Have you ever tried to setup a free SSL on your domain and subdomain?
If you did then you know how tough and boring it is... you have to:
- Set up the server
- Set up DNS records
- Set up A and CNAME records
- Create and serve SSL certificates
Well you know what?!
We have created MyProxy, that will help setup your domain records and create unlimited free SSL 🔒 on your domain names!
What do you need?
A Domain Name and a Server.
Currently (at the time of this post) we only support:
- Providers: GoDaddy & Name.com
- Server: DigitalOcean - AWS EC2 - GoogleCloud or a home server
How does it work?
I will give you a quick overview on how easy it is to set up your server with new SSL certificates.
Hey dude I don't have time to read this, do you have a video instead?
Sure we do have a couple, and they are short:
- Setting up MyProxy only 2:08s
- Using MyProxy only 2:32s
Wow! I would love to try, but you know I'm lazy... 🤷♂️
Haha that's why we made a sandbox freedomains.dev so no excuse not to try it ☺️
First you have to install and run MyProxy on your server.
Only 4 lines to copy and paste!
# 1. Clone the app
git clone https://github.com/garageScript/myProxy.git
# 2. Go to the app directory
cd myProxy
# 3. Install nodejs and all dependencies
./scripts/setup.sh
# 4. Run MyProxy
ADMIN=YOUR_ADMIN_PASSWORD npm run server
# That's it!
Let's check out your freshly installed MyProxy!
Go to your server url: http://your-server-ip-address:3000
The first time you will be prompted to enter:
- The admin password that you have set up
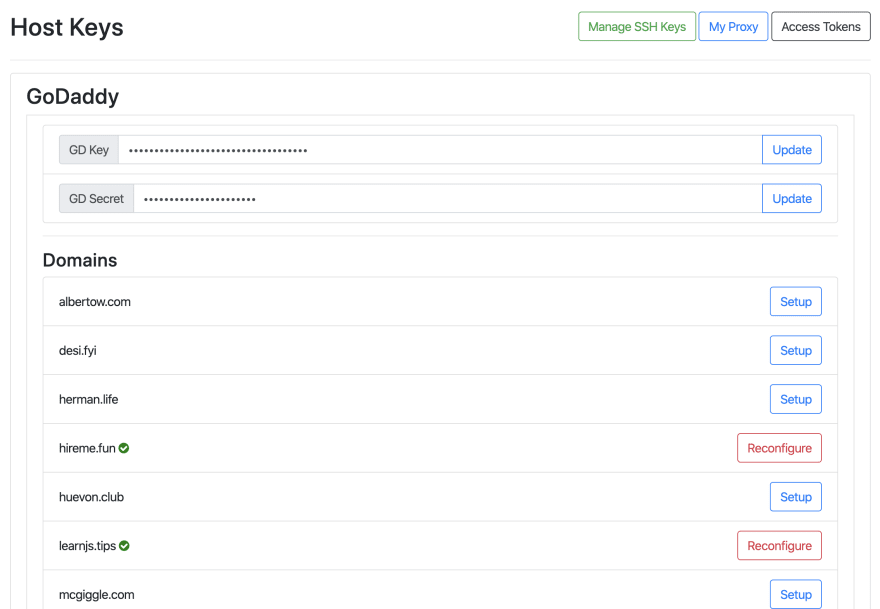
- Your domain provider’s API Keys
After that all of your domain names will show up as below:
Click the setup button next to the domain you wish to setup.
(could take up to 5 minutes so feel free to grab coffee ☕️)
🎉 and Voilà! 🎉
Your domain is setup and you will be able to generate as many subdomain repositories as you want!
