Most of us have probably encountered cases when your website works perfectly fine on your desktop, and even when viewing it in mobile resolution, but when you actually open it on your phone, it's just not the same, something's off.
The problem is that a mobile version of a browser might work slightly differently than the desktop one, so these bugs don't occur on desktop at all.
I encountered myself a case like this a few weeks ago, and I used Chrome's Remote Debugging tool for the first time, and with it I could finally solve a problem I couldn't for weeks.
So in this article I'm showing you how you can use it, in case you don't, so you won't have to struggle too much in the future.
1.Enable USB debugging on your phone
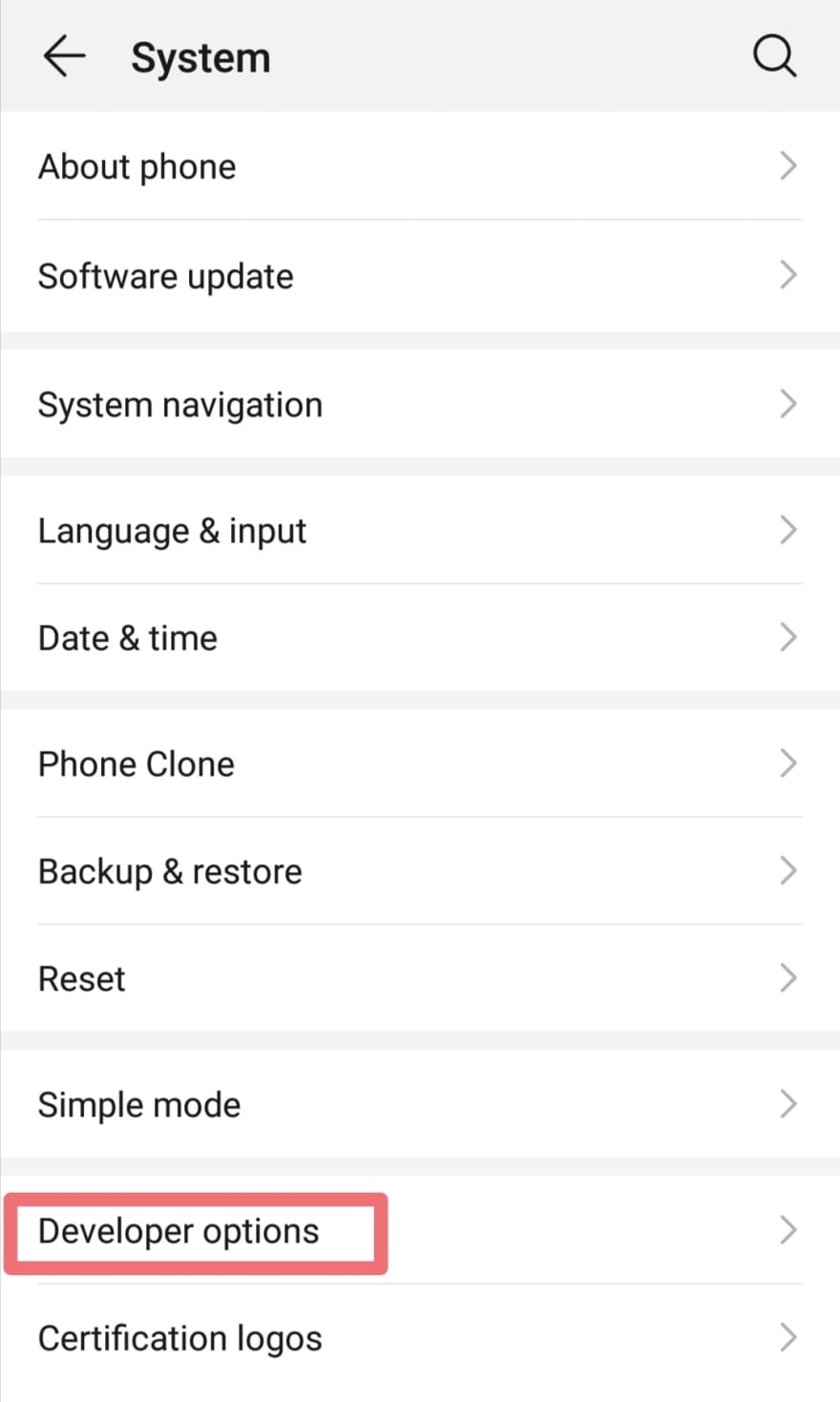
For this, go to your phone's system setting and open developer options.
