React is a great framework for displaying all of your precious code. It's dynamic and interesting in the way that it communicates through its unique components. But what if you wanted to use Bootstrap, an open source development kit for html, css, and javascript, that makes creating an interesting webpage quickly.
Introducing ReactStrap! What it serves to do is simply offer some extra tag names for creating pre-built functionality quickly on the page. For example, if you wanted a button () on your page, instead of going through the process of setting up the full click functionality as well as an on hover event to indicate it being clickable, you can just use that sets all of that up for you!
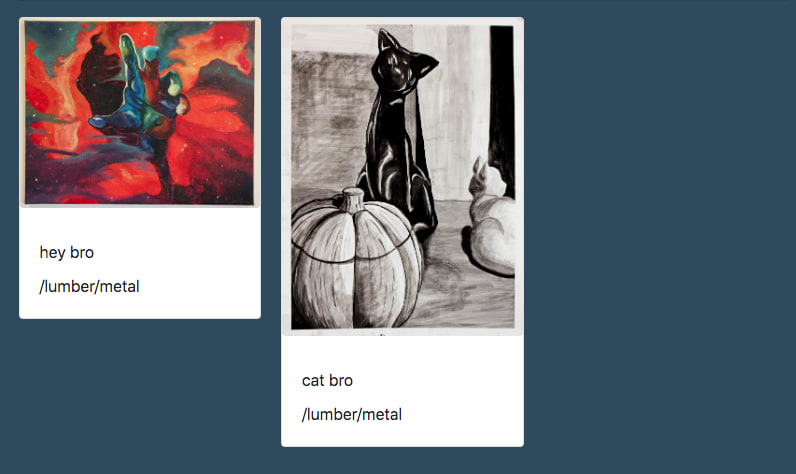
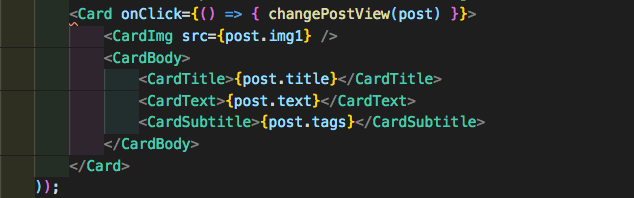
It also includes a large variety of options for displaying text, images, and other forms of input, with similar functionality. The "Card" tag for example will take a variety of information and display it in a nice, orderly fashion.
Organize displayed properties by and
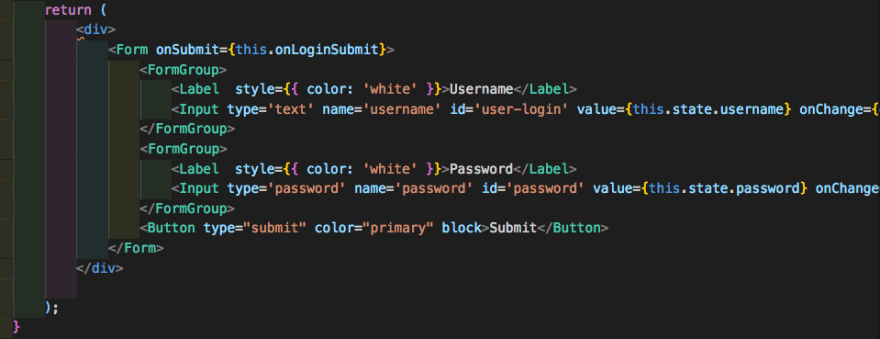
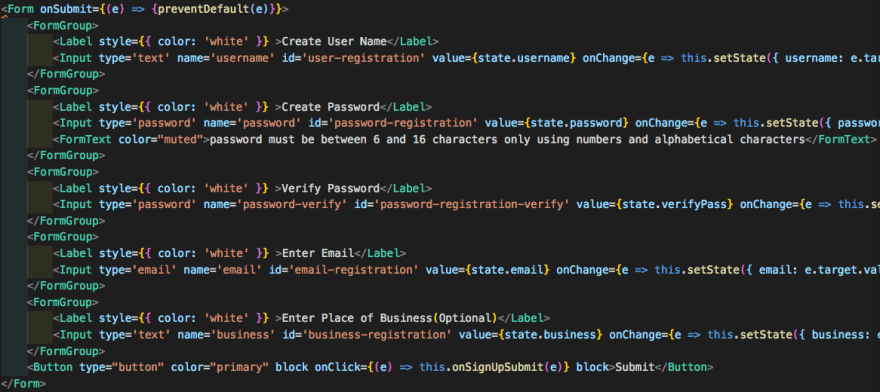
As a last attempt to sway you to, reactStrap makes forms an after-thought. Simply create a
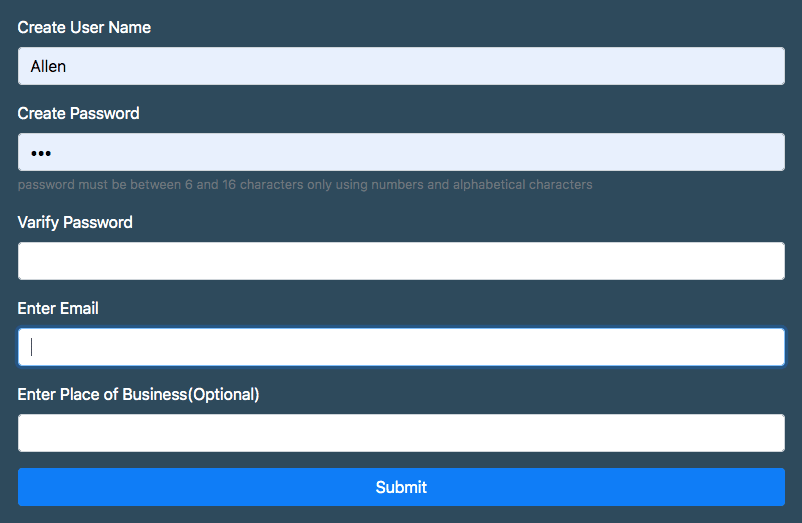
tag with required information and it'll do the rest for you! This includes a password input that will hide characters upon typing them, an email input that makes sure the input string matches the structure of an email, toggle switches that keep track of votes in a poll for example, and many more.this:
renders this:
In conclusion, instead of fumbling with css for hours on the front-end of your website, try out reactStrap! It's quick and easy to install and learn, it saves a lot of time, and it looks much more professional.







Top comments (0)