About the Repeater field
The ACF Repeater field is one of many ACF field types and is known as a complex field, mainly due to the fact it allows you to add sub fields that can be repeated over and over again when editing content. So it’s true to its name.
The Repeater field is similar to the ACF Group field in that allows you to “group” sub fields, although with the Group field you can’t “repeat” the sub fields, only one set of sub fields is allowed.
A huge benefit of the Repeater field is that you don’t need to create another Custom Post Type (CPT), yet you can still display a list of items.
Layout options
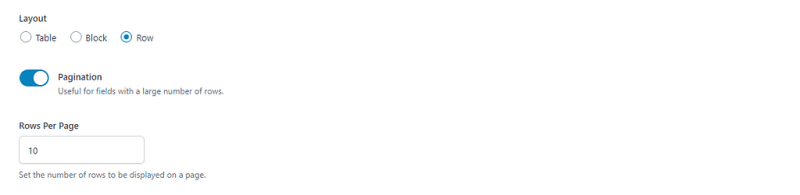
The Repeater field has Layout settings with 3 options, these are Table, Block and Row. Whichever you’ve chosen here will affect the look of the field for admins and editors.
When choosing the “Table” layout you’ll be presented with a Table of sub fields on the edit screen, with labels in the table header. When choosing the Block layout the sub fields are displayed in blocks, one after the other, and with Row, sub fields are displayed in a two column table, with labels in the first column.

The three types of layout options for the ACF Repeater field. Fltr: Block Layout, Table Layout and Row Layout
Pagination in the field creation step, when switched on is useful for when you have a large number of repeater rows, this helps to improve the performance while saving (before, saving even just 10 rows took some time).

Repeater pagination for a large number of rows to improve performance.
Behind the scenes in ACF
Behind the scenes, the ACF Repeater field stores the data in the Custom Fields’ Meta of the current page (or post).
As you know, the repeater field allows you to have multiple rows of the same sub fields and stores it within a single main field. It sounds simple enough, but it could lead you to think that in the database, it’s also saved as a single meta field, when really it isn’t.
Field Search Queries
Remember, pay close attention to the fact that, users and developers should have the option to make search queries by this field. E.g. You have several posts, each with a repeater with several rows, and you need to find them all, how would you know the specific value exists in one of the rows? This task actually appears much more often than you may think.
The Developers at Advanced Custom Fields (ACF) already thought about this, and decided to store each sub field in its own meta field, but with a special structure.