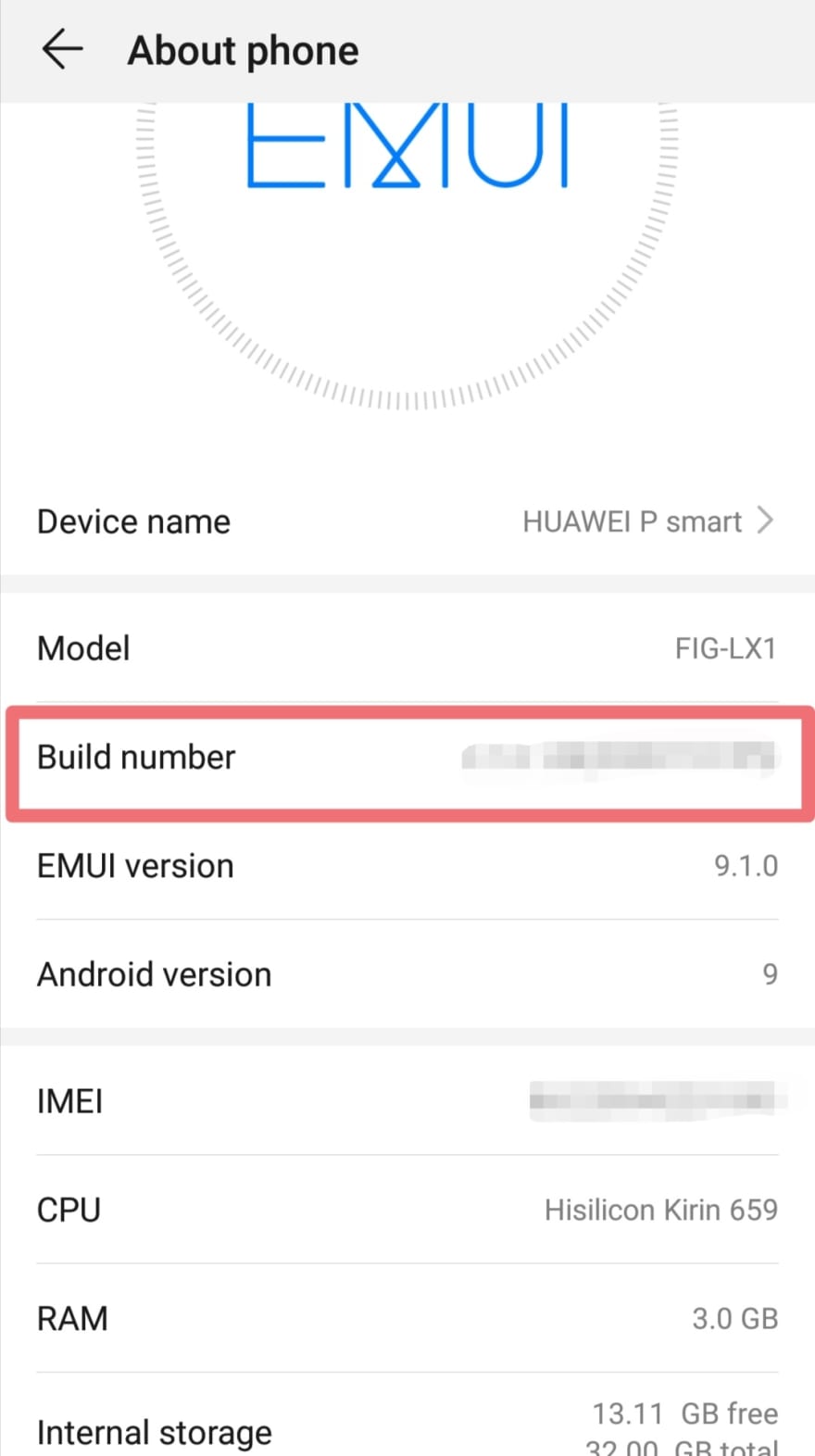
If this is not available for you yet, open "About phone",
and there tap the build number a few times, and you will get a notification something like "You are a developer now".