Time has come to say "Hello World" to the world
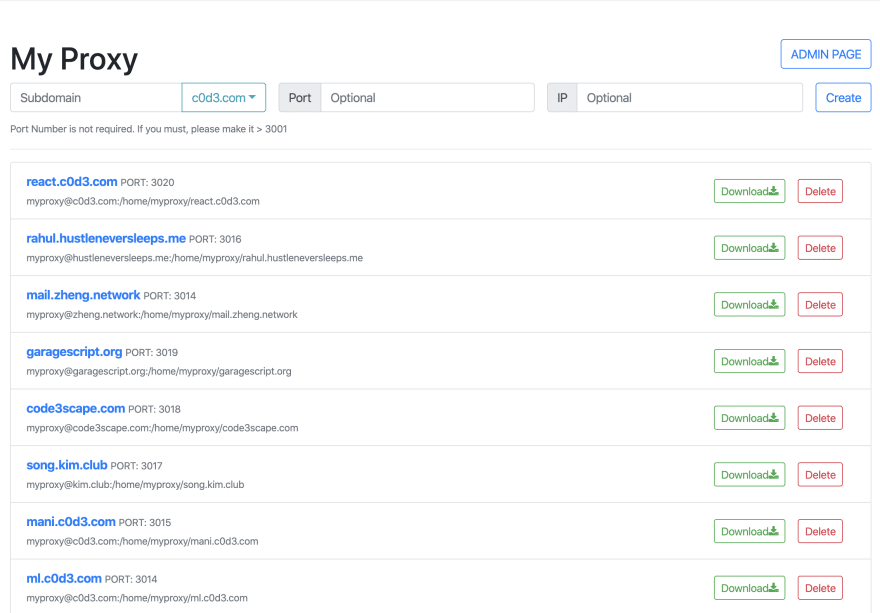
Go to your server URL:
http://your-server-ip-address:3000 (don't forget :3000)
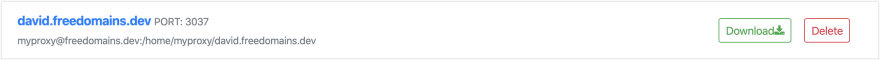
Create a subdomain.
(you should see a git link that was created for you)
Now let's build your awesome Hello World app.
Your only job will be to copy and paste. 😉
(SSH Authentication Issues? Take a look here)
# 1. Git clone the app on your local machine
# Eg: git clone myproxy@freedomains.dev:/home/myproxy/david.freedomains.dev
git clone <your fullDomain repo>
# 2. Go to the app directory
# Eg: cd david.freedomains.dev
cd <your fullDomain folder>
# 3. Tip: now's a good time to grab another coffee ☕️
npm init -y
npm i express --save
# 4. Create our app file
touch app.js
Hey wait! I already have an existing app that will change the world...
No worries, skip the step above and instead click on the download button to get thedeploy.config.jsfile and move it into your existing app folder then follow the step below.
Open your favorite IDE (VSCode 😇).
Update package.json to include your app by adding this line:
"start:myproxy": "node app.js",
{
"name": "david.freedomains.dev",
"version": "1.0.0",
"description": "",
"main": "deploy.config.js",
"scripts": {
"start:myproxy": "node app.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "myproxy@freedomains.dev:/home/myproxy/david.freedomains.dev"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}
Copy and paste this code snippet into app.js.
const express = require('express');
const app = express();
app.use(express.static('public'));
app.get('/', (req, res) => {
res.send('Hello World 💫');
});
app.listen(process.env.PORT || 8123);
Almost done! Hold on!
Open your terminal and from your app folder use git to add and commit your changes, then push up to myProxy. 🚀
git add .
git commit -m "Initial Commit"
git push origin master
Congrats! You did it!💪
Look at your wonderful "Hello World 💫" set up with a SSL certificate.😍
It's my first post and I hope you liked it, please feel free to give any feedback.
MyProxy has been made by my team and I. We hope that it can be as useful for you as it is for us.
We are new to software engineering so if you find areas where this app could be improved, please let us know by creating an issue.
We are excited to keep learning!
Link:
MyProxy Web Page
MyProxy GitHub
Playground Freedomains
Youtube Setting up MyProxy
Youtube Using MyProxy














Top comments (3)
Thanks for sharing, I have been looking for a solution to replace Heroku and deploy my apps to my own server.
Thanks for making this!
Does myProxy only work with expressJS? What if you wanted to use rails or django?