Why keep it somewhere deep in your iPhone until you try to redownload it next year? Wouldn't it be so much easier to paste the link into your browser (or save it to your home screen) and return to that page as needed?
Maintenance and updates: Web apps are typically easier to maintain and update than other types of applications. One reason for this claim is because the application is hosted on a web server, updates can be made to the application without requiring users to download or install anything on their devices. This makes it easier for developers to fix bugs, add new features, and make other improvements to the application as needed. The next time a user visits, the changes will have been made. Another key benefit to developers is since the app is accessed through the browser, the browser is all that needs to be accounted for, rather than the operating system or device type. This of course allows developers to focus their skills on other parts of the app.
WebAssembly: How does it fit in?
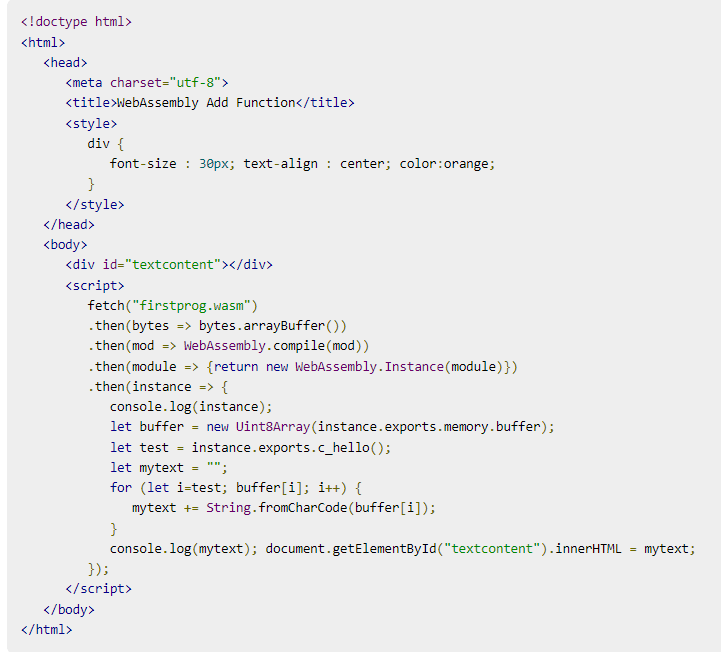
WebAssembly is a binary instruction format for a stack-based virtual machine that is designed to run in web browsers. What does this even mean? It means that WebAssembly can be used to compile code that can run directly in a web browser, without the need for plugins or other third-party software. The aim of WebAssembly was to bring resource intensive desktop apps into the browser while maintaining performance. WebAssembly is a way to use other(faster) coding languages instead of JavaScript within the browser. Languages such as C or Rust, which can be compiled into highly optimized code that run faster than equivalent JavaScript. WebAssembly does not have the ability to manipulate the DOM, though, so JavaScript is used to "fill in the gaps". This makes WebAssembly likely to become an increasingly important part of the web development landscape in the coming years.

Web apps provide a convenient way for users to access and interact with software applications without needing to download and install additional software on their devices. So next time you're looking for a good Mardi Gras calendar, check so see if there's a web app! Hint: There is. https://www.mardigrascalendar.com/
resources:
https://dev.to/badams92/webassembly-9me
https://developer.mozilla.org/en-US/docs/WebAssembly/Concepts
https://en.wikipedia.org/wiki/WebAssembly
https://webassembly.org/
https://www.techtarget.com/searchsoftwarequality/definition/Web-application-Web-app
https://www.tutorialspoint.com/webassembly/webassembly_examples.htm
https://www.codica.com/blog/best-examples-of-pwa/








Top comments (0)