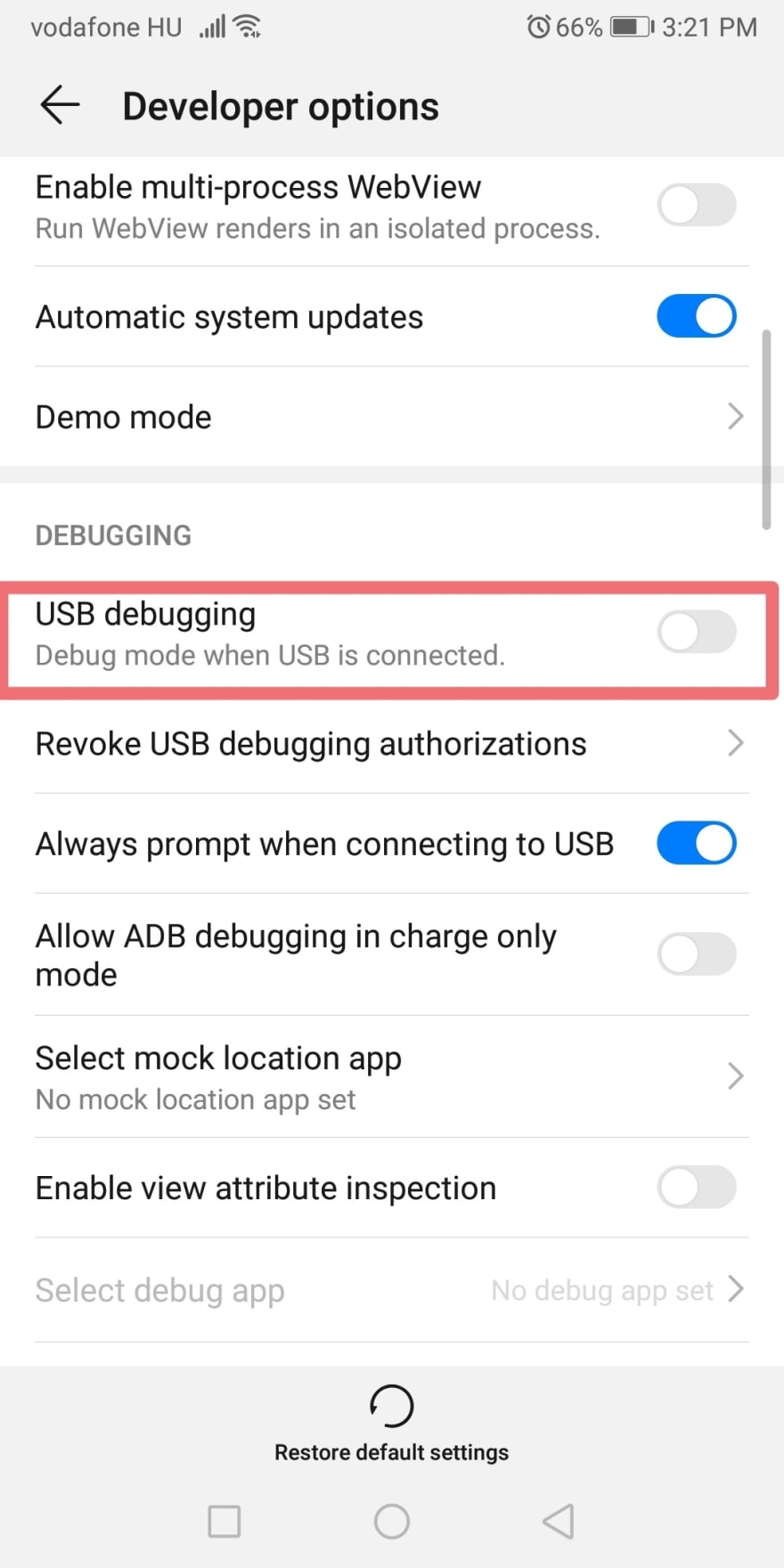
In the developer options, enable USB debugging.