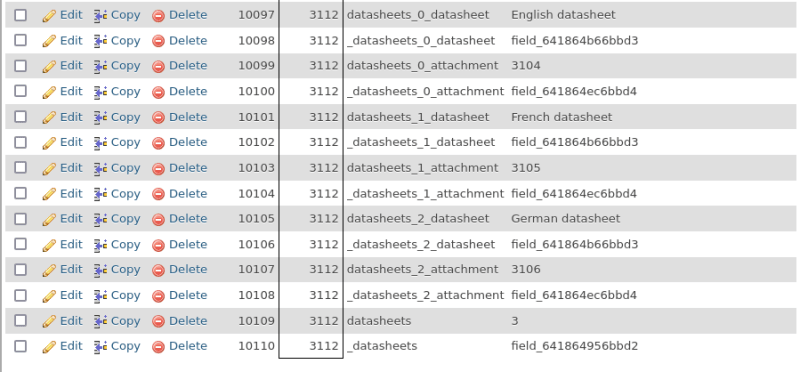
Repeater sub fields in the WP meta table.
As seen above each sub field is prefixed with the row number, and the repeater name.
So, for example, you named your repeater field ‘datasheets’, and your sub fields are called ‘datasheet’ and ‘attachment’, then in the database they’ll be stored in the following way:
datasheets_{row-number}_datasheet and
datasheets_{row-number}_attachment,
where {row-number} begins from zero.
When you “request” this field from ACF with the get_field function, ACF does a trick and turns this structure into an array, so you can work in PHP in a similar fashion as with a plain array. In our example, if we need to get the sub field from the first row, we would be able to do this with the following code:
$datasheets = get_field('datasheets');
echo $datasheets[0]['datasheet'];
echo $datasheets[0]['attachment'];
It’s important to know and understand this approach, as querying posts by repeater sub fields requires knowledge of the structure, to be able to write the correct WP_Query. You can learn how to create a WP_Query for repeater subfields in the official Docs.
Performance
The Repeater field is a useful feature that helps you store multiple data entries, but it also has a drawback, which is the search performance for larger datasets.
So, although querying by sub fields is possible, it eats much more server resources and takes more time when compared to Custom Post Type (CPT) items and taxonomies.
You won’t notice the difference in case you’re querying for several posts that have 5 to 10 rows each, but if we talk about a few hundred posts with lots of rows, then it’ll be much slower than the alternative CPT approach. Therefore, if you know there’ll be a lot of data, and you would need to query for them, consider creating a CPT instead. Creating CPT’s is possible with the ACF plugin since version 6.1 beta
Display ACF Repeater with PHP code
Displaying Repeater sub fields means you’ll need to create HTML markup, for the fields and for the variables for when fields are filled.
Here’s some examples of PHP code needed to display sub fields and a basic image slider.
PHP code to display Repeater sub field values with the Basic loop.
$items = get_field('repeater');
// value can be null, convert in case the array is empty
$items = $items ?: [];
echo "<div class='view'>";
foreach ($items as $item) {
printf("<div class='view__address'>%s</div>", $item['address']);
}
echo "</div>";
PHP code to display a basic image slider.
$items = get_field('repeater');
// value can be null, convert in case the array is empty
$items = $items ?: [];
echo "<ul class='slides'>";
foreach ($items as $item) {
// Return Format of the image must be 'ID'
$imageId = $item['image'];
// skip if the image is not selected
if (!$imageId) {
continue;
}
// wp_get_attachment_image() will create HTML markup for the selected image (the img tag)
printf("<div class='slides__slide'>%s</div>", wp_get_attachment_image($imageId, 'full'));
}
echo "</ul>";
You can read more about the Repeater field in the official ACF article.
If you’re interested in the more technical side of WordPress, consider reading about what good WordPress developers must know.
Display ACF Repeater with a shortcode
Using the code way to display the fields is quite flexible, but has many disadvantages;
- It takes some time to write the code.
- You need to know the Return Types of the sub fields.
- Remembering specific key names for the response array.
- You need to manually find the correct page template in your theme and amend it.
On the other hand, there’s another way that allows you to display the ACF Repeater field, (and its sub fields) without having to write the code. The ACF Views plugin allows you to display ACF fields, and with ACF Views Pro, you can display complex fields which includes the Repeater field, thus making it super easy and saves tons of time.
ACF Views takes care of the HTML markup. We only need to choose the ACF fields to display, then copy the auto-generated shortcode and paste it into any place on a page, that’s it, there’s nothing else we need to do except style the output.
Watch a short video tutorial below on how to display ACF Repeater fields using the shortcode way.
There are more video tutorials on the Official YouTube Channel.
Skip past the video for a full texted based, step-by-step guide for displaying the ACF Repeater.
How-to Step-by-step
If you’d like to follow along, then please purchase, install and activate ACF Views Pro plugin on your WordPress website. You’ll also need to install and activate Advanced Custom Fields Pro to unlock the Repeater field type.
Now that you’re ready, let’s continue.
Step 1. Creating a View
When you activate the ACF Views plugin a new item appears in the admin menu, called “ACF Views”. The item has several sub-items, but in our case, we’ll be working only with the one called “ACF Views”.
Click that menu item to open the Views page and then click the ‘Add New’ button to create a View.
On the new page give your View a name, it can be anything that describes the View. I’ve called my View “download datasheets”.
Assigning fields
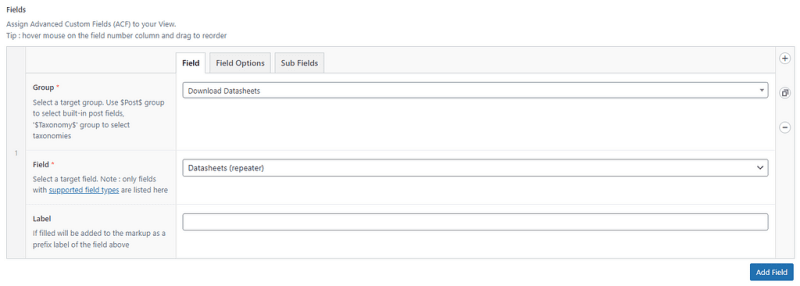
It’s time to assign the Repeater field and subfields to your View. Click on the ‘Add Field’ button and select your ‘Group’ from the dropdown. In my case, I’ve called the group “Download Datasheets”.
Then continue to select the target field from the list. I’ve selected “Datasheet”.

Assigning ACF fields to your ACF View with a dropdown.
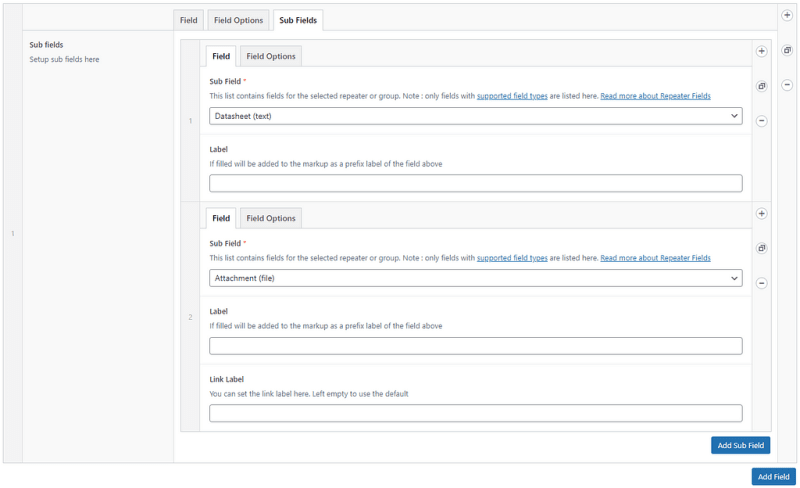
You’ll notice that each field will have it’s field type shown in brackets. In this case you should see the type as “repeater”. Continue by switching to the “Sub fields” tab and then add your sub fields from the list, one at a time and then insert a label for each field as required.
Pro Tip: Add the first field, then duplicate the row and change the field to another. This saves time not having to first select the Field Group each time and then choosing the field.

