Demo
What I built
I built a tinder Clone mainly using React, MUI, and Redux for the client, and FastAPI, ODMantic, MongoDB Atlas for the server.
Category Submission:
Think Outside the JS Box: FARM Stack.
App Link
Note: Web-sockets are not guaranteed to work in the demo. If it works, that's great. Otherwise, you have to run/deploy both the client and server locally.
Screenshots
Description
Brave Date is a fully featured Tinder clone developed using open source tools from scratch. It's designed to become the ultimate Tinder clone. It is user-friendly with a clean interface that is easy to navigate.
Link to Source Code
Client Repo
 brave-date
/
brave-date
brave-date
/
brave-date
The ultimate Tinder clone built with React, MUI, Redux, and friends.
Brave Date
Table of Contents
- Introduction
- Supported Features
- Core Libraries
- Running locally with NPM
- Deployment
- Documentation
- License
- Contributors
Introduction
Brave Date is a fully featured Tinder clone developed using open source tools from scratch. It's designed to become the ultimate Tinder clone. It is user-friendly with a clean interface that is easy to navigate.
As well as being feature-rich, Brave Date is also fully responsive, meaning it will work seamlessly on a wide range of devices. So whether you're dating on your desktop or your mobile, you'll always have a great experience.
Supported Features
- Landing Page.
- OnBoarding Page.
- Tinder Cards.
- Keyboard shortcuts.
- Sending and receiving text messages in real time.
- Sending and receiving images in real time.
- Emojies support.
- The ability to render HTML tags, links, emails, etc.
- The ability to render markdown text.
Core Libraries
- Create React App
- React
- React Router 6
- Material…
Server Repo
 brave-date
/
brave-date-server
brave-date
/
brave-date-server
Brave Date server powered by FastAPI, ODMantic, MongoDB, Deta, and friends.
Brave Date Server
A Fully Async-based backend for Brave Date.
Table of Contents
- Database
- Development Requirements
- Project Structure
- Installation with Make
- Access Swagger Documentation
- Access Redocs Documentation
- Deployments
- Core Dependencies
- License
Database
You can refer to the official documentation for detailed information about the database collections and how data was modeled.
Development Requirements
- Make (GNU command)
- Python (>= 3.12)
- UV (>= 0.5)
If you don't have Python installed yet, it is recommended to use uv to manage your Python versions and virtual environments.
Project Structure
❯ tree app
.
├── auth # Package contains different config files for the `auth` app.
│ ├── crud.py # Module contains different CRUD operations performed on the database.
│ ├── models.py # Module contains different data models for ODM to interact with database.
│ ├── router.py # Module contains different routes for this api.
│ └── schemas.py # Module contains different schemas for…Permissive License
Background