I think it's obvious, but connect your phone with your PC/Laptop via USB.
2.Go to remote devices in developer tools
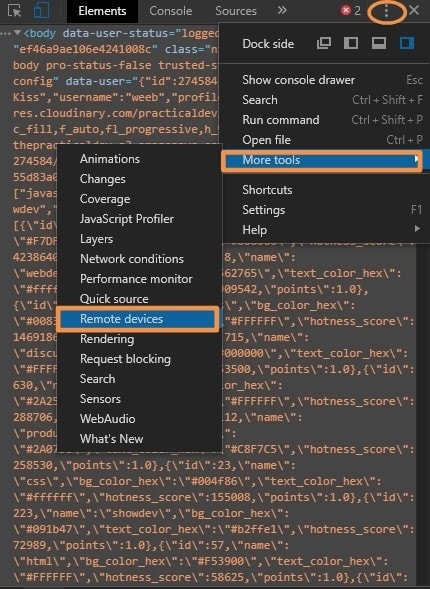
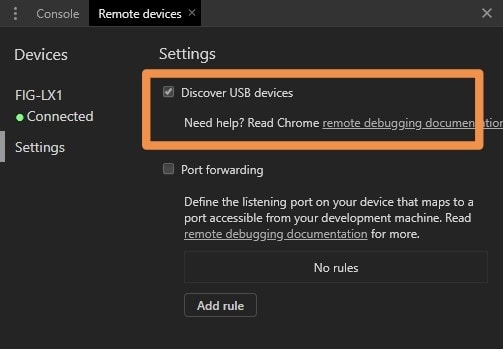
Now on your PC/Laptop, open developer tools, and go to remote devices.
Make sure you have "Discover USB devices" checked, it won't work otherwise
3.Allow debugging
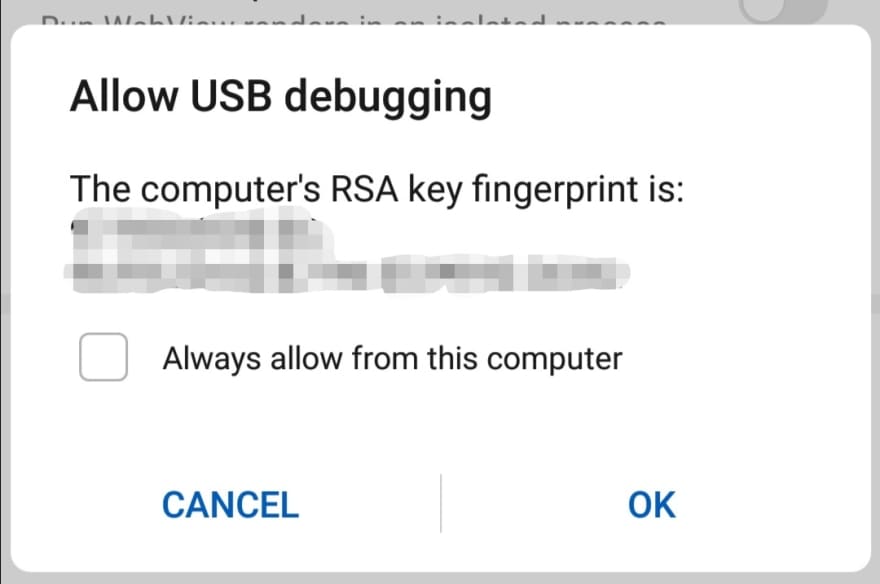
If you have enabled USB debugging, the connection is successful and you have checked the option above, you should get this notification on your phone
Needless to say, but you must to allow it.