Assigning Sub fields to an ACF View.
Click the “Publish” button to save and publish your View. Shortcodes are then generated and shown on the right of the View edit screen. Read more about the different shortcodesand their uses in the ACF Views docs.
Copy the first shortcode without the object-id parameter to the clipboard.
E.g. [acf_views view-id=”123" name=”Name of View”]
Step 2. Paste the shortcode in place
Everything should now be ready to display your ACF Repeater field. Go to your target page (the page where you’ve located your ACF fields) and on the edit screen, paste the copied shortcode anywhere you’d like in the page content.
In case you’re using the Gutenberg editor: click on the plus button in the top bar and choose the “Shortcode” block from the list, then paste your shortcode in the block.
Now, all that’s left to do is to fill in the fields (sub fields really). Add more rows of sub fields as you need them.
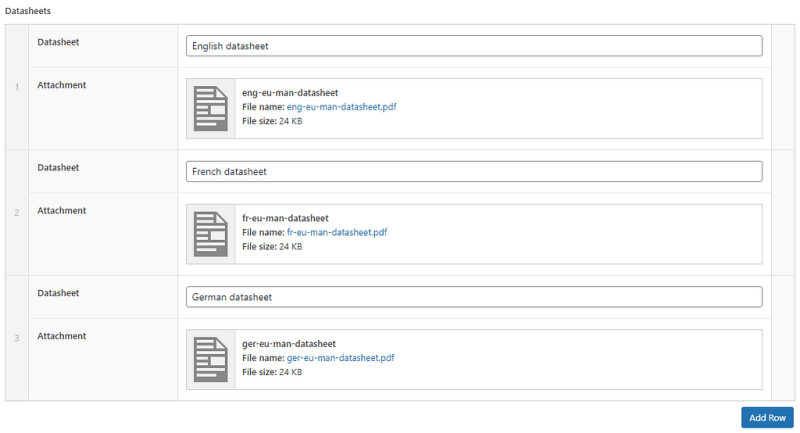
In my case I have a ‘Datasheet’ text field, and a file field I’ve called ‘Attachment’. I ended up using three Repeater rows for English, French and German datasheets.

Rows of Repeated fields for my Field Group Datasheets.
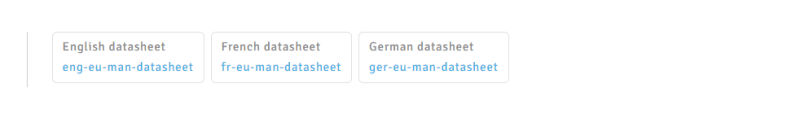
Be sure to save your page by clicking “Update” or “Publish”, then visit your page. As a result and if you’ve done it all correctly then you should see the list of Repeater items.

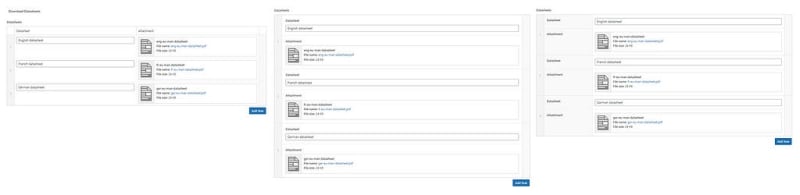
The final result of my Repeater Datasheets field group with CSS styles.
If you don’t see your list of items, then go back and edit the page. For instance, make sure you’ve filled the fields and saved the page, if they are indeed filled, then go further back to your View edit, were you assigned the fields. Then double check they’re assigned from the correct field group. Consequently if you’ve left the fields unfilled on the page or post then there’ll be nothing to display.
Learn how to display repeater fields on WooCommerce product pages, so relevant information is seen by potential customers.
Final thoughts
In this tutorial we’ve shown you how to use and display ACF Repeater fields in two ways, first with coding and the more practical and easier way with using a shortcode.
A View can contain any number of fields of different types, which means you could extend your View at any time, ACF Views supports all available field types with extended support for complex fields.
Get more info about the plugin we used in our shortcode example, by visiting the official plugin page.
Only the sky’s the limit now with what you can achieve with WordPress, Advanced Custom Fields and ACF Views. Good Luck.
Originally published at https://wplake.org on April 3, 2023.





Top comments (0)