I decided to push my knowledge of UI/UX design, databases, and programming in general by building a clone for a major brand. I gave it some thought, and I settled on building a Tinder clone.
How I built it
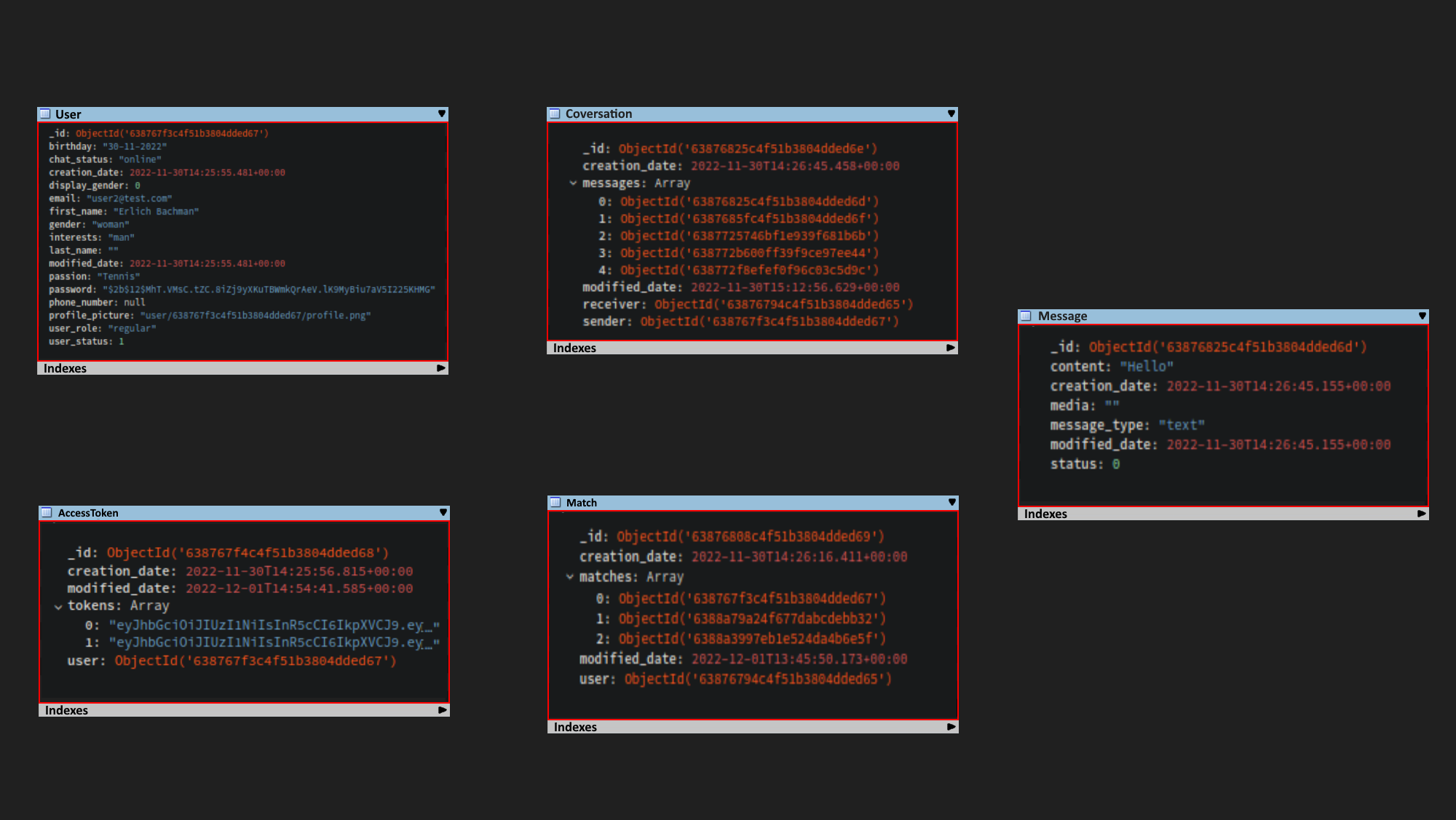
As mentioned in the intro, I built it mainly using React, MUI, and Redux for the client, and FastAPI, ODMantic, MongoDB Atlas for the server. I learned a ton about, including but not limited to, React, MUI, Redux, FastAPI, and MongoDB Atlas and how to model data in the NoSQL world. For instance, the following is a set of collections that demonstrate how the data was modeled and stored in the database.
The following is a high overview of the server architecture, and how the components are interconnected.
Additional Resources/Info
For Hobbyists.
// Detect dark theme
var iframe = document.getElementById('tweet-1593923803507212288-536');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1593923803507212288&theme=dark"
}
// Detect dark theme
var iframe = document.getElementById('tweet-1594044568747507719-863');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1594044568747507719&theme=dark"
}
// Detect dark theme
var iframe = document.getElementById('tweet-1594421135336243200-847');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1594421135336243200&theme=dark"
}
// Detect dark theme
var iframe = document.getElementById('tweet-1594727200271597568-12');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1594727200271597568&theme=dark"
}
// Detect dark theme
var iframe = document.getElementById('tweet-1595087974022414336-354');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1595087974022414336&theme=dark"
}
// Detect dark theme
var iframe = document.getElementById('tweet-1595425557247836161-754');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1595425557247836161&theme=dark"
}
// Detect dark theme
var iframe = document.getElementById('tweet-1595847475885182983-114');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1595847475885182983&theme=dark"
}
// Detect dark theme
var iframe = document.getElementById('tweet-1596595609968209921-506');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1596595609968209921&theme=dark"
}
// Detect dark theme
var iframe = document.getElementById('tweet-1596975807817080832-285');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1596975807817080832&theme=dark"
}
// Detect dark theme
var iframe = document.getElementById('tweet-1597268759185883136-923');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1597268759185883136&theme=dark"
}
// Detect dark theme
var iframe = document.getElementById('tweet-1597857707209666561-250');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1597857707209666561&theme=dark"
}
Show Daily Progress on Twitter
Day 1
Day 2
Day 3
Day 4
Day 5
Day 6
Day 7
Day 8
Day 9
Day 10
I would appreciate reading your opinions on this project.































Top comments (0)