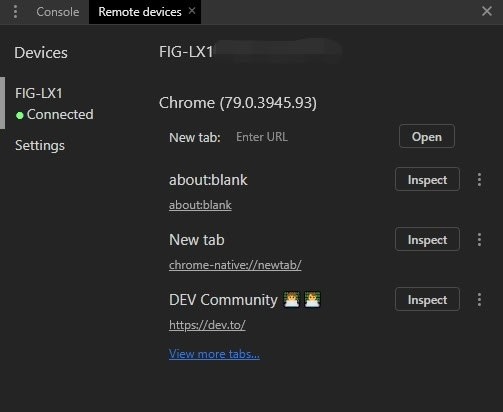
If everything went correctly so far, you should be seeing a list of the opened tabs on your phone.
4.Start debugging
Finally, to start debugging, click Inspect next to the tab you want to open.
But before that, you need to open it on your phone as well, because you can only view active tabs.
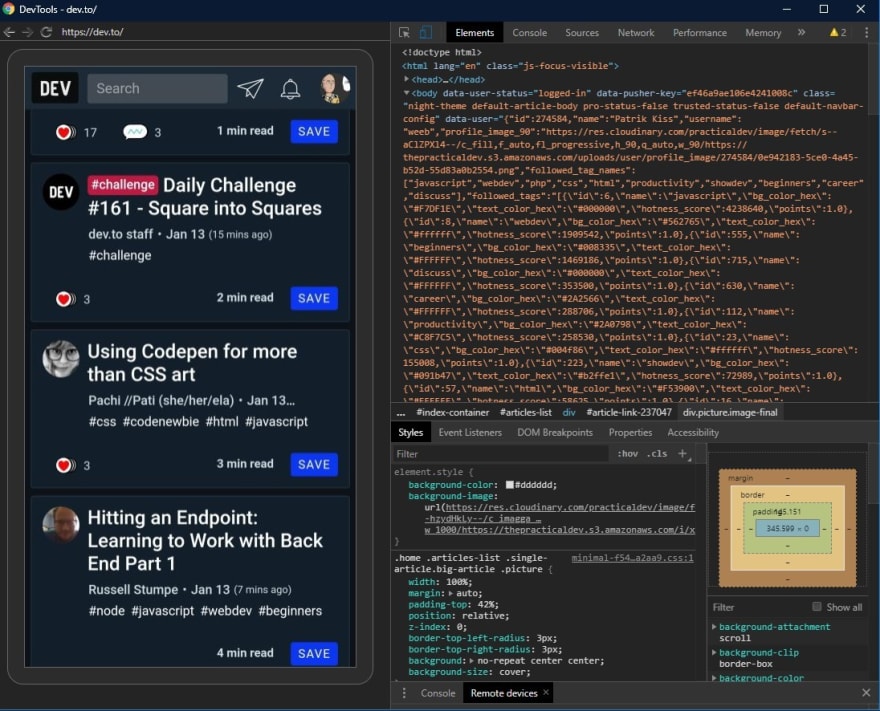
If everything works perfectly, then a new Chrome tab should open on your PC/Laptop with the active tab on your phone.
This is now the actual view of your phone. Not just a simple tab with mobile resolution of the site, but it's actually what you see on your phone, in live.
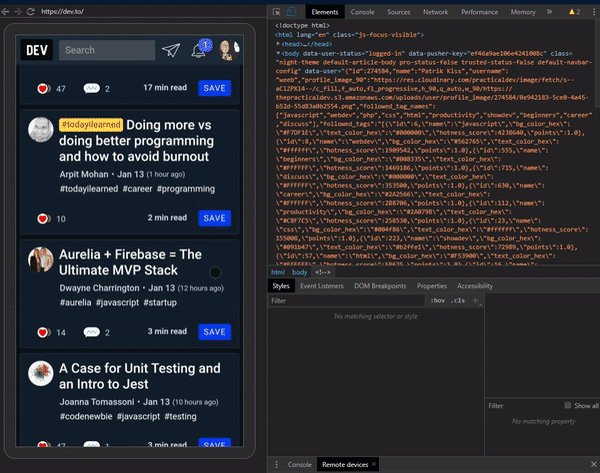
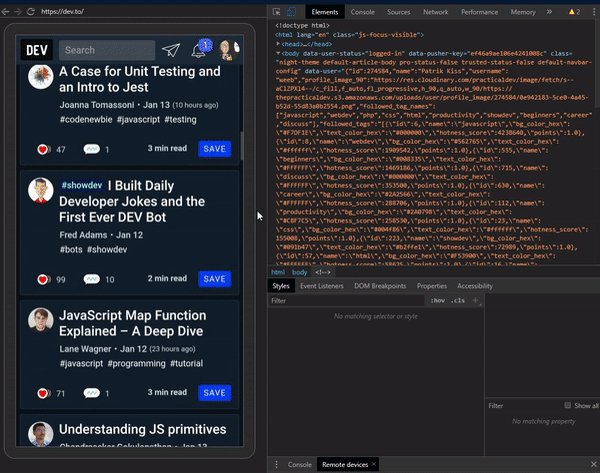
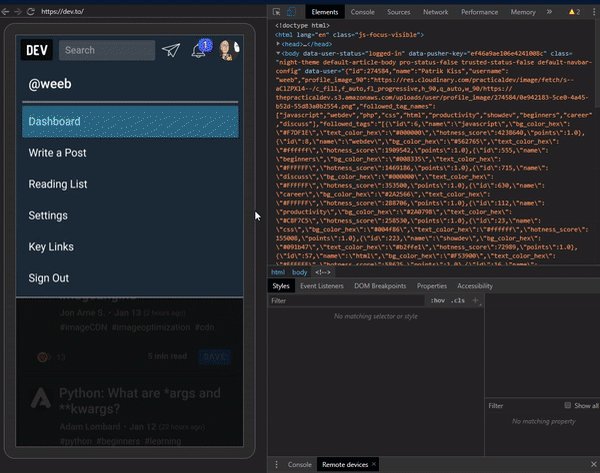
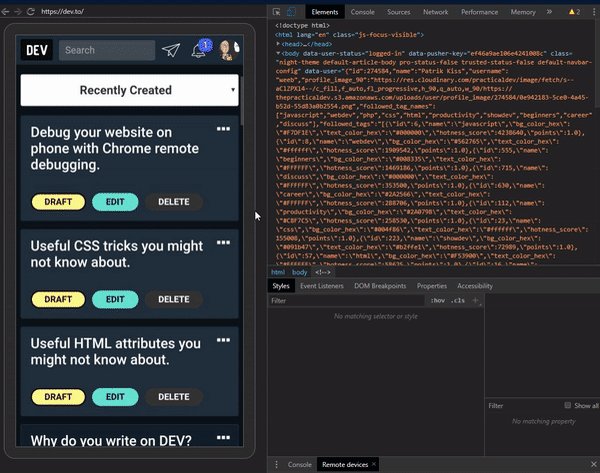
In the following gif, I'm using DEV on my phone, and you can see it in live on your dekstop/laptop.
From now on, it works exactly the same way as on PC/Laptop.














Top comments (3)
Thank you so much.
It's useful! 👏
Thank you so much.
thanks!